您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“avue-crud多級復雜的動態表頭怎么實現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“avue-crud多級復雜的動態表頭怎么實現”吧!
Avue.js 是基于現有的element-ui庫進行的二次封裝,從而簡化一些繁瑣的操作,核心理念為數據驅動視圖,主要的組件庫針對table表格和form表單場景,同時衍生出更多企業常用的組件,達到高復用,容易維護和擴展的框架,同時內置了豐富了數據展示組件,讓開發變得更加容易.
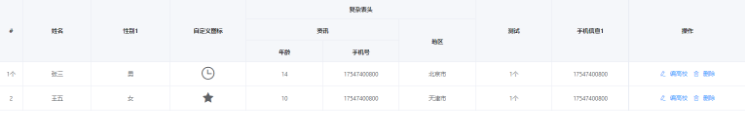
在實際開發過程,需要多級復雜的動態表頭,表頭中的內容是動態填充的。以下是avuejs官網提供的負責表頭樣式,因此我后臺返回的數據,需要拼接avue-crud中的json格式。

實際開發中需要拼接成,column這種格式。
column: [{
label: '姓名',
prop: 'name',
width:140,
}, {
label: '性別1',
prop: 'sex',
},
{
label: '自定義圖標',
prop: 'icon',
type: "icon",
iconList: [{
label: '基本圖表',
list: ['el-icon-time', 'el-icon-bell', 'el-icon-star-on']
}]
}, {
label: '復雜表頭',
children: [{
label: '信息',
children: [{
label: '年齡',
prop: 'age'
}, {
label: '手機號',
prop: 'phone',
}]
}, {
label: '地區',
prop: 'address',
type: 'select',
props: {
label: 'name',
value: 'code'
},
dicUrl:'https://cli.avuejs.com/api/area/getProvince'
}]
}, {
label: '測試',
prop: 'test',
},
{
label: '手機信息1',
prop: 'phone1'
}],
},
data: [{
name: '張三',
age: 14,
address: '110000',
phone1: '17547400800',
phone: '17547400800',
icon: 'el-icon-time',
test: 1,
sex: '男'
}, {
name: '王五',
age: 10,
address: '120000',
test: 1,
sex: '女',
icon: 'el-icon-star-on',
phone1: '17547400800',
phone: '17547400800'
}]@GetMapping("/getTableHeader")
public R getTableHeaderJson(){
Map<String,Object> map = new HashMap<>();
StringBuilder sb = new StringBuilder();
sb.append("{label: '工序',children: [");
List<FactoryProcess> processList = factoryProcessService.list();
for (int i = 0; i < processList.size(); i++) {
String pid = processList.get(i).getProcessId();
sb.append("{label:'" + processList.get(i).getProcessName() + "',prop:'" + pid + "',");
sb.append("children:[{label: '單價',prop: 'price" + pid + "'}, " +
"{label: '合計',prop: 'sum" + pid + "'},{label: '完成數量',prop: 'completeNum" + pid + "'}, " +
"{label: '質檢合格數量',prop: 'qualifiedNum" + pid + "'}," +
" {label: '質檢不合格數量',prop: 'unqualifiedNum" + pid + "'}, " +
"{label: '報廢數量',prop: 'scrapNum" + pid + "'}]").append("},");
};
sb.append("]}");
map.put("cols",sb.toString());
return R.data(map);
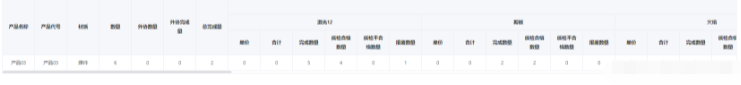
}在created函數中加載表頭信息展示
// created生命周期函數中加載
created(){
this.getHeaderList();
},
//method中加載頁面展示的信息
methods: {
getHeaderList(){
getHeaderFun().then(res => {
this.option.column.push(
{
label: "產品名稱",
prop: "productName",
color:'#eef1f6'
},
{
label: "產品代號",
prop: "productCode",
},
{
label: "材質",
prop: "productMaterialStr",
},
{
label: "數量",
prop: "sumNum",
},
{
label: "外協數量",
prop: "outNum",
},
{
label: "外協完成量",
prop: "outCompleteNum"
},
{
label: "總完成量",
prop: "totalCompleteNum"
}
)
// 得到后臺拼接的信息
let objs = eval("("+res.data.data.cols+")");
this.option.column.push(objs);
this.onLoad(this.page);
})
},
}加載表格中的數據
// 頁面數據的展示,需要于后臺請求的prop屬性對應
onLoad(page, params = {}) {
this.loading = true;
findProjectFormList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {
const data = res.data.data;
this.page.total = data.total;
//this.data = data.records;
let records = data.records;
let dataList = [];
let processList = this.option.column[7].children;
for(let i = 0; i < records.length; i++ ) {
let obj = {
'productName' : records[i].productName,
'productCode' : records[i].productCode,
'productMaterialStr' : records[i].productMaterialStr,
'sumNum' : records[i].sumNum,
'outNum' : records[i].outNum,
'outCompleteNum' : records[i].outCompleteNum,
'totalCompleteNum': records[i].totalCompleteNum,
}
let processNumList = records[i].processNumList;
for(let j = 0; j < processNumList.length; j++) {
for (let k = 0; k < processList.length; k++) {
if (processList[k].prop === processNumList[j].processCode) {
// $set向相應的屬性prop中賦值
this.$set(obj, 'price'+processNumList[j].processCode, processNumList[j].processPrice);
this.$set(obj, 'sum'+processNumList[j].processCode, processNumList[j].processTotal);
this.$set(obj, 'completeNum'+processNumList[j].processCode, processNumList[j].completeNum);
this.$set(obj, 'qualifiedNum'+processNumList[j].processCode, processNumList[j].qualifiedNum);
this.$set(obj, 'unqualifiedNum'+processNumList[j].processCode, processNumList[j].unqualifiedNum);
this.$set(obj, 'scrapNum'+processNumList[j].processCode, processNumList[j].scrapNum);
this.$set(obj, 'shift'+processNumList[j].processCode, processNumList[j].shiftName);
}
}
}
dataList.push(obj);
}
this.data = dataList;
this.loading = false;
this.selectionClear();
})
},

感謝各位的閱讀,以上就是“avue-crud多級復雜的動態表頭怎么實現”的內容了,經過本文的學習后,相信大家對avue-crud多級復雜的動態表頭怎么實現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。