您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“node.js中PC端微信小程序包解密的處理方法是什么”,在日常操作中,相信很多人在node.js中PC端微信小程序包解密的處理方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”node.js中PC端微信小程序包解密的處理方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
微信小程序在PC端是加密存儲的,如果直接打開是看不到什么有用的信息的,需要經過解密才可以看到包內具體的內容。本文使用nodejs實現解密算法,主要涉及到crypto, commander, chalk三個包的使用。
PC端打開過的小程序會被緩存到本地微信文件的默認保存位置,可以通過微信PC端=>更多=>設置查看:

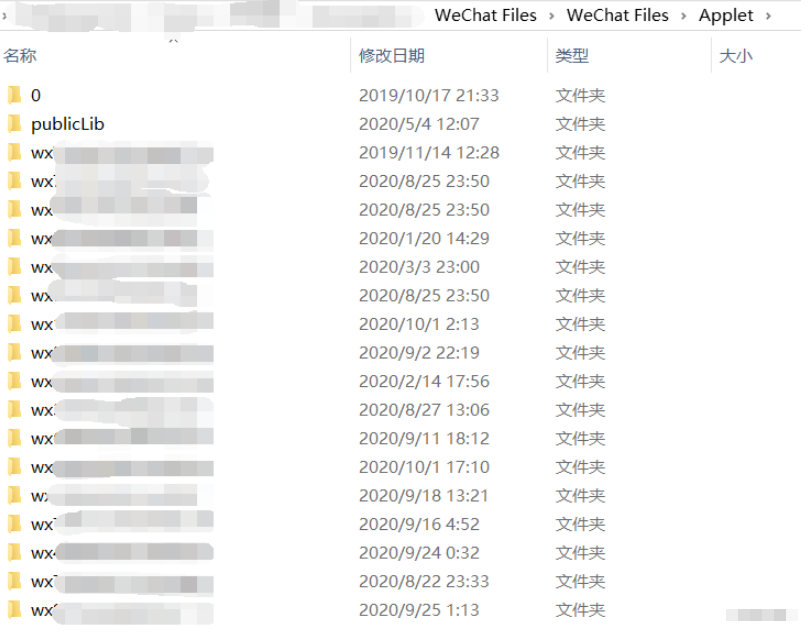
進入默認保存位置下的/WeChat Files/WeChat Files/Applet文件夾,可以看到該目錄下有一系列前綴為wx的文件(文件名其實是小程序的appid),這些就是我們打開過的小程序啦:

進入其中某個小程序的文件夾,我們可以看到一個名字為一串數字的文件夾。點進這個文件夾, 就可以看到一個__APP__.wxapkg文件,也就是小程序對應的代碼啦:

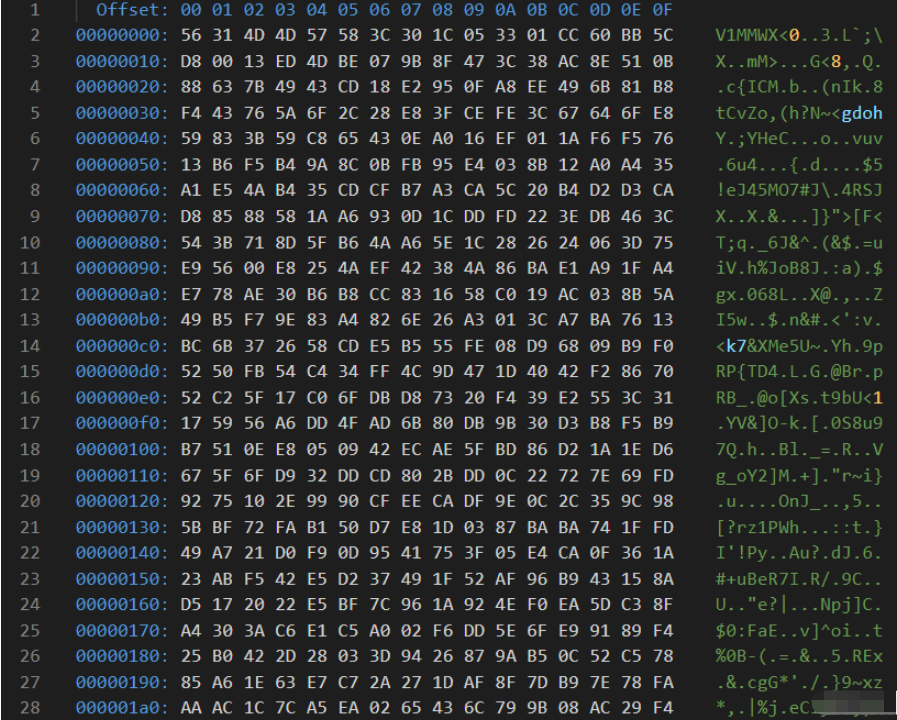
然而,當我們打開這個文件之后卻發現是這樣的:

WTF 這能看出來個????。很明顯,這個文件是經過加密的,需要解密才能看到我們想看到的東西。
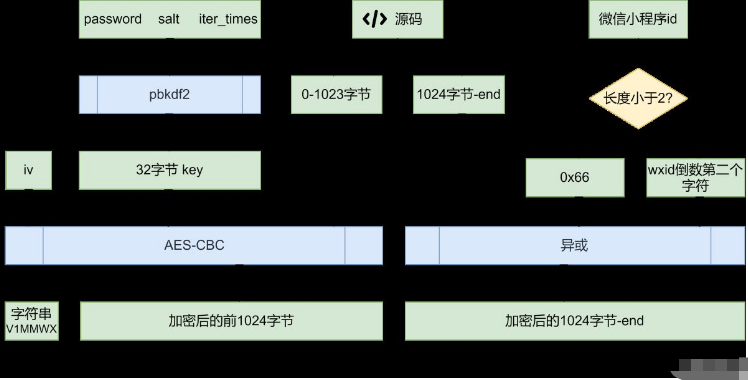
這里參考了一位大佬用Go語言寫的PC端wxapkg解密代碼。整理一下的話,加密流程是這樣的:

首先將明文代碼在第1024字節處一分為二,前半部分使用CBC模式的AES加密,后半部分則直接進行異或。最后,將加密后的兩節拼接起來,并在最前邊寫入固定的字符串:"V1MMWX"。
所以,我們打開__APP__.wxapkg文件看到的就是加密后的代碼,如果想還原回去的話,需要從后往前逐步推回去。
我們使用node.js去寫一個解碼的程序。根據上邊加密的流程,我們首先讀取加密文件,把前6個字節的固定字符串去除。由于AES加密和異或前后數據的位數是相同的,我們可以據此獲取到加密后的頭部1024字節和加密后的尾部部分:
const fs = require('fs').promises;
...
const buf = await fs.readFile(pkgsrc); // 讀取原始Buffer
const bufHead = buf.slice(6, 1024 + 6);
const bufTail = buf.slice(1024 + 6);為了得到這1024個字節的明文,我們需要知道AES加密的初始向量iv,以及一個32位的密鑰。已知16字節的初始向量iv是字符串:“the iv: 16 bytes”,我們接下來需要計算出這個由pbkdf2算法導出的32位的密鑰。
pbkdf2(Password-Based Key Derivation Function)是一個用來生成密鑰的函數,它使用一個偽隨機函數,將原文密碼和salt作為輸入,通過不斷的迭代得到密鑰。在crypto庫中,pbkdf2函數是這樣的:
const crypto = require('crypto');
...
crypto.pbkdf2(password, salt, iterations, keylen, digest, callback)其中參數分別是:原文密碼、鹽值、迭代次數、密鑰長度、散列算法、回調函數。已知salt是"saltiest",原文密碼為微信小程序的id(也就是wx開頭的那個文件夾名),迭代次數為1000,散列算法為sha1。因此,我們可以寫出計算密鑰的代碼:
crypto.pbkdf2(wxid, salt, 1000, 32, 'sha1', (err, dk) => {
if (err) {
// 錯誤
}
// dk即為計算得到的密鑰
})密鑰和初始向量iv都有了之后,我們可以開始對密文進行解密了。AES加密算法是一種非對稱加密算法,它的密鑰分成公開的公鑰和只有自己知道的私鑰,任何人都可以使用公鑰進行加密,但是只有持有私鑰的人解密得到明文。
小程序使用的加密算法是CBC(Cipher Block Chaining, 密碼分組鏈接)模式的AES,也就是它在加密的時候,首先把明文進行分塊,然后將每一塊與前一塊加密后的密文進行異或,再使用公鑰進行加密,得到每一塊的密文。對于第一塊明文,由于它不存在前一塊明文,因此它會與初始向量iv進行異或,再進行公鑰加密。在實現的時候,我們只需要調用crypto提供的解密函數就可以啦。
我們知道,AES算法根據密鑰長度的不同有AES128, AES192和AES256。回顧上邊,我們的密鑰是32字節,也就是256位的,因此顯然我們應該使用的是AES256。綜上,我們可以寫出來解密的代碼:
const decipher = crypto.createDecipheriv('aes-256-cbc', dk, iv);
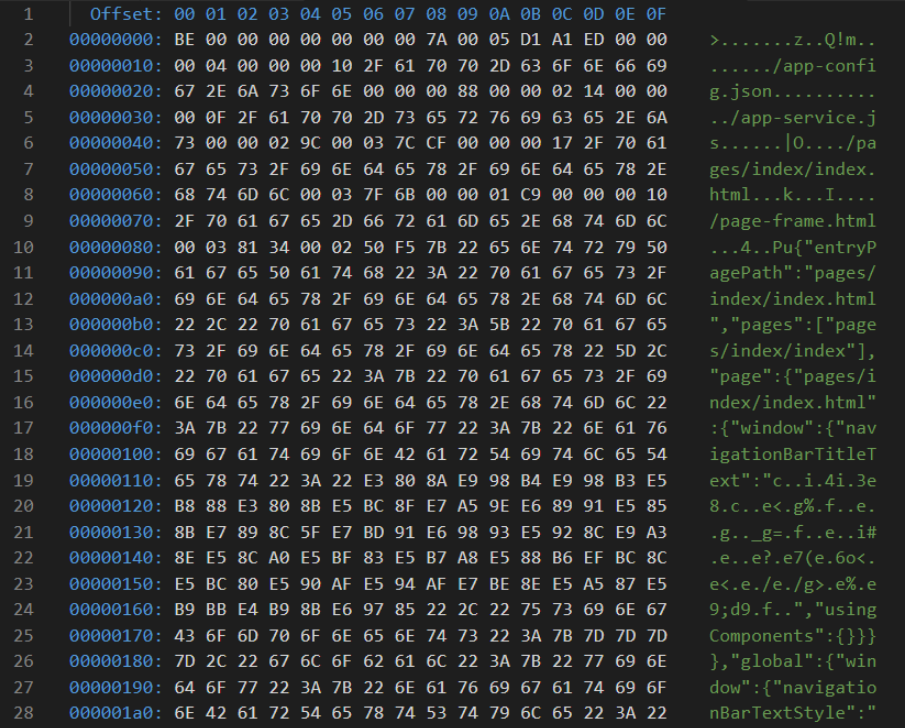
const originalHead = Buffer.alloc(1024, decipher.update(bufHead));其中originalHead就是我們要的前1024字節的明文啦。我們可以打印出來看看:

嗯…… 有那么點意思了。
這一部分就很簡單啦。由于異或運算是具有自反性的,因此只需要簡單的判斷一下小程序id的位數獲得異或的xorKey,再把它與密文進行異或,就可以得到原文了:
const xorKey = wxid.length < 2 ? 0x66 : wxid.charCodeAt(wxid.length - 2);
const tail = [];
for(let i = 0; i < bufTail.length; ++i){
tail.push(xorKey ^ bufTail[i]);
}
const originalTail = Buffer.from(tail);將頭部部分的明文與尾部部分的明文進行拼接,再以二進制形式寫入文件,就可以得到最終的明文啦。
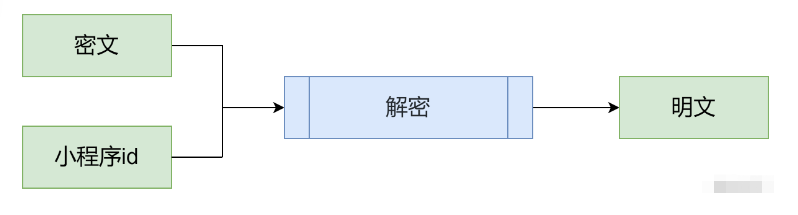
根據上邊的描述,我們可以把我們整個的解密過程封裝成一個黑盒子:

我們可以使用commander庫讓程序直接從命令行讀取小程序的id和密文包。commander是一個nodejs命令行界面的解決方案,可以很方便的定義自己的cli命令。比如說對于下面這一串代碼:
const program = require('commander');
...
program
.command('decry <wxid> <src> [dst]')
.description('解碼PC端微信小程序包')
.action((wxid, src, dst) => {
wxmd(wxid, src, dst);
})
program.version('1.0.0')
.usage("decry <wxid> <src> [dst]")
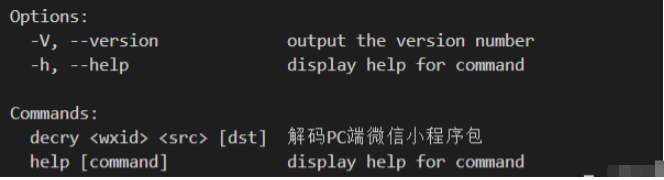
.parse(process.argv);我定義了一個"decry <wxid> <src> [dst]"的命令,其中尖括號代表必選參數,方括號代表可選參數。description內是關于這個命令的描述文本,action則是執行這段命令。在控制臺使用node執行代碼之后,可以看到如下界面:

于是我們就可以根據提示,輸入參數進行解密啦。commander.js的中文文檔在這里。
為了讓我們的控制臺多一抹顏色,我們可以使用chalk.js來美化輸出。chalk的基本用法也比較簡單:
const chalk = require('chalk');
...
console.log(chalk.green('綠了'))這樣我們就可以在黑白的控制臺上填上一抹綠色,替大熊貓實現夢想:

除此之外,我們還可以使用es6的字符串標簽模板更方便的使用chalk。具體的參考chalk官方文檔吧。
到此,關于“node.js中PC端微信小程序包解密的處理方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。