溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎樣在css文件中字體加粗屬性,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在css文件中,字體加粗屬性為“font-weight”,該屬性可設置字體文本的粗細程度,當屬性值設置為“bold”時可定義粗體字符,設置為“bolder”時可定義更粗的字符。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css文件中,字體加粗屬性為“font-weight”。
font-weight 屬性可設置文本的粗細,支持多種屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認值。定義標準的字符。 |
| bold | 定義粗體字符。 |
| bolder | 定義更粗的字符。 |
| lighter | 定義更細的字符。 |
| 定義由細到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
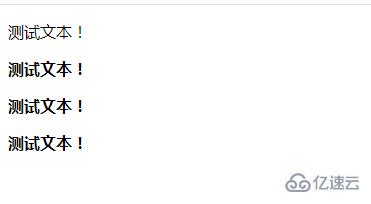
<p class="normal">測試文本!</p>
<p class="bold">測試文本!</p>
<p class="bolder">測試文本!</p>
<p class="thicker">測試文本!</p>
</body>
</html>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。