溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何設置刪除線的粗細”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何設置刪除線的粗細”吧!
css中,可用“text-decoration”屬性設置刪除線的粗細,當屬性值為“line-through 粗細值”時,會定義一個刪除線,并設置刪除線的粗細,語法“元素{text-decoration:line-through 粗細值}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置刪除線的粗細
在css中,可以利用text-decoration屬性設置刪除線并設置刪除線的粗細值,當屬性值為line-through時會定義一個刪除線。
語法如下:
text-decoration: line-through 刪除線粗細值;
示例如下:
<html>
<head>
<style type="text/css">
h3 {text-decoration: line-through 15px}
</style>
</head>
<body>
<h3>這是標題 2</h3>
</body>
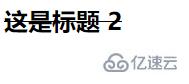
</html>輸出結果:

<html>
<head>
<style type="text/css">
h3 {text-decoration: line-through 1px}
</style>
</head>
<body>
<h3>這是標題 2</h3>
</body>
</html>輸出結果:

到此,相信大家對“css如何設置刪除線的粗細”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。