您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css中如何改變元素的內填充”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css中如何改變元素的內填充”吧!
css中改變元素的內填充用:1、padding屬性,可以同時改變元素上下左右的內填充;2、padding-top、padding-bottom、padding-left和padding-right屬性,分別改變元素上下左右的內填充。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中改變元素的內填充
1、直接使用padding屬性
padding屬性是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內填充。
語法:
padding:上內填充 右內填充 下內填充 左內填充; padding:上內填充 左右內填充 下內填充; padding:上下內填充 左右內填充; padding:上下左右的內填充;
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">這個文本兩邊的填充邊距一樣。每邊的填充邊距為2厘米。</p>
<p class="ex2">這個文本的頂部和底部填充邊距都為0.5厘米,左右的填充邊距為3厘米。</p>
</body>
</html>
2、使用padding-top、padding-bottom、padding-left和padding-right屬性
padding-top:設置元素的頂部填充
padding-bottom:設置元素的底部填充
padding-left:設置元素的左部填充
padding-right:設置元素的右部填充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-top: 15px;
}
p.ex2 {
padding-bottom: 15px;
}
p.ex3 {
padding-left: 15px;
}
p.ex4 {
padding-right: 15px;
}
</style>
</head>
<body>
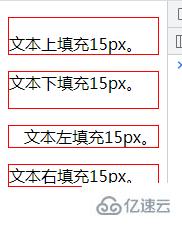
<p class="ex1">文本上填充15px。</p>
<p class="ex2">文本下填充15px。</p>
<p class="ex3">文本左填充15px。</p>
<p class="ex4">文本右填充15px。</p>
</body>
</html>
到此,相信大家對“css中如何改變元素的內填充”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。