您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css3顏色透明度如何寫”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css3顏色透明度如何寫”這篇文章吧。
寫法:1、“rgba(紅色,綠色,藍色,透明度)”;rgba()函數通過紅綠藍三色疊加來生成各種顏色并控制顏色的透明度;2、“hsla(色相,飽和度,亮度,透明度)”;hsla()函數通過色相、飽和度和亮度來定義顏色并控制顏色的透明度。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3顏色透明度怎么寫
1、在css中,可以利用rgba() 函數,使用紅(R)、綠(G)、藍(B)、透明度(A)的疊加來生成各式各樣的顏色。
語法如下:
rgba(red, green, blue, alpha)
其中:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
<p>RGB 顏色,并使用透明度:</p>
<p id="p1">紅色</p>
<p id="p2">紅色</p>
</body>
</html>輸出結果:

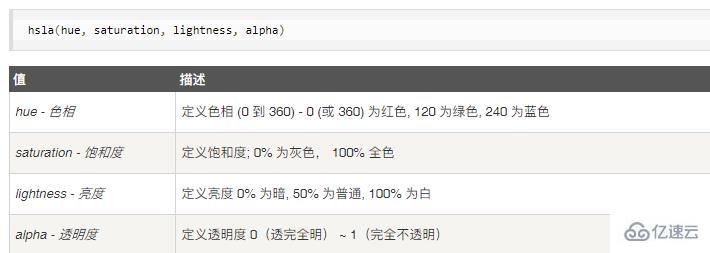
2、hsla() 函數使用色相、飽和度、亮度、透明度來定義顏色。
HSLA 即色相、飽和度、亮度、透明度(英語:Hue, Saturation, Lightness, Alpha )。

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
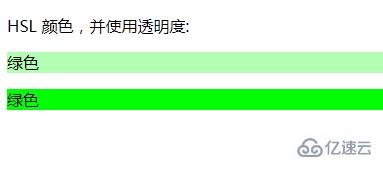
<p>HSL 顏色,并使用透明度:</p>
<p id="p1">綠色</p>
<p id="p2">綠色</p>
</body>
</html>輸出結果:

以上是“css3顏色透明度如何寫”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。