您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何設置table的寬度為自適應寬度”,在日常操作中,相信很多人在css如何設置table的寬度為自適應寬度問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何設置table的寬度為自適應寬度”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用width屬性設置table元素的寬度為自適應寬度,該屬性用于設置元素的寬度,當屬性的值為“數值%”時,定義基于包含父元素寬度的百分比寬度,也即寬度隨父元素寬度自適應,語法為“table{width:數值%;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置table的寬度為自適應寬度
在css中,利用width屬性,該屬性用于設置元素的寬度,將屬性的值設置為百分比樣式可以將元素的寬度設置為自適應寬度。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
width:50%;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
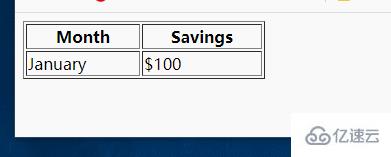
</html>輸出結果:

到此,關于“css如何設置table的寬度為自適應寬度”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。