您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關JavaScript程序循環結構是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
單分支的if結構
if(條件){
條件滿足后執行的代碼
}如果大括號中只有一條語句,此時可以省略大括號,但是強烈不建議這樣寫
if(條件)
console.log('點點點')二分支if結構語句
if (條件){
條件滿足后執行的代碼
}
else{
條件不滿足后執行的代碼
}多分支if結構語句
if(條件1){
代碼1
}
else if(條件2){
代碼2
}
......
else{
以上條件都不滿足執行的代碼
}switch結構
var today=1
switch(today){
case 1:
console.log('工作日')
break
case 2:
console.log('工作日')
break
case 3:
case 4:
case 5:
console.log('工作日')
break
default
console.log('休息日')
breakswitch和if得區別
switch 只能進行等值得判斷if
沒有限制適合某個連續區間得判斷
重復性的執行某個操作就是循環
//循環10次
var i=1
while(i<=10){
console.log('111111')
i++
}
//案例:計算100以內整數之和
var i=1
var sum = 0
while(i<=100){
sum+=i
i++
}案例
在頁面輸出[1,200]之間所有能被7整除,但不能被4整除的所有整數,并統計個數,同時要求輸出每行顯示5個
var i=1
var count = 0
while(i<=200){
if(i%7==0 && i%4!=0){
document.write(i+" ")
count++;//統計個數
// 判斷每輸出5個換一行
if(count%5==0){
document..write('<br>');
}
}
i++;
document.write('<br>共計: '+count+'個')先執行代碼,再判斷條件
var i=1;
do{
console.log('好好學習,天天向上!')
i++;
}while(i<=10)
#案例
#計算1-50之間得倍數
<script type="text/javascript">
var i=1;
var sum=0;
do{
if(i%6==0){
sum+=i
}
i++;
}while(i<=50)
console.log(sum)
</script>
#案例
# 循環提示用戶輸入5個數,按q結束,然后輸出其中最大值和最小值
#先提示用戶輸入一次,然后將該數字作為最大值和最小值
var num=Number(prompt('請輸入一個征屬(按q結束):'))
var max=num;
var min=num;
var flag=true //標識是否繼續循環
var i = 1;
do{
var num=Number(promot('請輸入一個整數!'))
#判斷用戶是否輸入q
if(num=='q'){
flag=false //如果輸入q則將flag改為false,表示停止循環
}else{
num=Number(num)
if(num>max){
max=num;
}
if (num<min){
min=num
}
}while(flag)
console.log(max)
console.log(min)語法
for(初始化:條件:迭代){
代碼塊
}循環開始時先執行初始化部分,而且初始化部分只執行一次
初始化執行完之后就去判斷條件是否成立,如果成立則執行代碼塊,然后執行迭代部分
對集合數據進行遍歷
循環遍歷是遍歷到的數據在集合中的索引順序(從0開始),而非數據本身
<script type="text/javascript">
var str = 'abc'
for(var index in str){
console.log(index,str[index])
}
</script>
對集合數據進行迭代遍歷
這是直接拿到值
<script type="text/javascript">
var str = 'abc'
for(var index of str){
console.log(index)
}
</script>
循環次數確定時一般使用for
循環次數不確定時一般使用while和do…while
對集合進行遍歷時使用 for…in和for…of
break跳出整個循環,終止循環的執行
案例
//當1-20之間整數相加,當累加值大于66時停止相加,輸出當前整數和累加值
var sum=0
for(var i=1;i<=20;i++){
sum+=1
if(sum>66){
break
}
}跳出本次循環,執行下一次循環,本次循環尚未執行完
//計算1-10之間所有偶數和
var sum=0;
for(var i=1;i<=10;i++){
if(i%2!=0){
continue
}
sum+=i
}一個循環嵌套著另一個循環,成為二重循環,各種循環可以相互嵌套
外層循環變量變化一次,內層循環執行一邊
//案例
//某次程序大賽,共有三個班級參加,每個班級4名學生,輸入各班級每個學生成績,然后計算各班級平均分
for(var i=1;i<=3;i++){
alert('請輸入第'+i+'個班級學生信息---')
//內層循環控制班級學生數量
var sum=0
for(var j=1;j<=4;j++){
var score=Number(prompt('請輸入第'+j+'個學生成績:'))
sum+=score;
}
console.log('第'+i+'個班級平均分為:'+sum/4)
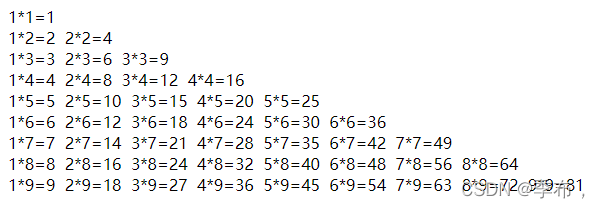
} <script type="text/javascript">
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+'*'+i+'='+i*j+'  ')
}
document.write('<br>')
}
</script>
看完上述內容,你們對JavaScript程序循環結構是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。