溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html盒子模型元素如何改成行內塊元素的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在html中,可以利用display屬性來將盒子模型元素改成行內塊元素,該屬性能設置元素的類型,當值為“inline-block”時可將元素設置為“行內塊元素”,語法“盒子模型元素{display: inline-block;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span</span> <span>span</span>
</body>
</html>
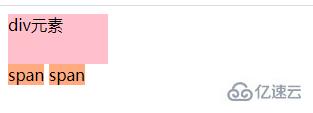
可以看出:
div是塊狀元素,獨占一行;而span是內聯元素,元素設置寬高。
而那么怎么將它們改成行內塊元素?
可以利用display屬性,添加“display: inline-block;”樣式即可。
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
display: inline-block;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
display: inline-block;
}
感謝各位的閱讀!關于“html盒子模型元素如何改成行內塊元素”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。