您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用Javascript實現觀察者模式”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用Javascript實現觀察者模式”吧!
觀察者模式一種設計模式。
觀察者模式定義了對象間的一種 一對多 的依賴關系,當一個對象的狀態發生改變時,所有依賴于它的對象都將得到通知,并自動更新。
簡單說明,在觀察者模式中,有兩個模型,一個觀察者(observer)和一個被觀察者(Observed)。當被觀察者發生改變或變化時,會通知觀察者。
倘若即將到來雙11,想要在雙11購買商品的人就是觀察者(Observer)
想要購買的商品就是被觀察者(Observed)
為了更加形象,添加一個商家來改變商品的價格,商家也就是發布者(Publish)
當雙11當天,商家(發布者(Publish))會修改商品(被觀察者(Observed))的價格,然后關注訂閱該商品的人(觀察者(Observer))就會收到信息通知。
//觀察者設計模式
//發布者 -->商家
var shopObj = {};
//商品列表 [key:[]], key為商品名
shopObj.list = [];
//訂閱方法
shopObj.listen = function ( key, fn) {// key是商品型號, fn這個函數就是訂閱的行為
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);//往商品名為key的商品列表中添加訂閱
}
//發布消息方法
shopObj.publish = function (key) {
//var key = arguments[0];//如果不傳參數key,這樣也可以
var fns = this.list[key];
// for (var i = 0; i < fns.length; i++) {
for(var i = 0 ,fn; fn = fns[i++];){
//執行訂閱的函數fn arguemnts儲存的所有實參
// var fn = fns[i++];
fn.apply(this, arguments)
}
}
//A用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
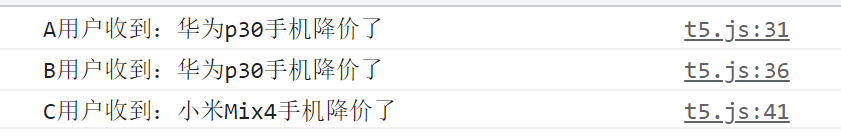
console.log( "A用戶收到:" + brand + model + "手機降價了");
})
//B用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log("B用戶收到:" + brand + model + "手機降價了");
})
//c用戶添加訂閱
shopObj.listen("小米", function (brand, model) {
console.log("C用戶收到:" + brand + model + "手機降價了");
})
//雙11 商家發布消息華為降價的信息
shopObj.publish("華為", "p30");
shopObj.publish("小米", "Mix4");
//觀察者設計模式
var Eevent = {
//商品列表 [key:[]], key為商品名
list: [],
//訂閱方法
listen: function (key, fn) {// key是商品型號, fn這個函數就是訂閱的行為
if (!this.list[key]) {
this.list[key] = [];
}
this.list[key].push(fn);
},
//發布消息方法
publish: function (key) {
//var key = arguments[0];//如果不傳參數key,這樣也可以
var fns = this.list[key];
// for (var i = 0; i < fns.length; i++) {
for (var i = 0, fn; fn = fns[i++];) {
//執行訂閱的函數fn arguemnts儲存的所有實參
// var fn = fns[i++];
fn.apply(this, arguments)
}
}
}
//觀察者對象初始化
var initEvent = function (obj) {
for (var i in Eevent) {
obj[i] = Eevent[i];
}
}
//發布者 -->商家
var shopObj = {};
initEvent(shopObj);
//A用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log("A用戶收到:" + brand + model + "手機降價了");
})
//B用戶添加訂閱
shopObj.listen("華為", function (brand, model) {
console.log("B用戶收到:" + brand + model + "手機降價了");
})
//c用戶添加訂閱
shopObj.listen("小米", function (brand, model) {
console.log("C用戶收到:" + brand + model + "手機降價了");
})
//雙11 商家發布消息華為降價的信息
shopObj.publish("華為", "p30");
shopObj.publish("小米", "Mix4");
到此,相信大家對“怎么用Javascript實現觀察者模式”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。