溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何獲取某個id值元素并更改樣式”,在日常操作中,相信很多人在css如何獲取某個id值元素并更改樣式問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何獲取某個id值元素并更改樣式”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用“#id”選擇器根據id值選取指定的HTML元素對象,并為該元素對象添加新的樣式代碼,語法為“#id值{css樣式代碼;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣獲取某個id值元素并更改樣式
我們可以通過#id選擇器來獲取某個指定id值的元素并更改樣式,#id 選擇器為帶有指定 id 的元素設置樣式。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#id1{
background-color:yellow;
}
#id2{
background-color:green;
}
</style>
</head>
<body>
<p id="id1">argargargaegaeg</p>
<p id="id2">agrwargarwgarg</p>
</body>
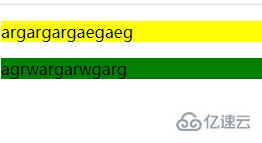
</html>輸出結果:

到此,關于“css如何獲取某個id值元素并更改樣式”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。