您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Bootstrap中如何使用徽章圖標組件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Bootstrap中如何使用徽章圖標組件”吧!

徽章通常用于導航欄、標題、按鈕、頭像右側的一個小區域,用于計數(如n條未讀消息)或標識新發布new、熱門hot等。通過使用相對字體大小和em單位,徽章可以縮放以匹配直接父元素的大小。從Bootstrap5開始,徽章不再具有鏈接的焦點或懸停樣式。
徽章的結構非常簡單,就是一個span標簽,里面包含兩個類,badge表明是徽章,bg-*是背景顏色。還可以用text-*設置字體顏色。
<span class="badge bg-secondary">文字內容</span>
徽章用于文字時,自動調整大小與文字匹配。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>徽章</title> </head> <body> <div> <br><br><br> <h2>Example heading <span class="badge bg-info ">New</span></h2> <h3>Example heading <span class="badge bg-danger ">Hot</span></h3> <h4>Example heading <span class="badge bg-info ">New</span></h4> <h5>Example heading <span class="badge bg-info ">New</span></h5> <h6>Example heading <span class="badge bg-info ">New</span></h6> <h7>Example heading <span class="badge bg-info ">New</span></h7> </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

徽章可以作為鏈接或按鈕的一部分來提供計數器。
<button type="button" class="btn btn-primary"> 未讀消息 <span class="badge bg-secondary">4</span> </button>

請注意,根據它們的使用方式,徽章可能會讓屏幕閱讀器和類似輔助技術的用戶感到困惑。雖然徽章的樣式提供了一個關于其用途的視覺提示,但這些用戶只需看到徽章的內容。根據具體情況,這些徽章可能看起來像是句子、鏈接或按鈕末尾的隨機附加單詞或數字。
除非上下文是清楚的(如“未讀消息”示例,其中理解為“4”是通知的數量),否則請考慮將附加上下文包括在視覺上隱藏的附加文本片段中。
<button type="button" class="btn btn-primary"> 個人中心 <span class="badge bg-secondary">9</span> <span class="visually-hidden">未讀消息</span> </button>

注意,這個隱藏標簽不會顯示在用戶面前,鼠標懸停也沒有提示,如果你想鼠標懸停有提示,可以給按鈕或者徽章添加title,不同的是,加在按鈕上,鼠標在整個按鈕懸停都有提示,加在span標簽上,只有鼠標指到數字9的時候才有提示,懸停有延時,要放在上面幾秒鐘。
<button type="button" class="btn btn-primary"> 個人中心 <span class="badge bg-secondary" title="您有9條未讀消息" >9</span> </button> <button type="button" class="btn btn-primary" title="您有9條未讀消息" > 個人中心 <span class="badge bg-secondary" >9</span> </button>

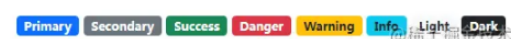
使用提供的實用程序類快速更改徽章的外觀。請注意,使用Bootstrap的默認.bg-light時,您可能需要一個文本顏色實用程序,如.text-dark,以獲得正確的樣式。這是因為背景實用程序只設置背景顏色。
<span class="badge bg-primary">Primary</span> <span class="badge bg-secondary">Secondary</span> <span class="badge bg-success">Success</span> <span class="badge bg-danger">Danger</span> <span class="badge bg-warning text-dark">Warning</span> <span class="badge bg-info text-dark">Info</span> <span class="badge bg-light text-dark">Light</span> <span class="badge bg-dark">Dark</span>

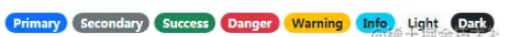
使用.rounded-pill實用程序類使徽章更圓,邊界半徑更大。
<span class="badge rounded-pill bg-primary">Primary</span> <span class="badge rounded-pill bg-secondary">Secondary</span> <span class="badge rounded-pill bg-success">Success</span> <span class="badge rounded-pill bg-danger">Danger</span> <span class="badge rounded-pill bg-warning text-dark">Warning</span> <span class="badge rounded-pill bg-info text-dark">Info</span> <span class="badge rounded-pill bg-light text-dark">Light</span> <span class="badge rounded-pill bg-dark">Dark</span>

到此,相信大家對“Bootstrap中如何使用徽章圖標組件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。