您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css怎么設置導航條背景圖片”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么設置導航條背景圖片”吧!
在css中,可以利用“background-image”屬性來設置導航條的背景圖片,該屬性主要用于為元素添加背景圖像,只需要給導航條元素添加“background-image:url(圖片路徑);”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css如何設置導航條背景圖片
在css中,可以利用background-image屬性來設置導航條背景圖片,background-image 屬性為元素設置背景圖像。
元素的背景占據了元素的全部尺寸,包括內邊距和邊框,但不包括外邊距。
默認地,背景圖像位于元素的左上角,并在水平和垂直方向上重復。
下面我們通過示例來看一下怎樣利用background-image屬性來設置背景圖片,示例如下:
首先我們創建一個導航條
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首頁</a></li>
<li><a href="#news">新聞動態</a></li>
<li><a href="#contact">聯系我們</a></li>
<li><a href="#about">關于我們</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
</html>輸出結果:

此時導航條并沒有背景圖片,只需要給導航條元素添加“background-image:url(圖片路徑);”樣式即可,示例如下:
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
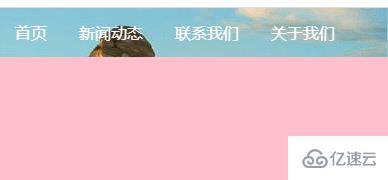
}輸出結果:

到此,相信大家對“css怎么設置導航條背景圖片”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。