您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript中的原型和原型鏈是什么”,在日常操作中,相信很多人在JavaScript中的原型和原型鏈是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript中的原型和原型鏈是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

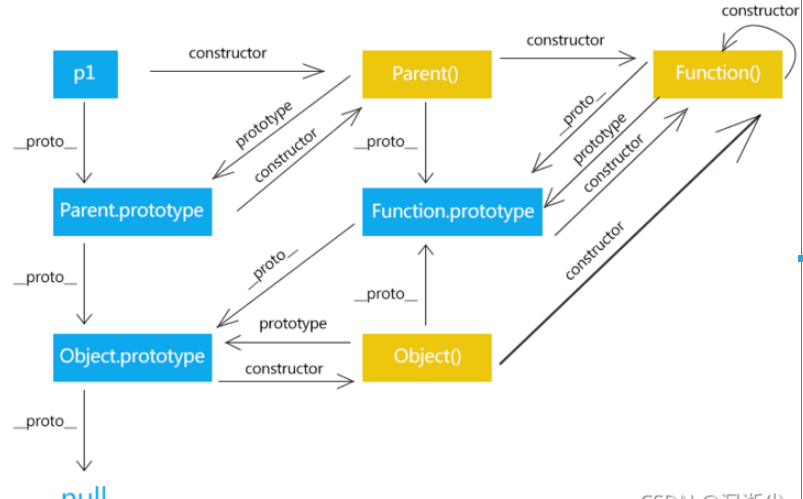
要了解原型就必須搞清三個屬性:__proto__、prototype、 constructor。
1.__proto__、 constructor屬性是對象所獨有的;
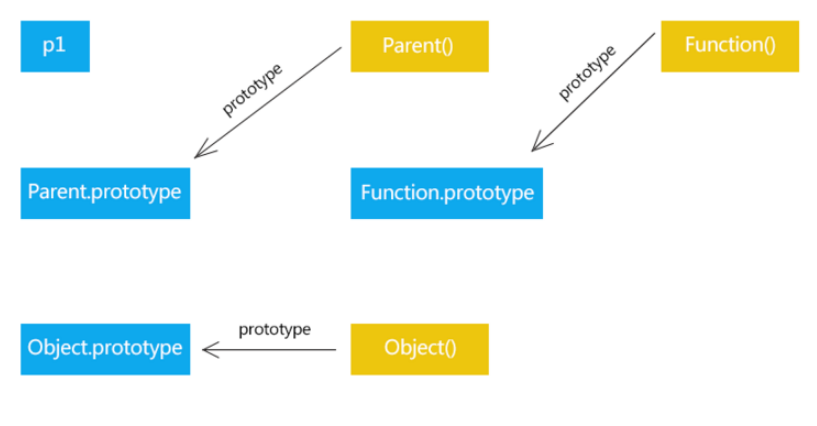
2.prototype屬性是函數獨有的;
3.js中函數也是對象的一種,那么函數同樣也有屬性__proto__、 constructor;
原型五大規則:
1.所有引用類型(對象,數組,函數)都具有對象特性,即可以自由擴展屬性
2.所有引用類型(對象,數組,函數)都具有一個__proto__(隱式原型)屬性,是一個普通對象
3.所有的函數都具有prototype(顯式原型)屬性,也是一個普通對象
4.所有引用類型(對象,數組,函數)__proto__值指向它構造函數的prototype
5.當試圖得到一個對象的屬性時,如果變量本身沒有這個屬性,則會去他的__proto__中去找
首先創建一個構造函數
var Parent = function(){
}
//定義一個函數,那它只是一個普通的函數
var p1 = new Parent();
//通過關鍵字new,Parent成為構造函數
//創建了一個Parent構造函數的實例 p1prototype是函數獨有的屬性,通過這個屬性就能訪問到原型;
prototype設計之初就是為了實現繼承,讓由特定函數創建的所有實例共享屬性和方法,也可以說是讓某一個構造函數實例化的所有對象可以找到公共的方法和屬性。有了prototype我們不需要為每一個實例創建重復的屬性方法,而是將屬性方法創建在構造函數的原型對象上(prototype)。那些不需要共享的才創建在構造函數中。
Parent是構造函數,Parent.prototype就是原型

Parent.prototype上添加的屬性和方法叫做原型屬性和原型方法,該構造函數的實例都可以訪問調用。
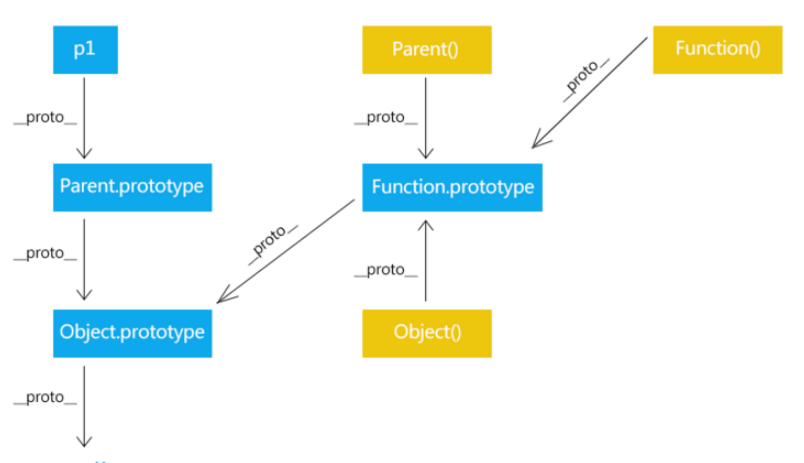
__proto__屬性是對象(包括函數)獨有的。
每個對象都有__proto__屬性,該屬性指向的就是該對象的原型對象。
p1.__proto__ === Parent.prototype; // true
__proto__通常稱為隱式原型,prototype通常稱為顯式原型,可以說一個對象的隱式原型指向了該對象的構造函數的顯式原型。那么在顯式原型上定義的屬性方法,通過隱式原型傳遞給了構造函數的實例。這樣一來實例就能很容易的訪問到構造函數原型上的方法和屬性了。
Parent.prototype的隱式原型指向了對象原型
Parent.prototype.__proto__ === Object.prototype; //true

這里引出原型鏈的概念,當調用p1.toString()的時候,先在p1對象本身尋找,沒有找到則通過p1.__proto__找到了原型對象Parent.prototype,也沒有找到,又通過Parent.prototype.__proto__找到了上一層原型對象Object.prototype。在這一層找到了toString方法。返回該方法供p1使用。
當然如果找到Object.prototype上也沒找到,就在Object.prototype.__proto__中尋找,但是Object.prototype.__proto__ === null所以就返回undefined。這就是為什么當訪問對象中一個不存在的屬性時,返回undefined了。
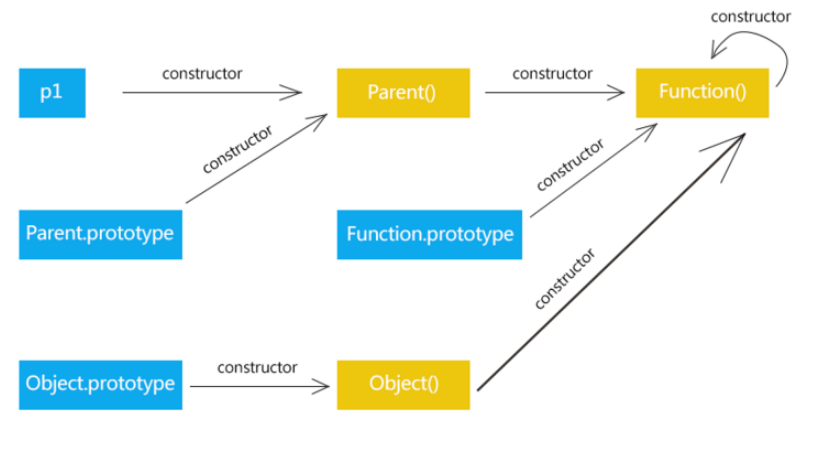
既然構造函數通過 prototype 來訪問到原型,那么原型也應該能夠通過某種途徑訪問到構造函數,這就是 constructor。
如前面的例子p1就是一個對象,那p1的構造函數就是Parent()。Parent的構造函數是Function()
p1.constructor => f Parent{}
Parent.construtor => f Function() { [native code] }
Function.constructor => ? Function() { [native code] }Function是所有函數的根構造函數。
通過例子可以看到,p1的constructor屬性指向了Parent,那么Parent就是p1的構造函數。同樣Parent的constructor屬性指向了Function,那么Function就是Parent的構造函數,然后又驗證了Function就是根構造函數。

到此,關于“JavaScript中的原型和原型鏈是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。