您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何設置鏈接不顯示鼠標小手”,在日常操作中,相信很多人在css如何設置鏈接不顯示鼠標小手問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何設置鏈接不顯示鼠標小手”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用cursor屬性來設置鏈接不顯示鼠標小手,該屬性的作用是規定元素顯示的光標形狀,當該屬性的值為“default”時,鏈接的光標就不會顯示小手,語法為“cursor:default;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置鏈接不顯示鼠標小手
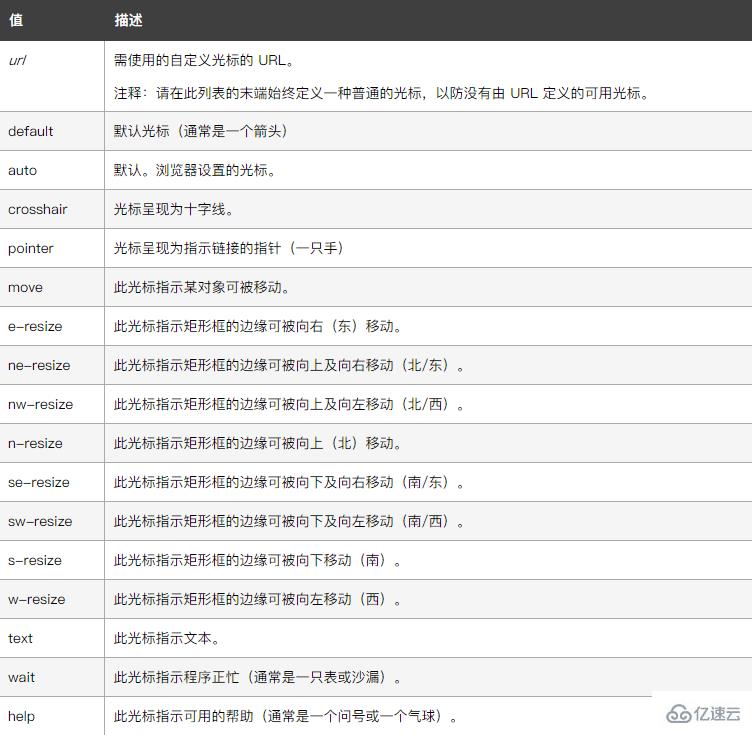
在css中可以利用cursor 屬性來設置連接不顯示鼠標小手樣式,該屬性用于規定要顯示的光標的類型(形狀)。
該屬性值的設置如下:

下面我們通過示例來看一下怎樣設置鼠標經過連接不顯示小手,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="http://www.5655pk.com/course/list/12.html" target="_blank">css視頻教程</a>
</body>
</html>輸出結果:

到此,關于“css如何設置鏈接不顯示鼠標小手”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。