您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“C/C++ QT實現自定義對話框的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“C/C++ QT實現自定義對話框的方法是什么”吧!
對話框分為多種,常見的有通用對話框,自定義對話框,模態對話框,非模態對話框等,其中通用對話框包括了,QFileDialog文件對話框,QColorDialog顏色對話框,QFontDialog字體對話框,QInputDialog輸入對話框等,自定義對話框則主要是實現自己布局的簡單頁面,區別于窗體對話框則顯得更加簡單一些,除對話框外,多窗體設計也是最常用的,例如多窗體嵌入,MID窗體等,下面則是每種窗體的代碼總結。
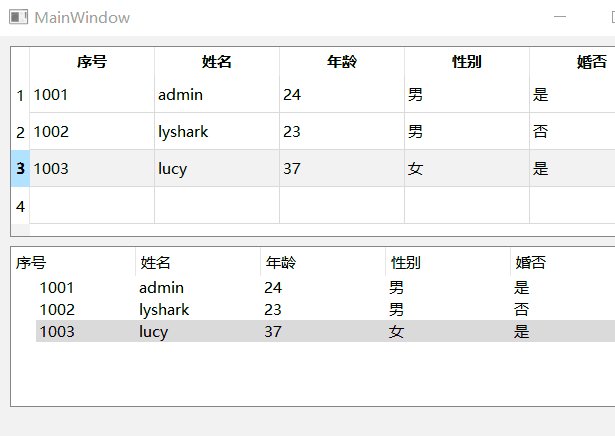
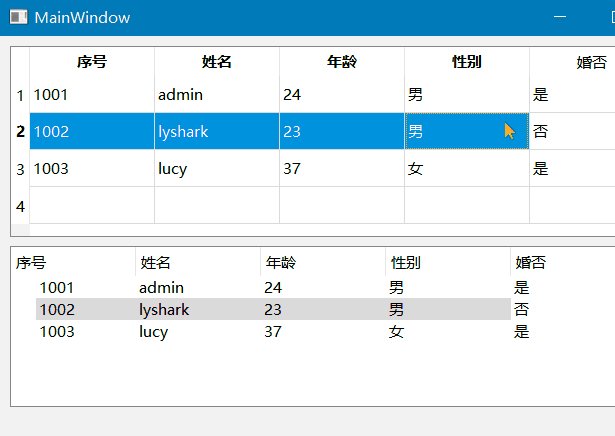
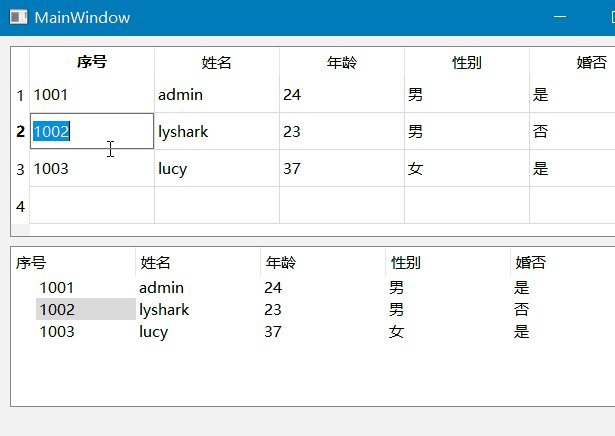
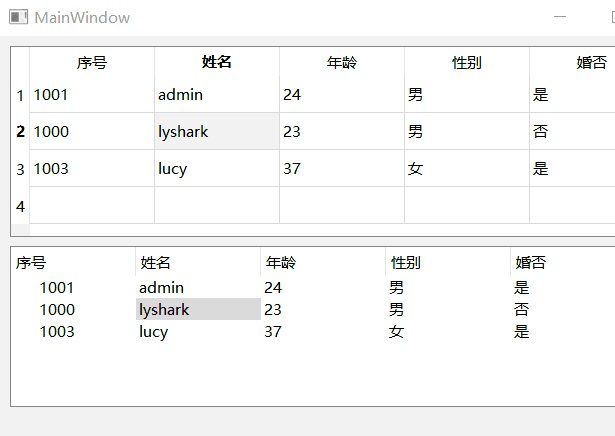
1.首先使用兩個控件,TableView主要是表格處理,TreeView主要是樹形框,這兩者可以通過 QItemSelectionModel 模型綁定起來從而可實現菜單聯動。
# mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <iostream>
#include <QStandardItem>
#include <QItemSelectionModel>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
QStandardItemModel *model; // 定義數據模型
QItemSelectionModel *selection; // 定義Item選擇模型
};
#endif // MAINWINDOW_H# mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
model = new QStandardItemModel(4,5,this);
selection = new QItemSelectionModel(model);
// 關聯到tableView
ui->tableView->setModel(model);
ui->tableView->setSelectionModel(selection);
// 關聯到treeView
ui->treeView->setModel(model);
ui->treeView->setSelectionModel(selection);
// 添加表頭
QStringList HeaderList;
HeaderList << "序號" << "姓名" << "年齡" << "性別" << "婚否";
model->setHorizontalHeaderLabels(HeaderList);
// 批量添加數據
QStringList DataList[3];
QStandardItem *Item;
DataList[0] << "1001" << "admin" << "24" << "男" << "是";
DataList[1] << "1002" << "lyshark" << "23" << "男" << "否";
DataList[2] << "1003" << "lucy" << "37" << "女" << "是";
int Array_Length = DataList->length(); // 獲取每個數組中元素數
int Array_Count = sizeof(DataList) / sizeof(DataList[0]); // 獲取數組個數
for(int x=0; x<Array_Count; x++)
{
for(int y=0; y<Array_Length; y++)
{
Item = new QStandardItem(DataList[x][y]);
model->setItem(x,y,Item);
}
}
}
MainWindow::~MainWindow()
{
delete ui;
}
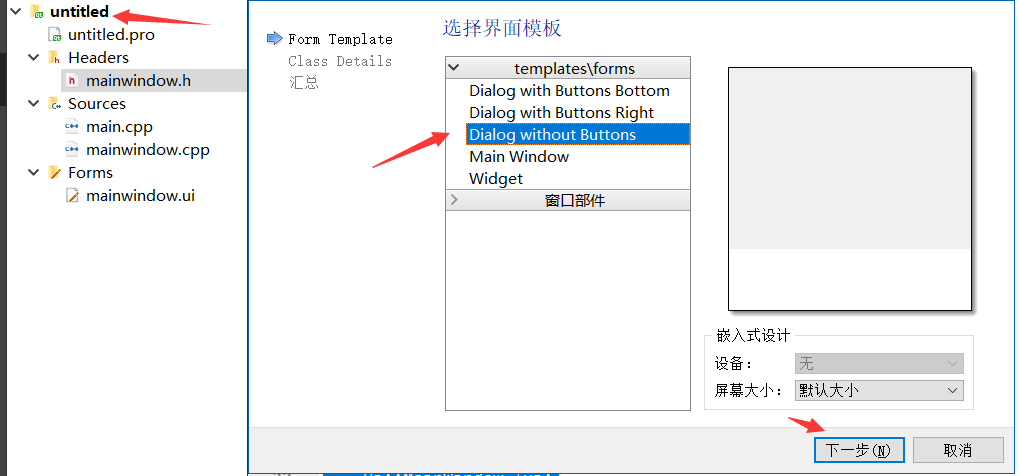
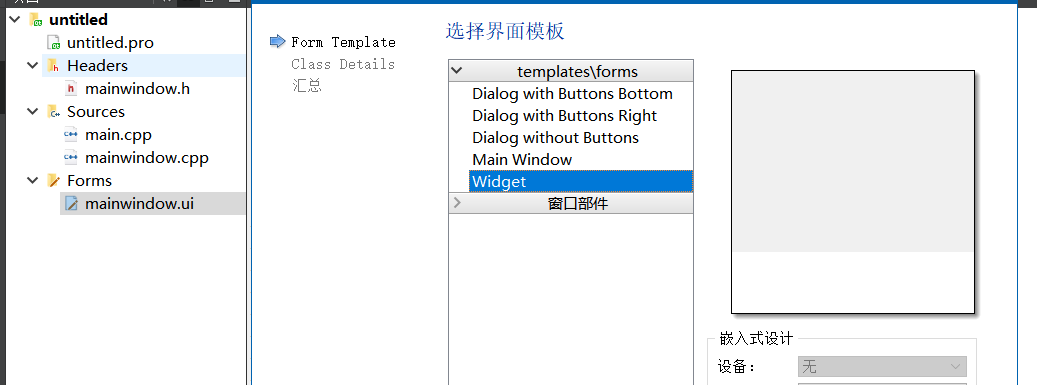
2.首先來創建一個自定義對話框,創建對話框先要在項目上右鍵,選項【addNew】選擇【QT】點擊【QT設計師】,我們這里選擇最后一個最為界面框架。

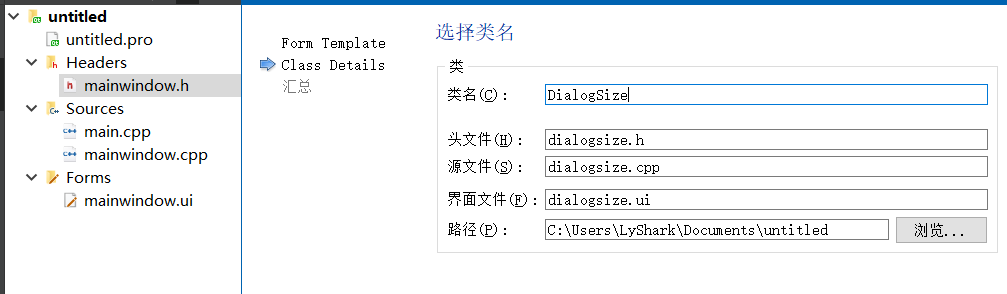
3.默認情況下,QT會生成三個文件【.ui 界面庫】【.h 頭文件】【.cpp 源文件】名字相同的三個文件,對應一個界面。

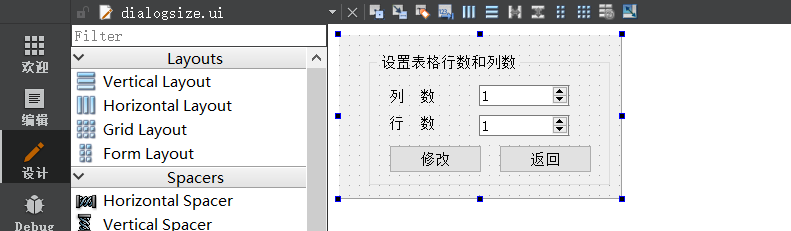
4.設計好界面布局,然后開始寫代碼。

dialogsize.h
#ifndef DIALOGSIZE_H
#define DIALOGSIZE_H
#include <QDialog>
namespace Ui {
class DialogSize;
}
class DialogSize : public QDialog
{
Q_OBJECT
public:
explicit DialogSize(QWidget *parent = nullptr);
~DialogSize();
int rowCount(); // 獲取對話框輸入的行數
int columnCount(); // 獲取對話框輸入的列數
void etRowColumn(int row, int column); // 初始對話框上兩個SpinBox的值
private:
Ui::DialogSize *ui;
};
#endif // DIALOGSIZE_Hdialogsize.cpp
#include "dialogsize.h"
#include "ui_dialogsize.h"
DialogSize::DialogSize(QWidget *parent) :QDialog(parent),ui(new Ui::DialogSize)
{
ui->setupUi(this);
}
DialogSize::~DialogSize()
{
delete ui;
}
// 主窗體調用獲取當前行數
int DialogSize::rowCount()
{
return ui->spinBoxRow->value();
}
// 主窗體調用獲取當前列數
int DialogSize::columnCount()
{
return ui->spinBoxColumn->value();
}
// 設置主窗體中的TableView行數與列數
void DialogSize::setRowColumn(int row, int column)
{
ui->spinBoxRow->setValue(row);
ui->spinBoxColumn->setValue(column);
}mainwindow.cpp 主窗體中按鈕一被點擊時執行。
// 當按鈕1被點擊觸發
void MainWindow::on_pushButton_clicked()
{
DialogSize *ptr = new DialogSize(this); // 創建一個對話框
Qt::WindowFlags flags = ptr->windowFlags(); // 需要獲取返回值
ptr->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); // 設置對話框固定大小
ptr->setRowColumn(model->rowCount(),model->columnCount()); // 對話框數據初始化
int ref = ptr->exec(); // 以模態方式顯示對話框
if (ref==QDialog::Accepted) // OK鍵被按下,對話框關閉
{
// 當BtnOk被按下時,則設置對話框中的數據
int cols=ptr->columnCount();
model->setColumnCount(cols);
int rows=ptr->rowCount();
model->setRowCount(rows);
}
// 最后刪除釋放對話框句柄
delete ptr;
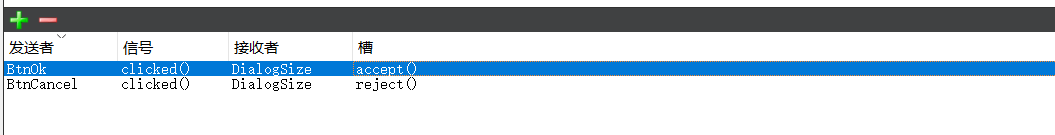
}配置完后,我們還需要綁定兩個槽函數,首先來到dialog窗體上,手動添加兩條槽函數,當按鈕被點擊后,后發送一個信號,主窗體接收到后處理即可。

運行效果如下,這是一個模態對話框,所謂模態就是說,當打開時不能再次操作主窗體,只有模態對話框關閉時才能繼續操作主窗體。

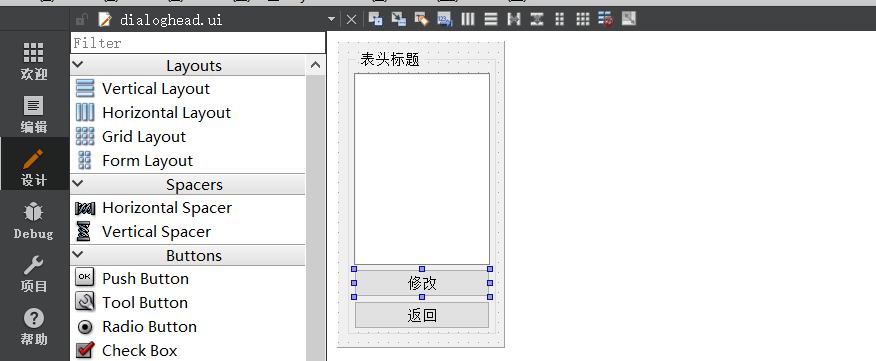
接著來寫一個非模態對話框,這次創建一個Dialog名字就叫做DialogHead并繪制好界面。

dialoghead.h
#ifndef DIALOGHEAD_H
#define DIALOGHEAD_H
#include <QDialog>
#include <QStringListModel>
namespace Ui {
class DialogHead;
}
class DialogHead : public QDialog
{
Q_OBJECT
public:
explicit DialogHead(QWidget *parent = nullptr);
~DialogHead();
void setHeaderList(QStringList& headers); // 設置表頭數據
QStringList headerList(); // 返回表頭數據
private:
QStringListModel *model; // 定義數據模型
Ui::DialogHead *ui;
};
#endif // DIALOGHEAD_Hdialoghead.cpp
#include "dialoghead.h"
#include "ui_dialoghead.h"
DialogHead::DialogHead(QWidget *parent) :QDialog(parent),ui(new Ui::DialogHead)
{
ui->setupUi(this);
model = new QStringListModel;
ui->listView->setModel(model);
}
DialogHead::~DialogHead()
{
delete ui;
}
// 設置當前listView中的數據
void DialogHead::setHeaderList(QStringList &headers)
{
model->setStringList(headers);
}
// 返回當前的表頭
QStringList DialogHead::headerList()
{
return model->stringList();
}mainwindow.cpp
// 對話框設置表頭數據
void MainWindow::on_pushButton_2_clicked()
{
DialogHead *ptr = new DialogHead(this);
Qt::WindowFlags flags = ptr->windowFlags();
ptr->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint);
// 如果表頭列數變化,則從新初始化
if(ptr->headerList().count() != model->columnCount())
{
QStringList strList;
// 獲取現有的表頭標題
for (int i=0;i<model->columnCount();i++)
{
strList.append(model->headerData(i,Qt::Horizontal,Qt::DisplayRole).toString());
}
// 用于對話框初始化顯示
ptr->setHeaderList(strList);
}
int ref = ptr->exec(); // 調用彈窗
if(ref==QDialog::Accepted)
{
QStringList strList=ptr->headerList();//獲取對話框上修改后的StringList
model->setHorizontalHeaderLabels(strList);// 設置模型的表頭標題
}
delete ptr;
}最后在Dialog上綁定信號與曹。

前面的交互都是使用傳統的相互引用實現的,實現起來較復雜,同樣可以使用信號與曹來實現,將信號與曹關聯起來,在進行操作時發送信號,槽函數接受并相應。
多窗體分為窗體卡和MID窗體,這兩種窗體也最常用。
1.首先是窗體卡片,這里在創建是應該選擇Widget窗體,這個窗體最干凈沒啥控件,所以我們選擇它。

formdoc.h
#ifndef FORMDOC_H
#define FORMDOC_H
#include <QWidget>
namespace Ui {
class FormDoc;
}
class FormDoc : public QWidget
{
Q_OBJECT
public:
explicit FormDoc(QWidget *parent = nullptr);
~FormDoc();
private:
Ui::FormDoc *ui;
};
#endif // FORMDOC_Hformdoc.cpp
#include "formdoc.h"
#include "ui_formdoc.h"
#include "mainwindow.h"
#include <QVBoxLayout>
#include <iostream>
FormDoc::FormDoc(QWidget *parent) :
QWidget(parent),
ui(new Ui::FormDoc)
{
ui->setupUi(this);
QVBoxLayout *Layout = new QVBoxLayout();
Layout->setContentsMargins(2,2,2,2);
Layout->setSpacing(2);
this->setLayout(Layout);
MainWindow *parWind = (MainWindow*)parentWidget(); //獲取父窗口指針
QString ref = parWind->GetTableNumber(); // 獲取選中標簽索引
std::cout << ref.toStdString().data() << std::endl;
}
FormDoc::~FormDoc()
{
delete ui;
}mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "formdoc.h"
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
QString GetTableNumber();
private slots:
void on_pushButton_clicked();
void on_tabWidget_tabCloseRequested(int index);
void on_tabWidget_currentChanged(int index);
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <iostream>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->tabWidget->setVisible(false);
ui->tabWidget->clear();//清除所有頁面
ui->tabWidget->tabsClosable(); //Page有關閉按鈕,可被關閉
}
MainWindow::~MainWindow()
{
delete ui;
}
// 定義函數來獲取當前Table名字
QString MainWindow::GetTableNumber()
{
QString ref = QString(ui->tabWidget->currentIndex());
return ref;
}
void MainWindow::on_pushButton_clicked()
{
FormDoc *ptr = new FormDoc(this); // 新建選項卡
ptr->setAttribute(Qt::WA_DeleteOnClose); // 關閉時自動銷毀
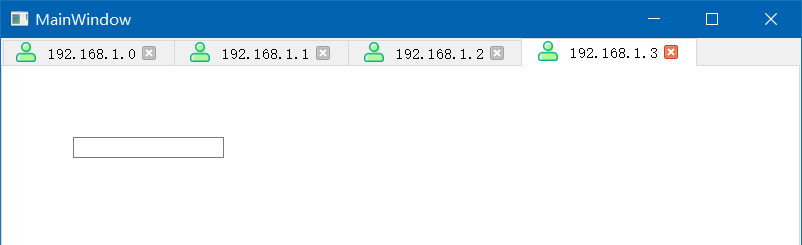
int cur = ui->tabWidget->addTab(ptr,QString::asprintf(" 192.168.1.%d",ui->tabWidget->count()));
ui->tabWidget->setTabIcon(cur,QIcon(":/image/1.ico"));
ui->tabWidget->setCurrentIndex(cur);
ui->tabWidget->setVisible(true);
}
// 關閉Tab時執行
void MainWindow::on_tabWidget_tabCloseRequested(int index)
{
if (index<0)
return;
QWidget* aForm=ui->tabWidget->widget(index);
aForm->close();
}
// 在無Tab頁面是默認禁用
void MainWindow::on_tabWidget_currentChanged(int index)
{
Q_UNUSED(index);
bool en=ui->tabWidget->count()>0;
ui->tabWidget->setVisible(en);
}
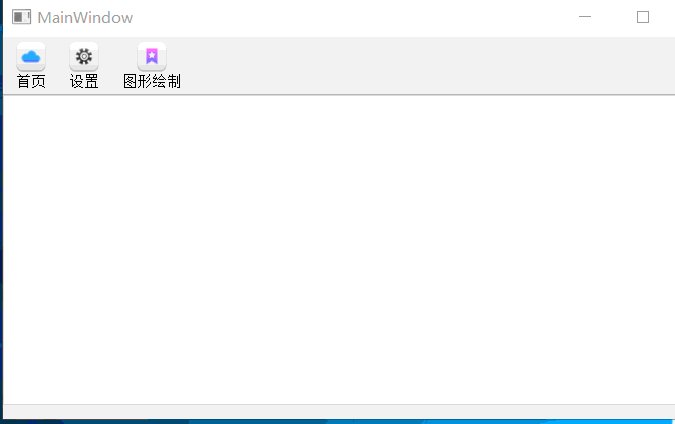
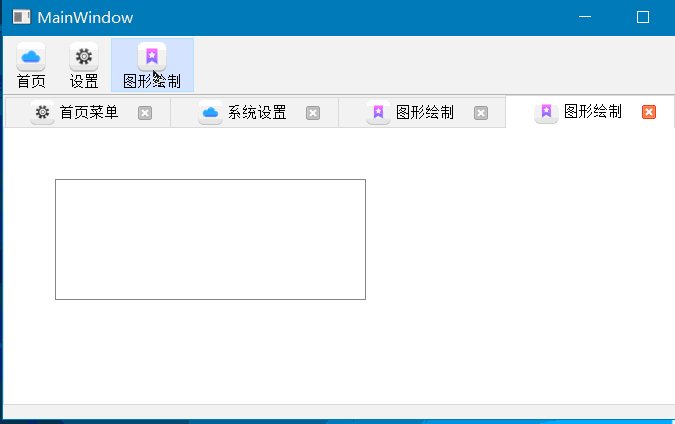
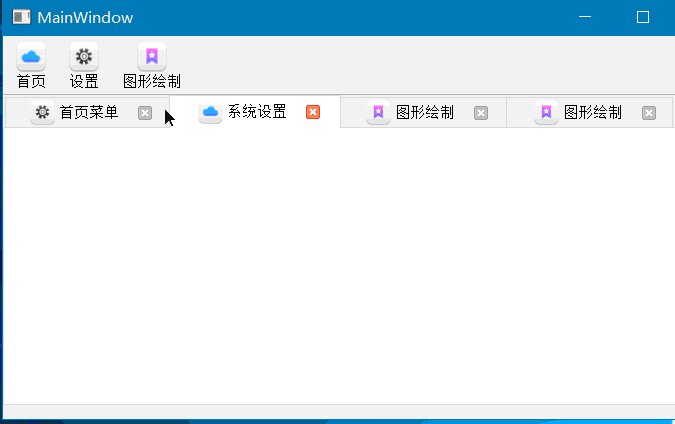
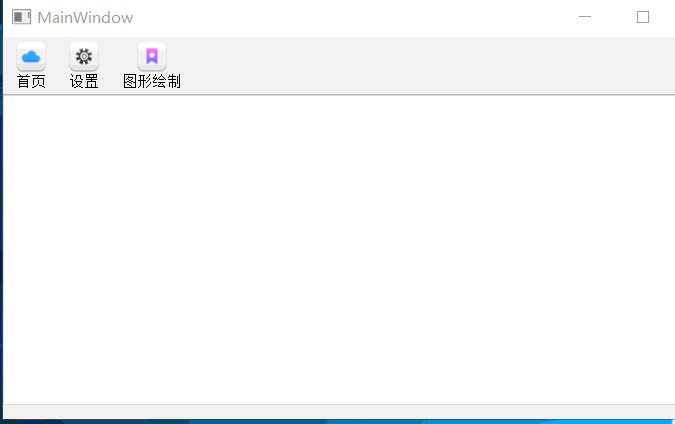
實現美觀對話框,前兩個對話框只能彈出一次,最后一個對話框可以彈出多次,主要代碼如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <iostream>
#include "formmain.h"
#include "formoption.h"
#include "formcharts.h"
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->tabWidget->setVisible(false);
ui->tabWidget->clear(); //清除所有頁面
ui->tabWidget->tabsClosable(); //Page有關閉按鈕,可被關閉
ui->tabWidget->setTabPosition(QTabWidget::North); // 設置選項卡方位
ui->tabWidget->setIconSize(QSize(50, 25)); // 設置圖標整體大小
//ui->tabWidget->setTabShape(QTabWidget::Triangular); // 設置選項卡形狀
ui->tabWidget->setMovable(true); // 設置選項卡是否可拖動
ui->tabWidget->usesScrollButtons(); // 選項卡滾動
ui->toolBar->setMovable(false);
}
MainWindow::~MainWindow()
{
delete ui;
}
// 首頁菜單創建
void MainWindow::on_actionMain_triggered()
{
int tab_count = ui->tabWidget->count();
int option_count = 0;
for(int x=0; x < tab_count; x++)
{
// 獲取出每個菜單的標題
QString tab_name = ui->tabWidget->tabText(x);
if(tab_name == "首頁菜單")
option_count = option_count + 1;
}
if(option_count < 1)
{
FormMain *ptr = new FormMain(this); // 新建選項卡
ptr->setAttribute(Qt::WA_DeleteOnClose); // 關閉時自動銷毀
int cur=ui->tabWidget->addTab(ptr,QString::asprintf("首頁菜單"));
ui->tabWidget->setTabIcon(cur,QIcon(":/image/1.ico"));
ui->tabWidget->setCurrentIndex(cur);
ui->tabWidget->setVisible(true);
}
}
// 創建系統設置菜單
void MainWindow::on_actionOption_triggered()
{
int tab_count = ui->tabWidget->count();
int option_count = 0;
for(int x=0; x < tab_count; x++)
{
// 獲取出每個菜單的標題
QString tab_name = ui->tabWidget->tabText(x);
if(tab_name == "系統設置")
option_count = option_count + 1;
}
// 判斷首頁菜單是否只有一個,可判斷標簽個數來識別
if(option_count < 1)
{
FormOption *ptr = new FormOption(this);
ptr->setAttribute(Qt::WA_DeleteOnClose);
int cur = ui->tabWidget->addTab(ptr,QString::asprintf("系統設置"));
ui->tabWidget->setTabIcon(cur,QIcon(":/image/2.ico"));
ui->tabWidget->setCurrentIndex(cur);
ui->tabWidget->setVisible(true);
}
}
// 繪圖頁面的彈出
void MainWindow::on_actionCharts_triggered()
{
FormCharts *ptr = new FormCharts(this);
ptr->setAttribute(Qt::WA_DeleteOnClose);
int cur = ui->tabWidget->addTab(ptr,QString::asprintf("圖形繪制"));
ui->tabWidget->setTabIcon(cur,QIcon(":/image/3.ico"));
ui->tabWidget->setCurrentIndex(cur);
ui->tabWidget->setVisible(true);
}
// 關閉TabWiget時
void MainWindow::on_tabWidget_tabCloseRequested(int index)
{
if (index<0)
return;
QWidget* aForm=ui->tabWidget->widget(index);
aForm->close();
}
感謝各位的閱讀,以上就是“C/C++ QT實現自定義對話框的方法是什么”的內容了,經過本文的學習后,相信大家對C/C++ QT實現自定義對話框的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。