您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“html如何設置div固定位置不變”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“html如何設置div固定位置不變”這篇文章吧。
在html中,可以給div元素添加“position:fixed;”樣式將其設置為固定定位,就可以固定div位置不變,語法為“<div style="position:fixed;">”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中可以利用style屬性設置position規定元素的定位類型,只需要將其值設置為fixed,表示生成絕對定位的元素,相對于瀏覽器窗口進行定位。也就是固定位置不變。
下面我們通過示例來看一下怎樣固定一個div位置不變,示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="width:100%; height:100px; background:red; position:fixed; bottom:0;">這是一個固定在底部的div</div> </body> </html>
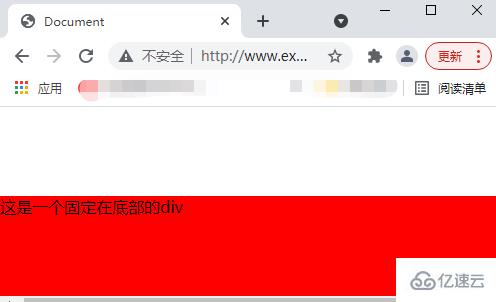
輸出結果:

上述示例中,div固定在了底部,就是通過style屬性給div元素添加position:fixed樣式即可。
以上是“html如何設置div固定位置不變”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。