您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何獲取元素數量”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何獲取元素數量”吧!
jquery獲取元素數量的方法:1、利用“$(元素)”語句獲取指定的元素對象;2、利用length屬性來獲取指定元素對象中元素的數量,語法為“元素對象.length;”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣獲取元素的數量
在jquery中,可以通過獲得指定元素對象,使用length屬性取得指定元素的數量。下面舉例講解jquery如何獲取元素數量。
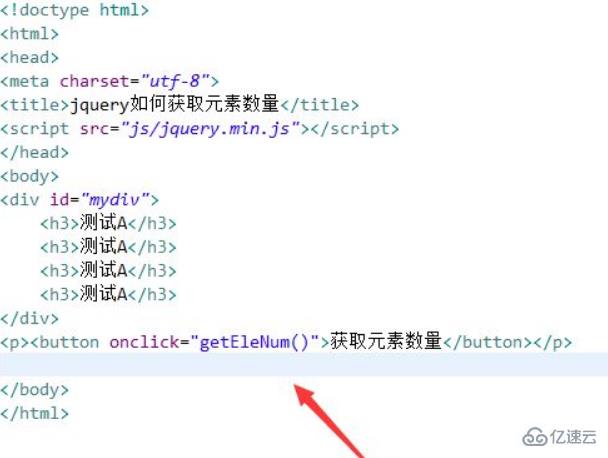
1、新建一個html文件,命名為test.html,用于講解jquery如何獲取元素數量。使用div標簽創建一個模塊,在div內,使用h4標簽創建多行文字。設置div的id屬性值為mydiv,用于下面通過該id獲得div對象。
創建一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行getEleNum()函數。

2、在getEleNum()函數內,通過id和元素名稱(h4)獲得h4元素對象,使用length屬性獲得h4元素的個數,保存在num變量中,并使用alert()方法輸出結果。

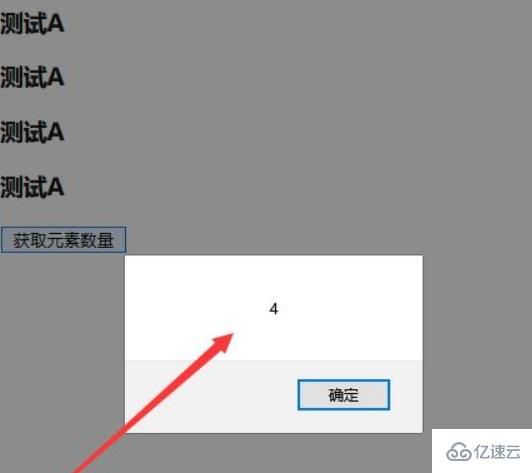
在瀏覽器打開test.html文件,點擊按鈕,查看結果。

感謝各位的閱讀,以上就是“jquery如何獲取元素數量”的內容了,經過本文的學習后,相信大家對jquery如何獲取元素數量這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。