您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“nodejs中path.join和path.resolve的有什么區別”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“nodejs中path.join和path.resolve的有什么區別”吧!

相信小伙伴們都對這兩個方法path.join、path.resolve不陌生,在我們寫node或者配置webpack的時候都用過該方法。比如下面這段:
output: {
path: Path.join(__dirname, "dist"),
filename: "[name]_[chunkhash:8].js"
}但是你知道這兩個的區別嗎。今天筆者就來講一下二者區別及用法。
先說一下,path為我們node中的一個內置模塊,這兩個方法都是path模塊下提供的。

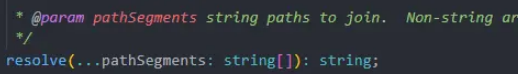
不廢話,先上圖。我們可以看到resolve方法接收無限的參數且都是string類型的,該方法返回值也是string類型的(是一個路徑)。
栗子:
// 這里我們就當__dirname是 /root path.resolve(__dirname, "./dist") // 輸出:/root/dist path.resolve(__dirname, "dist", "dir") // 輸出:/root/dist/dir path.resolve(__dirname, "/dist") // 輸出:/dist path.resolve(__dirname, "/dist", "../") // 輸出:你的磁盤根目錄 path.resolve(__dirname, "/dist", "..") // 輸出:你的磁盤根目錄 path.resolve(__dirname, "/dist", "..", "/test") // 輸出:/test path.resolve(__dirname, "dist", "dir", "/test") // 輸出:/test path.resolve(__dirname, "dist", null, "/test") // 輸出:報錯,參數一定要字符串類型的!
通過上面栗子我們可以看到,參數可以任意,返回值是一個路徑(string類型)。然而上面的結果是當我們的參數里面遇見/就是根路徑的時候,這時返回值路徑會發生極大改變,變化為:以最后一次出現/根路徑的值為當前路徑的開始。

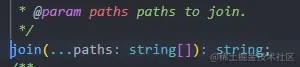
join方法跟resolve方法一樣,接收無限的參數,返回值也是string類型。join顧名思義就是拼接意思。我們來看一下join的用法吧
栗子:
// 這里我們就當__dirname是 /root path.join(__dirname, "dist") // 輸出:/root/dist path.join(__dirname, "dist", "/dir") // 輸出:/root/dist/dir path.join(__dirname, "dist", "/dir", "..") // 輸出:/root/dist path.join(__dirname, "dist", "/dir", "../test") // 輸出:/root/dist/test path.join(__dirname, "dist", "/dir", "/..test") // 輸出:/root/dist/dir/..test path.join(__dirname, "/dist", "..") // 輸出:/root
通過上面栗子我們可以看到join方法只是拼接路徑,也不會像resolve那樣遇見/根就直接把整個路徑替換跳,而只有在標準的..、../相對路徑的時候跳出目錄。
通過上面的兩個栗子,我相信你可以總結出二者的區別在哪里了。說白了就是resolve方法是對根路徑的而直接變化的,而join方法只會將所有參數拼接,最后形成一個完整的路徑(當然遇見..or../會跳出當前目錄)。
這個在實際開發中配置還是用到的地方很多的,有時候我們寫字符串../src/index.html不生效時,就可以試試resove or join哦。
完!就分享到這吧,希望可以對大家漲一點小知識,如有幫助請幫該文章點個贊和在看吧,讓更多的人看到
感謝各位的閱讀,以上就是“nodejs中path.join和path.resolve的有什么區別”的內容了,經過本文的學習后,相信大家對nodejs中path.join和path.resolve的有什么區別這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。