溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JS跨域解決react配置反向代理的示例分析,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
jsonp(模擬get)
CORS(跨域資源共享)
代理
iframe
postMessage
window.name
WebSocket
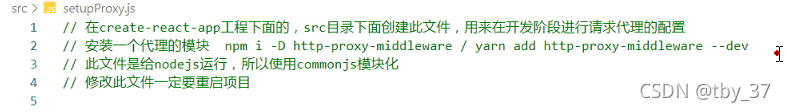
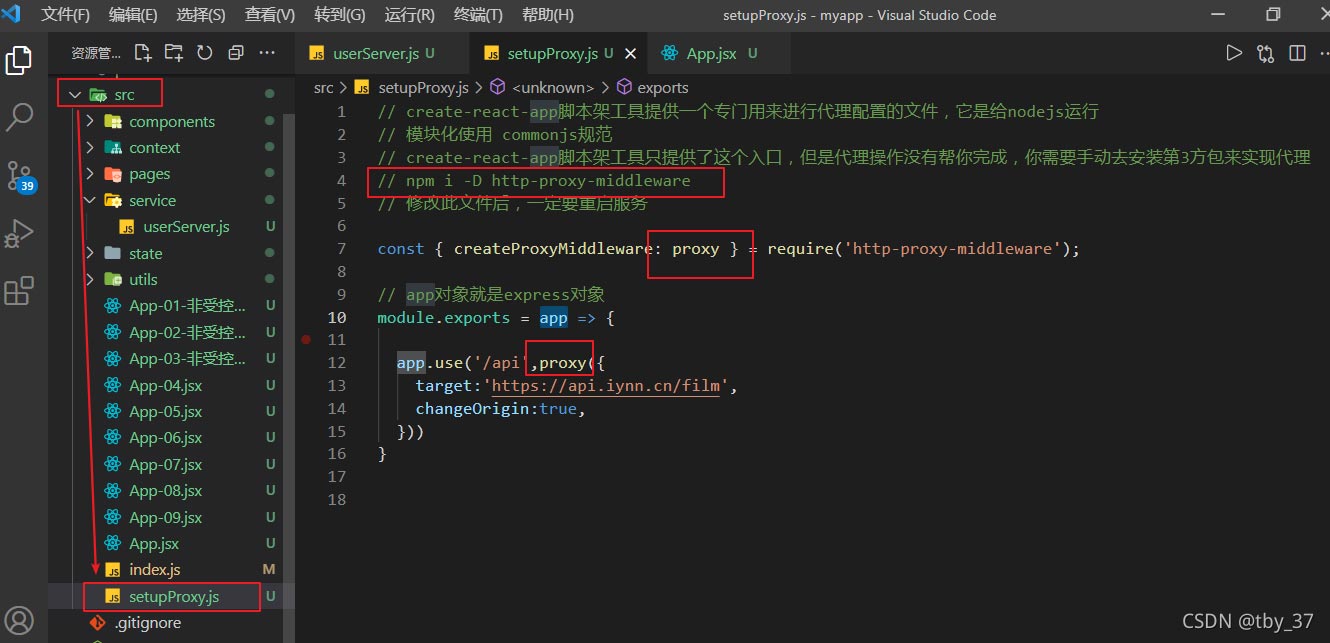
在配置在src/setupProxy.js文件,并通過npm安裝http-proxy-middleware,代理中間件模塊
安裝模塊
npm i -S http-proxy-middleware


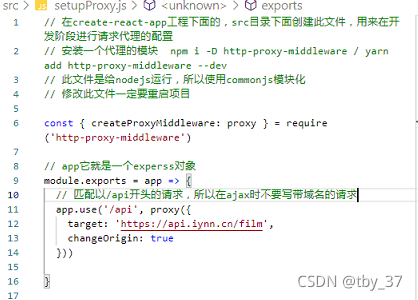
const {createProxyMiddleware: proxy} = require('http-proxy-middleware')
module.exports = app => {
app.use('/api', proxy({
target: 'http://localhost',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}))
}


上述就是小編為大家分享的JS跨域解決react配置反向代理的示例分析了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。