您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何實現元素自動消失又顯示”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何實現元素自動消失又顯示”吧!
方法:1、利用fadeOut()方法使元素自動消失并執行指定函數,語法為“$(元素).fadeOut(消失的速度,指定函數;)”;2、在指定函數中利用fadeIn()方法使元素顯示出來,語法為“$(元素).fadeIn(顯示的速度)”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣實現元素自動消失又顯示
在jquery中,可以使用fadeOut()方法,fadeIn()方法實現讓圖片慢慢消失,再自動顯示另一張圖片。下面舉例講解jquery如何讓圖片慢慢消失,再顯示另一張圖片。
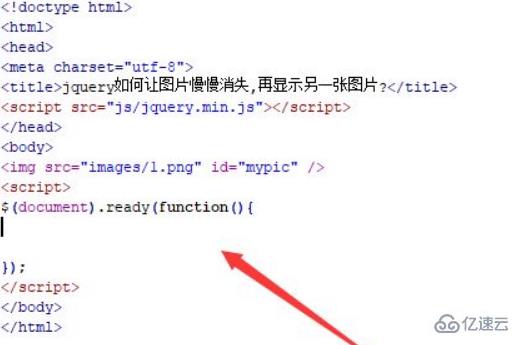
1、新建一個html文件,命名為test.html,用于講解jquery如何讓圖片慢慢消失,再自動顯示另一張圖片。使用img標簽創建一張圖片,并設置其id為mypic。
在js標簽中,通過ready()方法在頁面加載完成時,執行function函數。

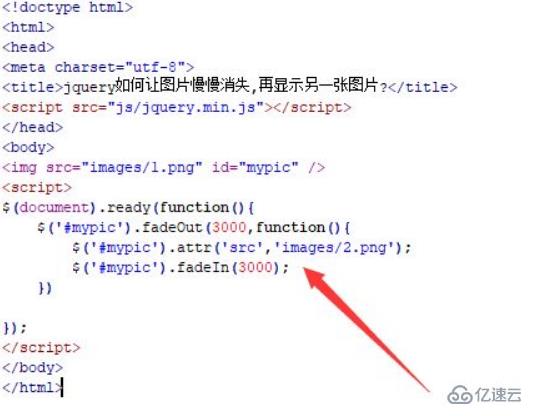
2、在function函數內,通過id獲得img對象,使用fadeOut()方法實現圖片3秒內慢慢消失,圖片消失后,再執行其回調函數function。fadeOut() 方法使用淡出效果來隱藏被選元素,假如該元素是隱藏的。
在回調函數function內,使用attr()方法改變圖片的路徑,替換成另一張圖片,再使用fadeIn()方法讓圖片慢慢顯示出來 。fadeIn() 方法使用淡入效果來顯示被選元素,假如該元素是隱藏的。

在瀏覽器打開test.html文件,查看實現的效果。


感謝各位的閱讀,以上就是“jquery如何實現元素自動消失又顯示”的內容了,經過本文的學習后,相信大家對jquery如何實現元素自動消失又顯示這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。