溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中v-for循環對象的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
<body>
<div id="app">
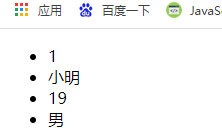
<!-- 循環對象內的值 -->
<ul>
<li v-for="item in per">
{{item}}
</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
let vm =new Vue({
el:'#app',
data:{
per:{
id:1,
name:'小明',
age:19,
sex:"男"
}
}
})
</script>
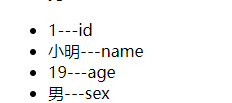
<!-- 循環鍵和值 -->
<ul>
<!-- 值 鍵 -->
<li v-for="(value,key) in per">
{{value}}---{{key}}
</li>
</ul>
關于“vue中v-for循環對象的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。