您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jquery如何實現點擊加一個數字的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法:1、創建一個button按鈕并綁定click點擊事件,指定一個事件處理函數;2、在事件處理函數中,使用“$(數字對象).val();”語句獲取數值;3、使用“$(數字對象).val(數字值*1+1);”語句將獲取到的數值加1。
本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery實現點擊加一個數字的方法
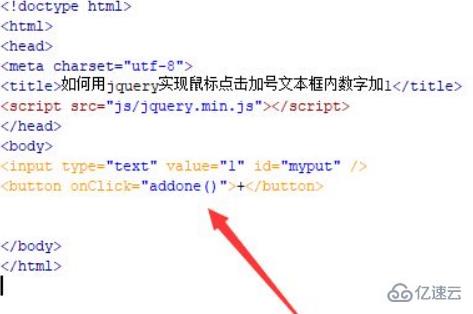
1、新建一個html文件,命名為test.html,用于講解如何用jquery實現鼠標點擊加號文本框內數字加1。使用input標簽創建一個文本框,并設置其默認值為1。設置input標簽的id為myput,主要用于下面通過該id獲得input對象。
在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“+”加號。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addone()函數。

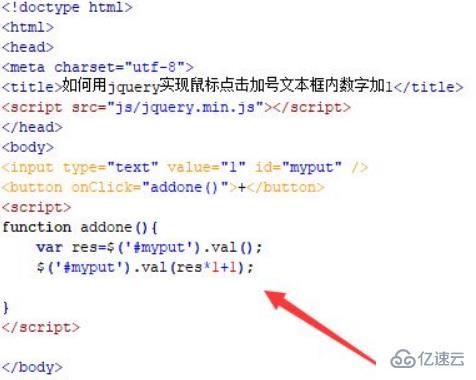
2、在js標簽中,創建addone()函數,在函數內,通過id(myput)獲是input對象,使用val()方法獲得它的值,再將獲得的值進行加1操作,再通過val()方法給input重新賦值,從而實現文本框數字加1操作。

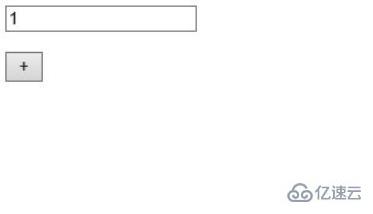
在瀏覽器打開test.html文件,點擊加號,查看實現的效果。

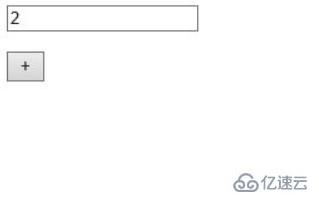
點擊按鈕后

總結:
1、創建一個test.html文件。
2、在文件內,使用input標簽創建一個文本框,設置input標簽的id為myput,同時創建一個button按鈕,用于觸發執行js函數。
3、在js標簽中,創建函數,在函數內,通過id(myput)獲是input對象,使用val()方法獲得它的值,再將獲得的值進行加1操作,再通過val()方法給input重新賦值,從而實現文本框數字加1操作。
注意事項
res值乘以1,主要用于將字符串轉換為數字類型。
感謝各位的閱讀!關于“jquery如何實現點擊加一個數字”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。