溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery遍歷array數組的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery遍歷array數組的方法是什么”吧!
jquery可以遍歷array數組,方法:1、利用for循環語句遍歷數組;2、利用“for in”循環語句遍歷數組;3、利用forEach()方法遍歷數組;4、利用each()方法遍歷數組;5、利用map()方法遍歷數組。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery遍歷array數組
1、for循環:
var arr = new Array(13.5,3,4,5,6);
for(var i=0;i<arr.length;i++){
arr[i] = arr[i]/2.0;
}2、for in循環:
var x
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
for (x in mycars)
{
document.write(mycars[x] + "<br />")
}3、forEach方法遍歷
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*利用原生JS的forEach方法遍歷
*第一個參數:遍歷到的元素
*第二個參數:當前遍歷到的索引
*注意:原生的forEach方法只能遍歷數組,而不能遍歷偽數組
*/
arr.forEach(function(value,index){
console.log("原生forEach遍歷數組:",index,value);
});
/**
obj.forEach(function(value,index){
console.log("原生forEach遍歷偽數組:",index,value);
//Uncaught TypeError: obj.forEach is not a function
});
*/
</script>
4、each()遍歷數組
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
* 利用jQuery的each靜態方法遍歷
* 第一個參數:當前遍歷到的索引
* 第二個元素:遍歷到的元素
* 注意:jQuery的each方法可以遍歷偽數組
*/
$.each(arr,function(index,value){
console.log("jQuery-each方法遍歷數組:",index,value);
})
$.each(obj,function(index,value){
console.log("jQuery-each方法遍歷偽數組:",index,value);
})
</script>
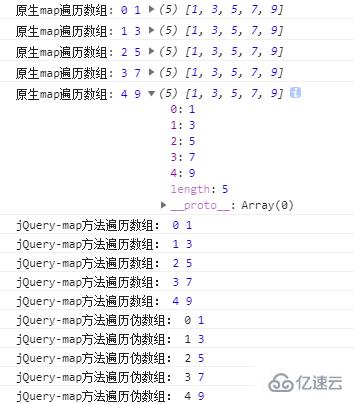
5、map()遍歷數組
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*1.利用原生JS的map方法遍歷
*第一個參數:遍歷到的元素
*第二個參數:當前遍歷到的索引
*第三個參數:當前被遍歷的數組
*注意:和原生的forEach方法一樣,不能遍歷偽數組
*/
arr.map(function(value,index,array){
console.log("原生map遍歷數組:",index,value,array);
});
/**
obj.map(function(value,index,array){
console.log("原生map遍歷偽數組:",index,value,array);
//Uncaught TypeError: obj.forEach is not a function
});
*/
/**
* 2.利用jQuery的each靜態方法遍歷
* 第一個參數:要遍歷的數組
* 每遍歷一個元素之后執行的回調函數
* 回調函數的參數:
* 第一個參數:遍歷到的元素
* 第二個元素:當前遍歷到的索引
* 注意:和jQuery的each方法一樣可以遍歷偽數組
*/
$.map(arr,function(value,index){
console.log("jQuery-map方法遍歷數組:",index,value);
})
$.map(obj,function(value,index){
console.log("jQuery-map方法遍歷偽數組:",index,value);
})
</script>
感謝各位的閱讀,以上就是“jquery遍歷array數組的方法是什么”的內容了,經過本文的學習后,相信大家對jquery遍歷array數組的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。