溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用react-color實現前端取色器,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
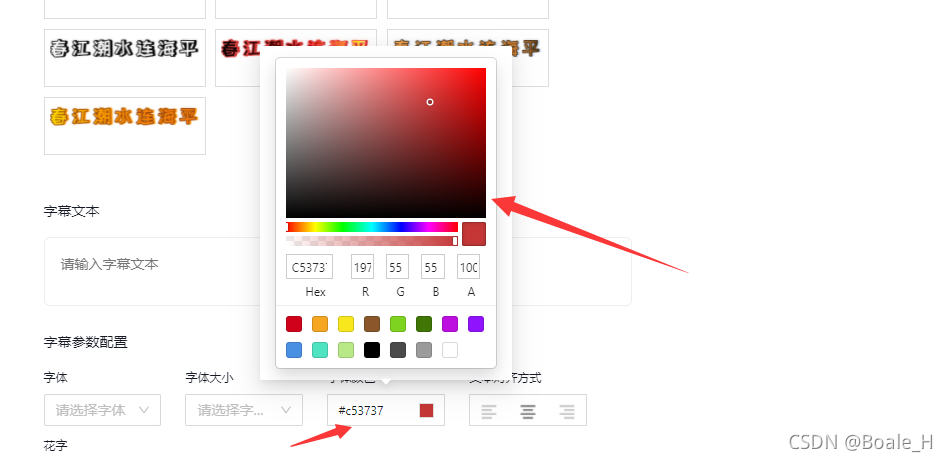
我們可以通過react-color實現前端界面的取色器,效果如下圖所示:

npm i react-color -S
import React, { Component, Fragment, createRef } from 'react';
import { Popover } from 'antd';
import { SketchPicker } from 'react-color';
type StateType = {
subtitleColor: string;
};
type PropType = {
[propName: string]: any;
};
interface HandleCreateVideoByHotNews {
state: StateType;
props: PropType;
}
class HandleCreateVideoByHotNews extends Component {
constructor(props: any) {
super(props);
this.state = {
subtitleColor: '#FFF',
}
}
// 修改字幕字體顏色
private setSubtitleFontColor = (e: any): void => {
console.log(e);
this.setState({
subtitleColor: e.hex,
});
}
render() {
const { subtitleColor } = this.state;
return (
<Popover
content={<SketchPicker color={subtitleColor}
onChange={(e) => {this.setSubtitleFontColor(e)}}
onChangeComplete={(e) => {this.setSubtitleFontColor(e)}} />}
trigger="click"
>
<div className="create-hotnews-video-popup-operate-item-titleset-item-operate font-color-set">
<div className="font-color-set-value">{subtitleColor}</div>
<div className="font-color-set-show" style={{backgroundColor: subtitleColor}}></div>
</div>
</Popover>
)
}
}
export default HandleCreateVideoByHotNews;以上是“如何使用react-color實現前端取色器”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。