您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關nodejs中事件模塊提供了什么對象的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在nodejs中,事件模塊“events”只提供了一個對象“EventEmitter”,它的核心是事件發射與事件監聽器。該對象支持若干個事件監聽器;當事件發射時,注冊到這個事件的事件監聽器被依次調用,事件參數作為回調函數參數傳遞。
本教程操作環境:windows7系統、nodejs 12.19.0版、Dell G3電腦。
events是node.js 最重要的模塊,events模塊只提供了一個對象events.EventEmitter,EventEmitter 的核心是事件發射與事件監聽器。
Node.js中大部分的模塊,都繼承自Event模塊。
與DOM樹上事件不同,不存在事件冒泡、逐層捕獲等行為。
EventEmitter 支持若干個事件監聽器。當事件發射時,注冊到這個事件的事件監聽器被依次調用,事件參數作為回調函數參數傳遞。
如何訪問:
require('events');
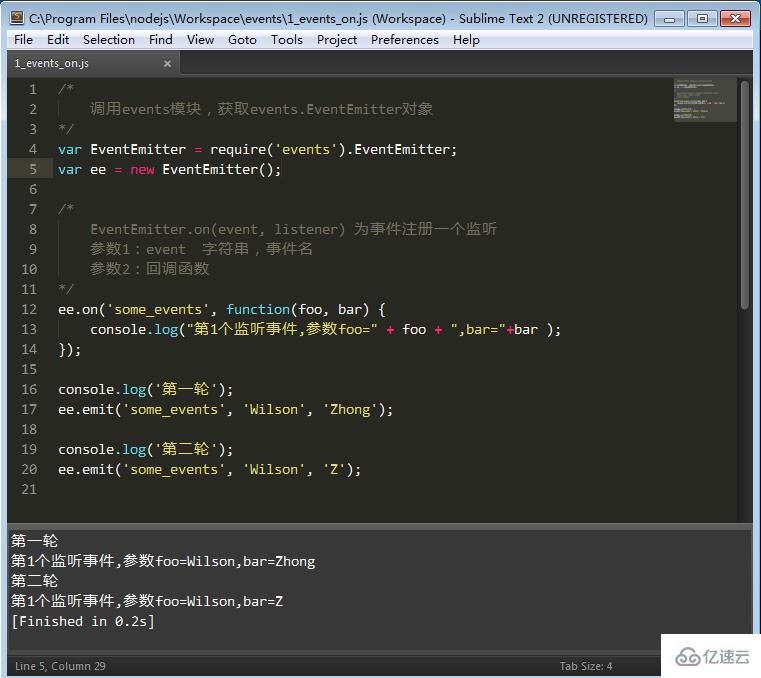
/*
調用events模塊,獲取events.EventEmitter對象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 為事件注冊一個監聽
參數1:event 字符串,事件名
參數2:回調函數
*/
ee.on('some_events', function(foo, bar) {
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
});
console.log('第一輪');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二輪');
ee.emit('some_events', 'Wilson', 'Z');
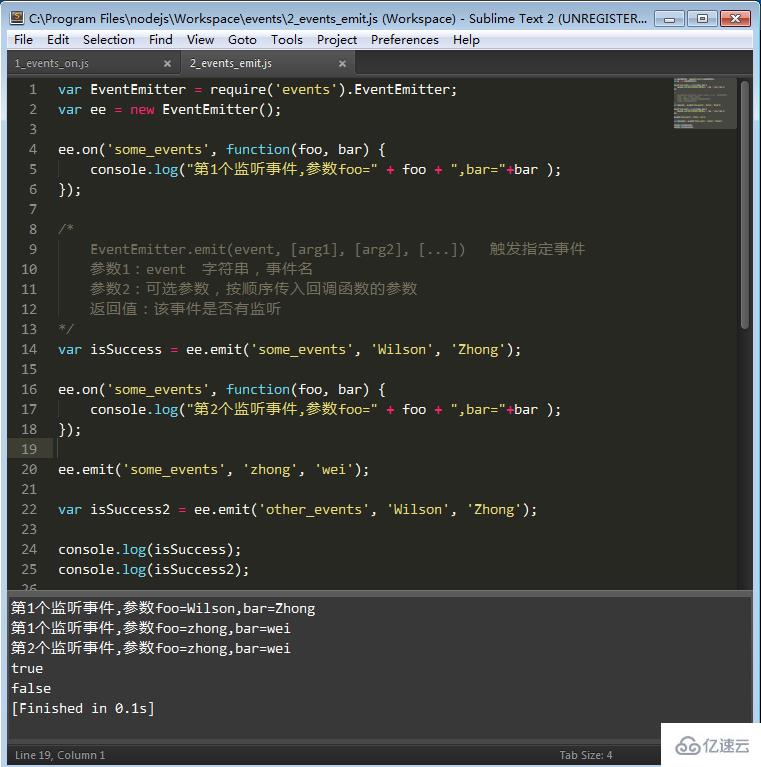
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 觸發指定事件
參數1:event 字符串,事件名
參數2:可選參數,按順序傳入回調函數的參數
返回值:該事件是否有監聽*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2個監聽事件,參數foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);示例進行了三次觸發事件操作,其中some_events注冊了監聽,調用時emit函數會返回一個true,而other_events并沒有注冊監聽,emit函數會返回一個false,表示該事件沒有監聽;當然也可以不用管這個返回值!

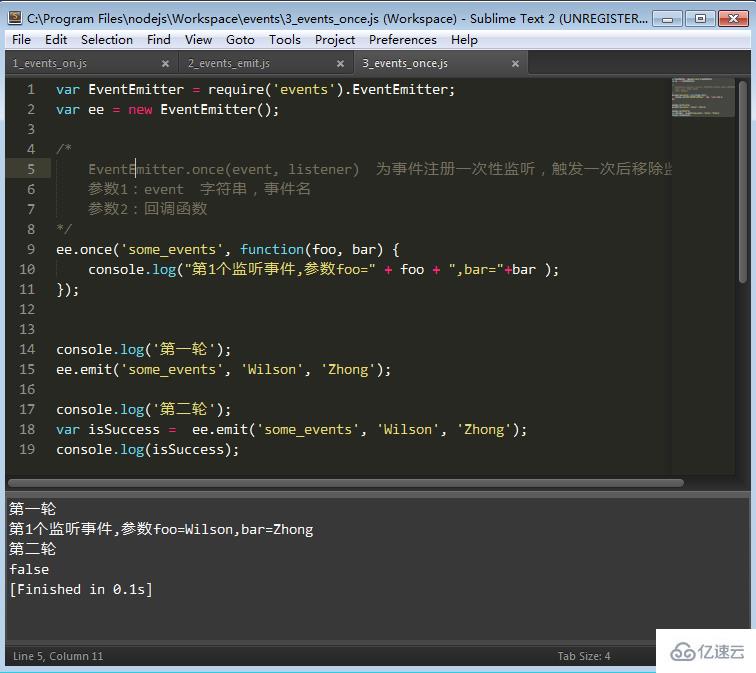
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 為事件注冊一次性監聽,觸發一次后移除監聽
參數1:event 字符串,事件名
參數2:回調函數*/ee.once('some_events', function(foo, bar) {
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
});
console.log('第一輪');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二輪');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);從上面示例代碼執行結果可以看出,用emitter.once給some_events注冊一個監聽后,分兩輪調用emitter.emit觸發,第二輪會返回false;這表示用emitter.once注冊監聽和用前面講的emitter.on注冊監聽略有不同,
emitter.once注冊監聽是一次性監聽,當觸發一次后,會移除該監聽!當然,從名字上就看就比較明顯了^_^!
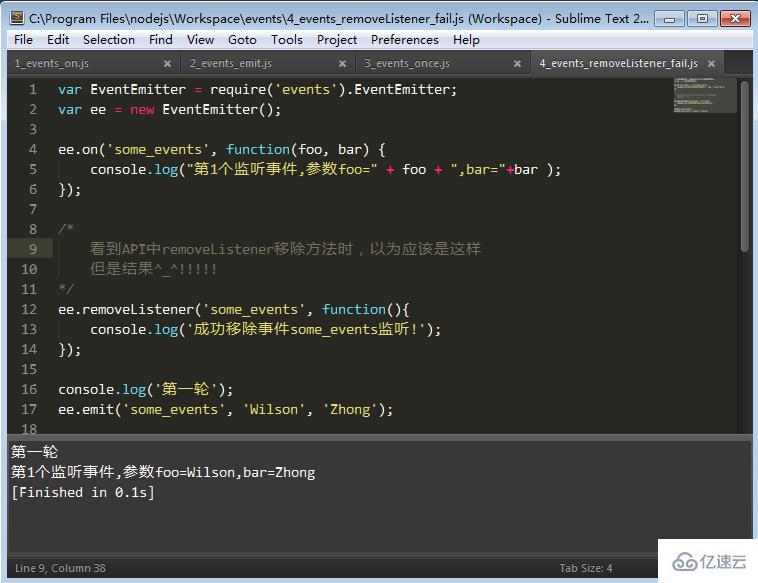
先來看一個失敗的場景~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法時,以為應該是這樣
但是結果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events監聽!');
});
console.log('第一輪');
ee.emit('some_events', 'Wilson', 'Zhong');當我用emitter.on給some_events注冊了一個監聽后,我用emiiter.removeListener移除some_events的監聽,隨后再調用emitter.emit去觸發,最后發現不是按我想像的在進行!為什么呢?
我理所當然的認為emiiter.removeListener第二個參數是個回調函數,API還是要認真看清楚啊!!!
下面再看個成功的場景~~~

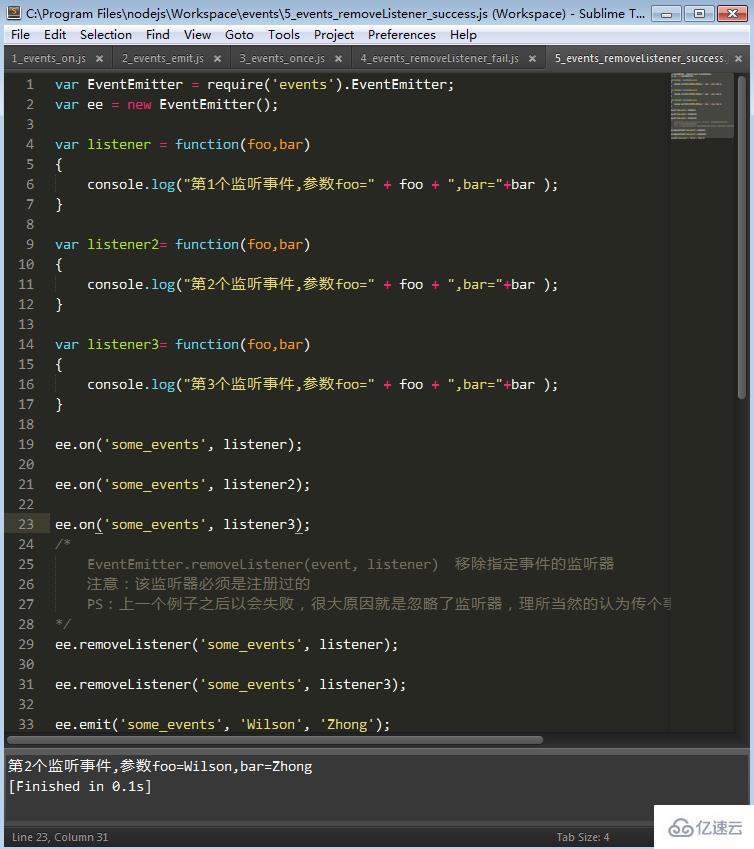
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2個監聽事件,參數foo=" + foo + ",bar="+bar );
}var listener3= function(foo,bar)
{
console.log("第3個監聽事件,參數foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('some_events', listener3);/*
EventEmitter.removeListener(event, listener) 移除指定事件的監聽器
注意:該監聽器必須是注冊過的
PS:上一個例子之后以會失敗,很大原因就是忽略了監聽器,理所當然的認為傳個事件名就OK了,所以就悲劇了!*/ee.removeListener('some_events', listener);
ee.removeListener('some_events', listener3);
ee.emit('some_events', 'Wilson', 'Zhong');我用示例中寫法,給some_events添加了三個監聽,又移除了第一個和第三個監聽,最后再用emitter.emit觸發some_events,輸出結果不難發現,用emitter.removeListener移除的第一個和第三個監聽都沒有再起作用,
想當然是害人地,原來emitter.removeListener的第二個參數是要移除的監聽,而非移除成功后的回調函數……^_^!
emitter.removeListener用過了,但一個事件可以有多個監聽,需要全部移除時,一個個移除明顯不是愉快的做法,不符合偷懶的天性!
讓我們來體驗一下emitter.removeAllListeners帶來的便捷!

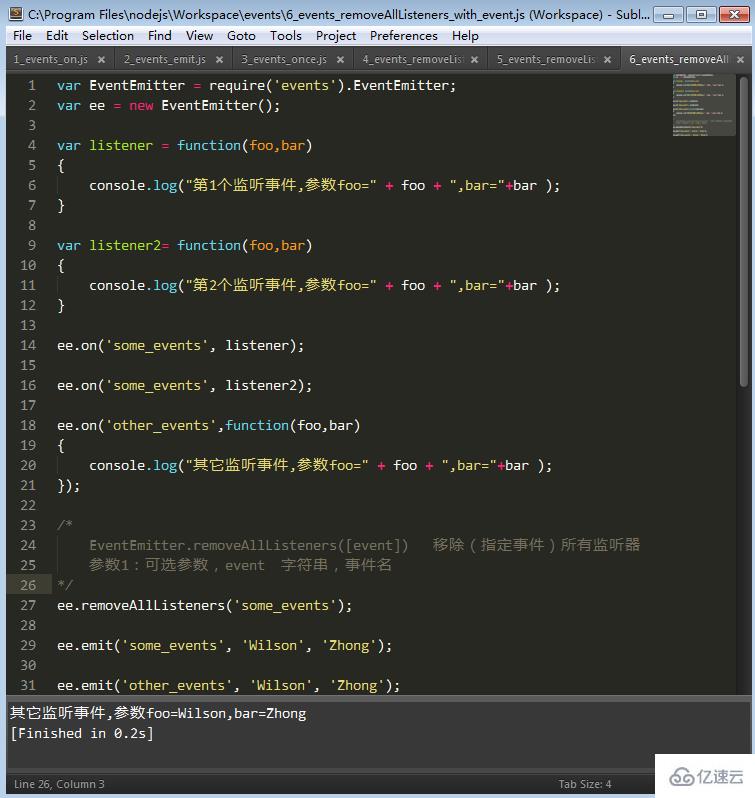
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2個監聽事件,參數foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它監聽事件,參數foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有監聽器
參數1:可選參數,event 字符串,事件名*/ee.removeAllListeners('some_events');
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');看看上面的執行結果,你會發現給some_events注冊了兩個監聽;給other_events注冊了一個監聽;我調用emitter.removeAllListeners傳了some_events事件名;
最后使用emitter.on函數觸發some_events和other_events兩個事件,最后發現some_events注冊的兩個監聽都不存在,而other_events注冊的監聽還存在;
這表示當 emitter.removeAllListeners傳用事件名作為參數時,為移除傳入事件名的所有監聽,而不會影響其它事件監聽!
emitter.removeAllListeners可以不傳用事件名參數;直接執行

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2個監聽事件,參數foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它監聽事件,參數foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有監聽器
參數1:可選參數,event 字符串,事件名*/ee.removeAllListeners();
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');示例代碼和傳入參數時幾乎一樣,只是在調用emitter.removeAllListeners并沒有傳入指定事件名;
運行結果會發現some_events和other_events所有監聽都不存在了,它會移除所有監聽!(比較暴力的方法一般要慎用~~)

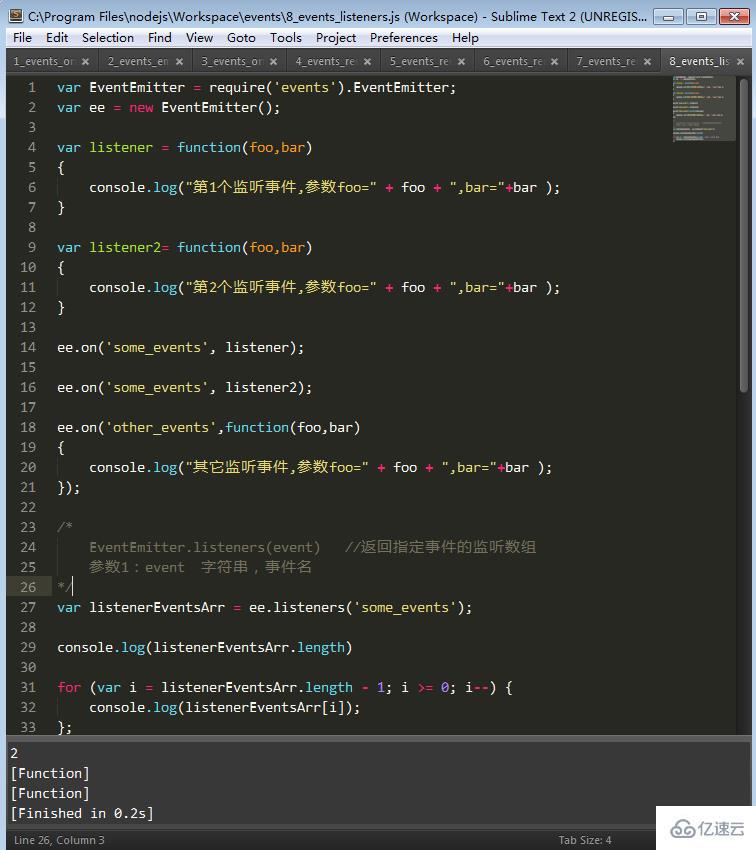
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1個監聽事件,參數foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2個監聽事件,參數foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它監聽事件,參數foo=" + foo + ",bar="+bar );
});/*
EventEmitter.listeners(event) //返回指定事件的監聽數組
參數1:event 字符串,事件名
*/var listenerEventsArr = ee.listeners('some_events');
console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) {
console.log(listenerEventsArr[i]);
};給some_events注冊兩個監聽,調用emitter.listeners函數,傳入some_events事件名,接收函數返回值;
從結果可以看出,返回值接收到some_events所有注冊監聽的集合!
一個事件可以添加多個監聽是沒錯,但Nodejs默認最大值是多少呢?

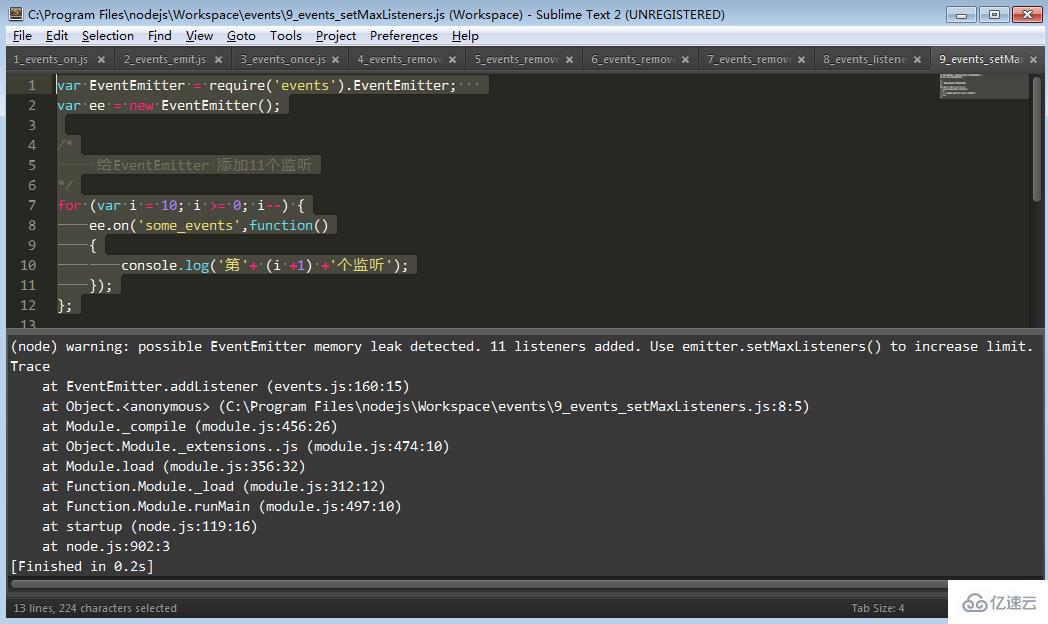
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
給EventEmitter 添加11個監聽*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'個監聽');
});
};添加N個監聽示例源碼
上面示例中我用個循環給some_events添加11個監聽,執行代碼,發現warning信息出現,并且提示的比較詳細了,需要用emitter.setMaxListeners()去提升限值

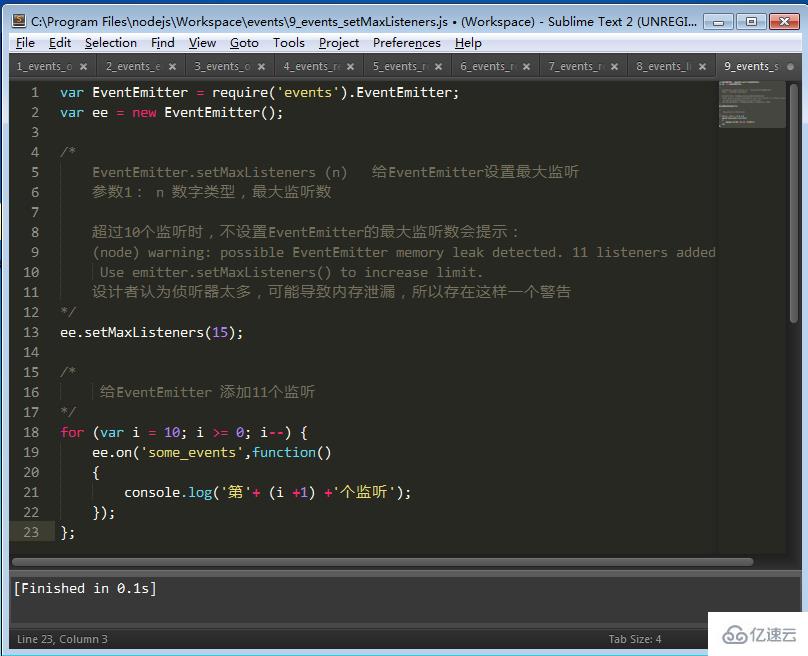
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.setMaxListeners (n) 給EventEmitter設置最大監聽
參數1: n 數字類型,最大監聽數
超過10個監聽時,不設置EventEmitter的最大監聽數會提示:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added.
Use emitter.setMaxListeners() to increase limit.
設計者認為偵聽器太多,可能導致內存泄漏,所以存在這樣一個警告*/ee.setMaxListeners(15);/*
給EventEmitter 添加11個監聽*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'個監聽');
});
};當我調用emitter.setMaxListeners傳入15時,執行代碼,warning信息不再出現;
emitter.setMaxListeners的作用是給EventEmitter設置最大監聽數,感覺一般是不需要設置這個值,10個還不夠用的情況應該是比較少了!
設計者認為偵聽器太多會導致內存泄漏,所有就給出了一個警告!
用的比較少的就不詳細說了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能與setMaxListeners類似,
給所有EventEmitter設置最大監聽
setMaxListeners優先級大于defaultMaxListeners
EventEmitter.listenerCount(emitter, event)
返回指定事件的監聽數
特殊的事件Error
引用自Node.js開發指南:EventEmitter 定義了一個特殊的事件 error,它包含了“錯誤”的語義,我們在遇到 異常的時候通常會發射 error 事件。當 error 被發射時,EventEmitter 規定如果沒有響 應的監聽器,Node.js 會把它當作異常,退出程序并打印調用棧。我們一般要為會發射 error 事件的對象設置監聽器,避免遇到錯誤后整個程序崩潰。
事件的繼承
感謝各位的閱讀!關于“nodejs中事件模塊提供了什么對象”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。