溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
bootstrap哪個類可以實現標簽,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在bootstrap中,“.label”類可以實現標簽,標簽可用于計數、提示或頁面上其他的標記顯示;可以通過“label-primary”、“label-success”、“label-info”等修飾類來改變標簽的外觀。
本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
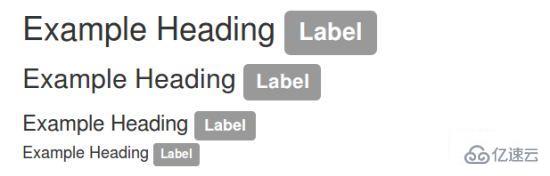
在bootstrap中,標簽可用于計數、提示或頁面上其他的標記顯示。使用 .label 類來顯示標簽,如下面的實例所示:
<h2>Example Heading <span class="label label-default">Label</span></h2> <h3>Example Heading <span class="label label-default">Label</span></h3> <h4>Example Heading <span class="label label-default">Label</span></h4> <h5>Example Heading <span class="label label-default">Label</span></h5>

可以使用修飾的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 來改變標簽的外觀:
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
關于bootstrap哪個類可以實現標簽問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。