您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何設置文本兩端對齊”,在日常操作中,相信很多人在css如何設置文本兩端對齊問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何設置文本兩端對齊”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
設置方法:1、給文本元素添加“text-align: justify;”樣式;2、給文本元素添加“justify-content: space-around;”或“justify-content: space-between;”樣式。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用text-align屬性
假如我們有如下HTML:
<p>這世間唯有夢想和好姑娘不可辜負!</p>
給它加點樣式
p{
width:500px;
border:1px solid red;
text-align: justify;
}初始效果是這樣的

text-align: justify這是什么東西?CSS2中text-align有一個屬性值為justify,為對齊之意。其實現的效果就是可以讓一行文字兩端對齊顯示(文字內容要超過一行)。
但是光使用它依然沒什么卵用…..
要使文字兩端對齊,我們還得使用一個行內空標簽來助陣,比如<span>、<i>等等,這里是我用<i>標簽
<p>這世間唯有夢想和好姑娘不可辜負!<i></i></p>
給這個 i 標簽設置如下樣式
p i{
display:inline-block;
/*padding-left: 100%;*/
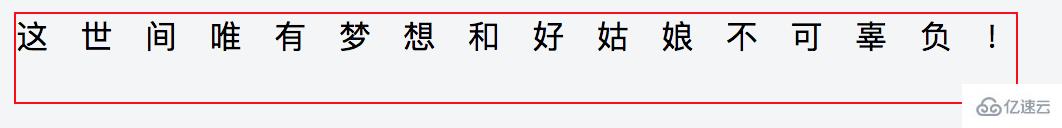
width:100%;}padding-left: 100%和width:100%都可以達到效果,選用其一即可。效果如下

方法2:使用justify-content屬性
CSS3新增的flex布局下,有一個justify-content屬性,此屬性可以控制伸縮項目的水平對齊方式。其中有兩個值,可以實現兩端對齊。
但是justify-content存在兼容性問題,IE10以上,FF,Chrome都支持。而所有瀏覽器都支持text-align屬性
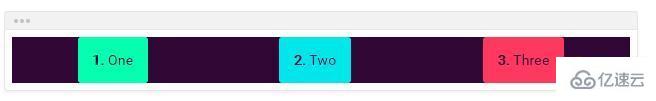
justify-content: space-around。 伸縮項目會平均地分布在伸縮容器內,兩端保留一半的空間。

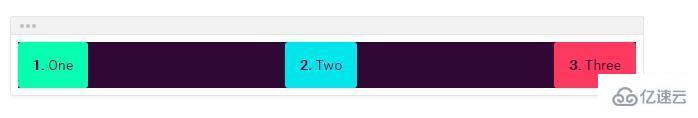
justify-content: space-between。伸縮項目會平均地分布在伸縮容器內,第一個伸縮項目在伸縮容器的左邊緣,最后一個伸縮項目在伸縮容器的右邊緣。

到此,關于“css如何設置文本兩端對齊”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。