您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何做html橫向導航”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何做html橫向導航”吧!
做html橫向導航方法:1、通過ul標簽里li標簽搭建導航菜單(豎向);2、給li標簽添加“list-style:none”樣式來去掉導航菜單前的小黑點;3、給li標簽添加“float: left;”樣式讓導航欄橫向排列即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
思路:創建<ul>標簽,然后在<ul>標簽里面創建<li>標簽,最后設置<li>標簽為浮動。
做html橫向導航的方法:
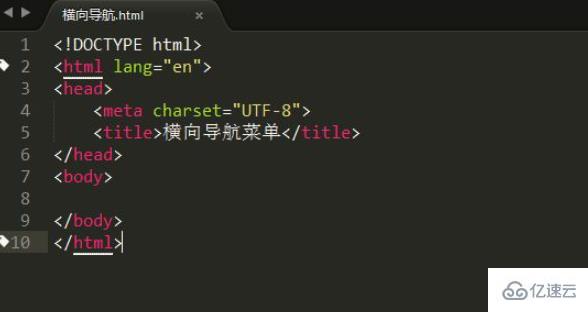
1、新建html頁面,打開html編輯軟件,新建一個html頁面。如圖:

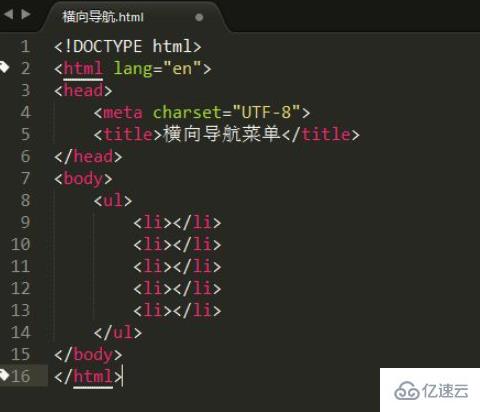
2、添加導航標簽,在<body>標簽里新建一個<ul></ul>標簽,然后在<ul>標簽里添加幾個<li></li>標簽。如圖:

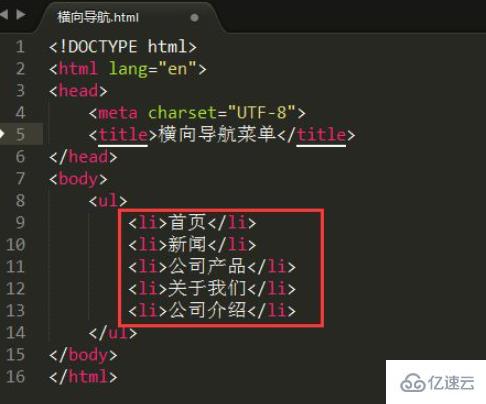
3、在<li>標簽內添加文字。在新建的<li>添加要顯示的內容。如圖:

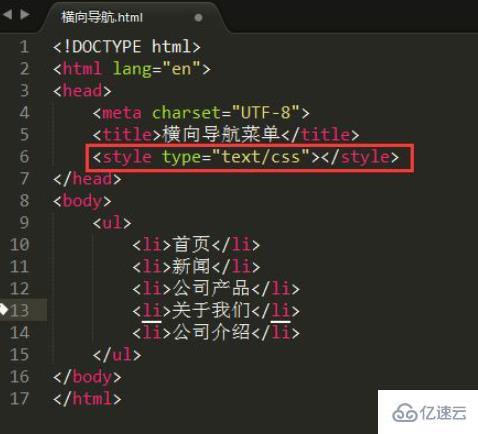
4、創建樣式標簽,在<title>標簽后新建一個<style type="text/css"></style>標簽。

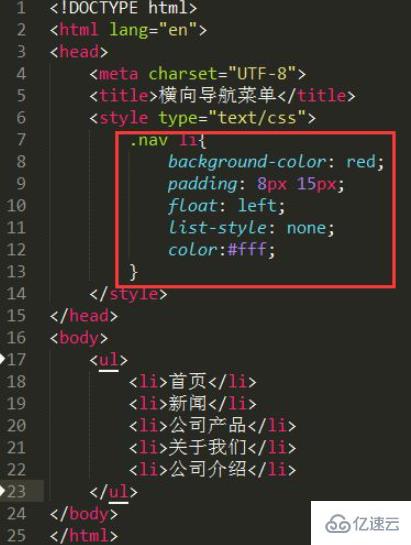
5、創建橫向導航的樣式,在<style>標簽里添加一個樣式類為:.nav li{},然后再.nav li類中設置樣式背景顏色為紅色,浮動為左浮動,內邊框上下為8px左右為15px,列表屬性為none,字體顏色為白色。
樣式代碼為:
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
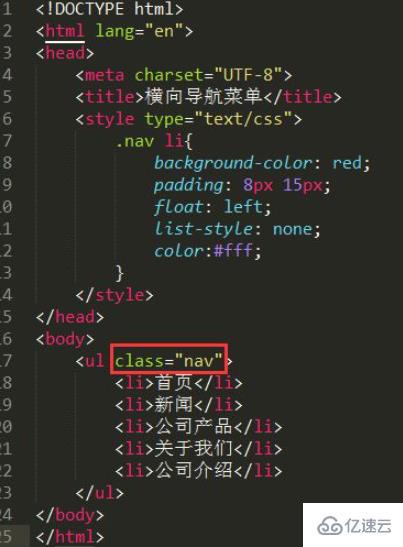
6、引用樣式類。在<ul>標簽內添加 class="nav",就可以讓nav下的<li>標簽引用到設置好的樣式類。如圖:

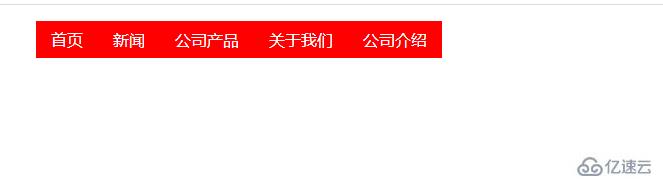
7、查看效果。把html文件保存后,使用瀏覽器打開即可看到橫向導航菜單效果。如圖:

所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>橫向導航菜單</title>
<style type="text/css">
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav">
<li>首頁</li>
<li>新聞</li>
<li>公司產品</li>
<li>關于我們</li>
<li>公司介紹</li>
</ul>
</body>
</html>感謝各位的閱讀,以上就是“如何做html橫向導航”的內容了,經過本文的學習后,相信大家對如何做html橫向導航這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。