您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何實現文字循環滾動效果”,在日常操作中,相信很多人在css如何實現文字循環滾動效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何實現文字循環滾動效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css實現文字循環滾動的方法:1、在文字元素上使用animation屬性綁定一個循環動畫;2、利用“@keyframes”規則和“transform: translateX(值%)”語句設置動畫每一幀中文字的平移位置即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實現文字循環滾動效果
在css中,可以利用animationh和keyframest通過給文字綁定一個循環滾動動畫來實現文字循環滾動效果。
實現代碼:
html:
<div class="box"> <p class="animate"> 文字滾動的內容文字滾動的內容文字滾動的內容文字滾動的內容 </p> </div>
css:
.box {
width: 100%;
margin: 0 auto;
border: 1px solid #ff6700;
overflow: hidden;
}
.animate {
padding-left: 20px;
font-size: 12px;
color: #000;
display: inline-block;
white-space: nowrap;
animation: 5s wordsLoop linear infinite normal;
}
@keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}
@-webkit-keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
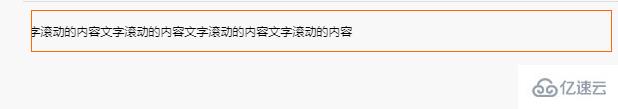
}效果圖:

說明:
Transform屬性應用于元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
translateX(x):定義平移轉換,只是用 X 軸的值。
到此,關于“css如何實現文字循環滾動效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。