您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Python PyQt5如何實現高效摳圖去背景,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
結合學習的PyQt5,弄點小項目,做次記錄。
此項目是使用了removebg的API,進行實現摳圖功能,將人物的背景扣去。將次功能封裝到桌面上。
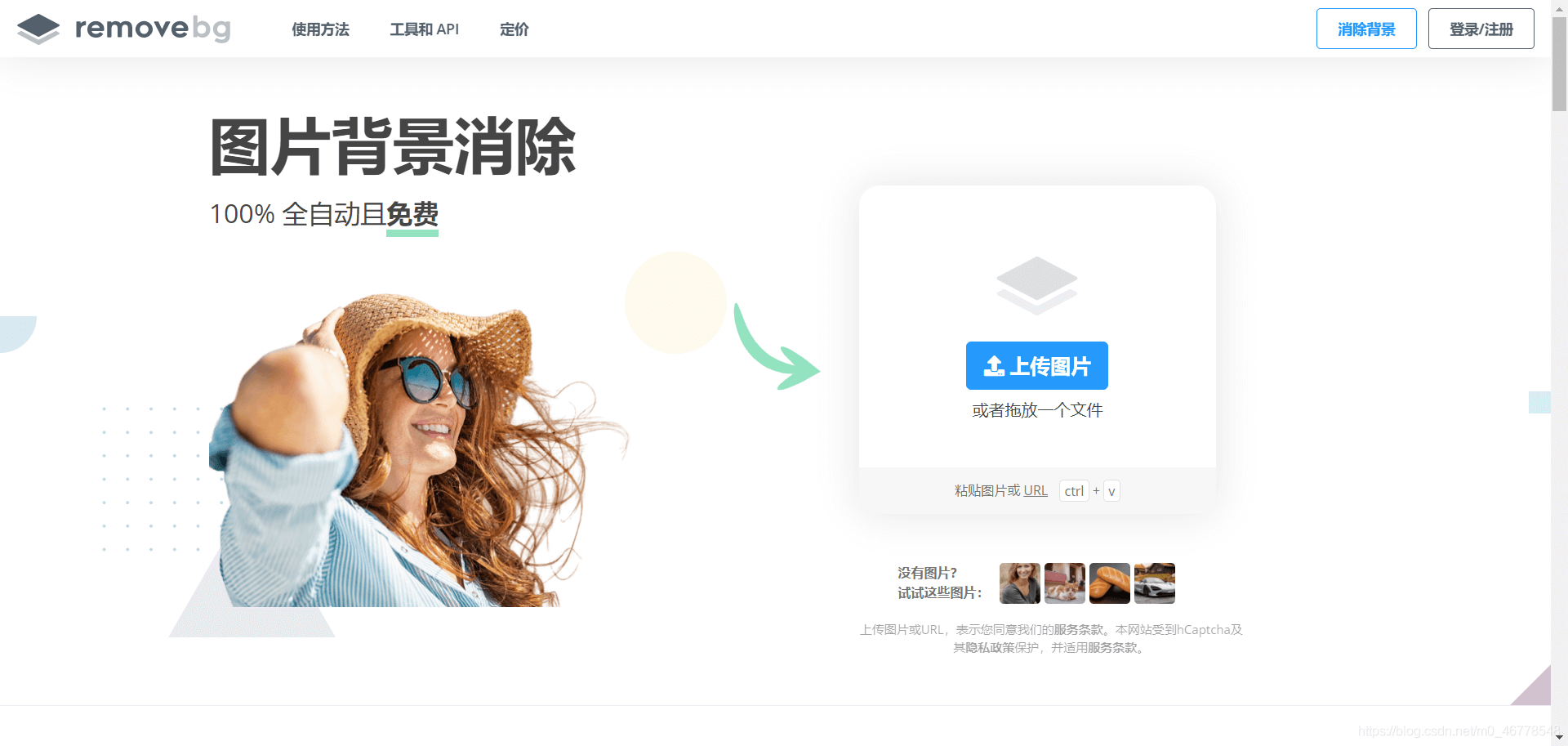
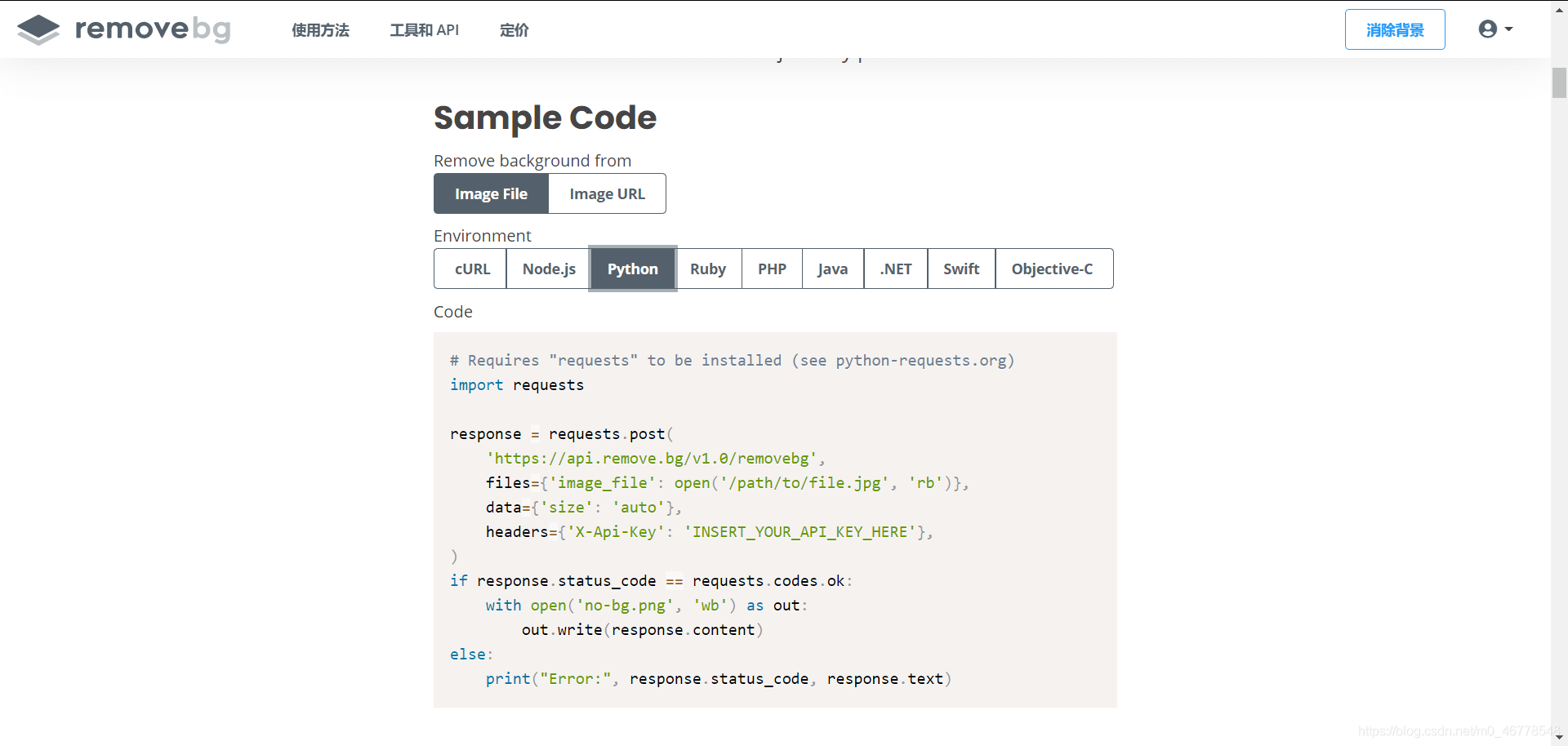
先打開removebg的網站

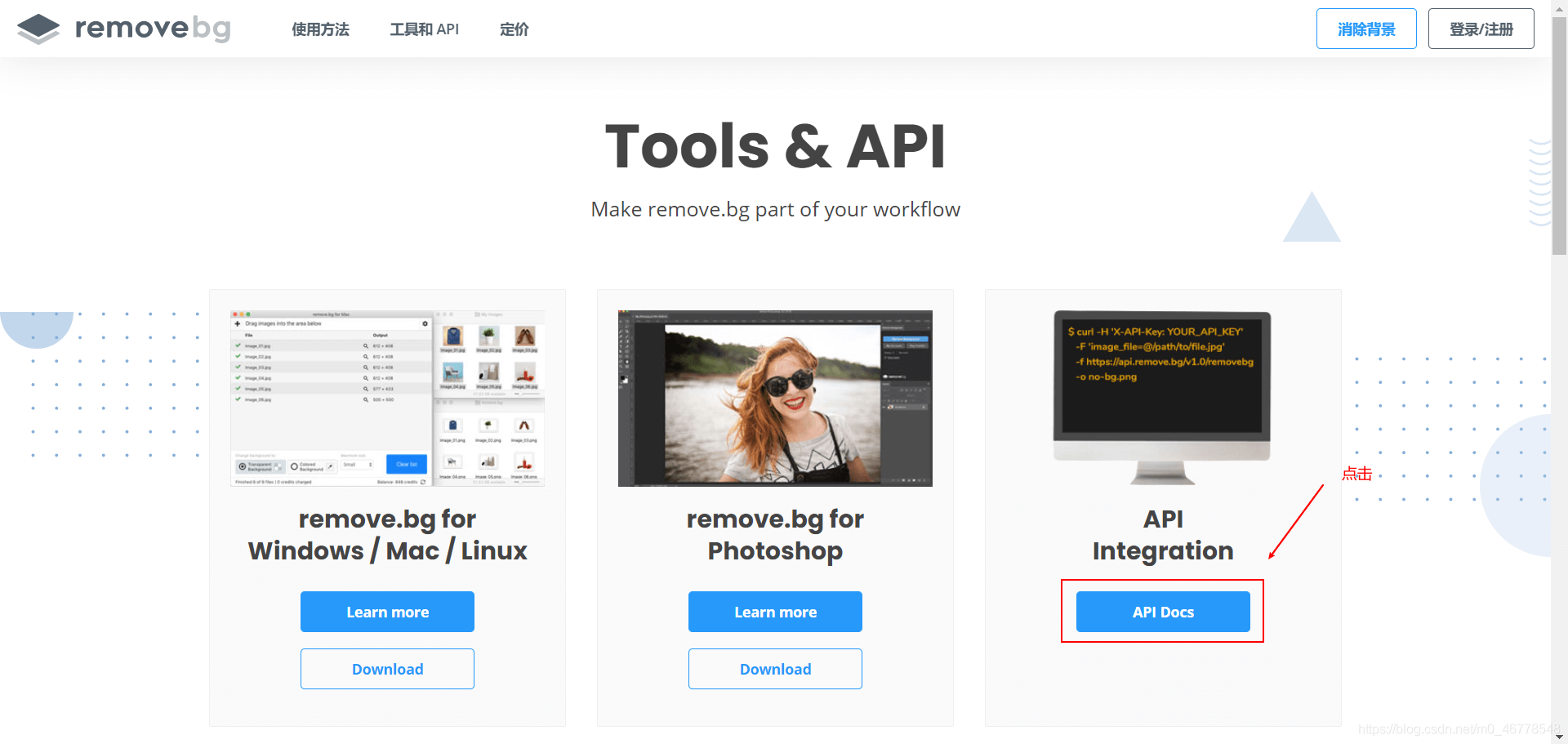
點擊上面的工具和API

再點擊API Docs

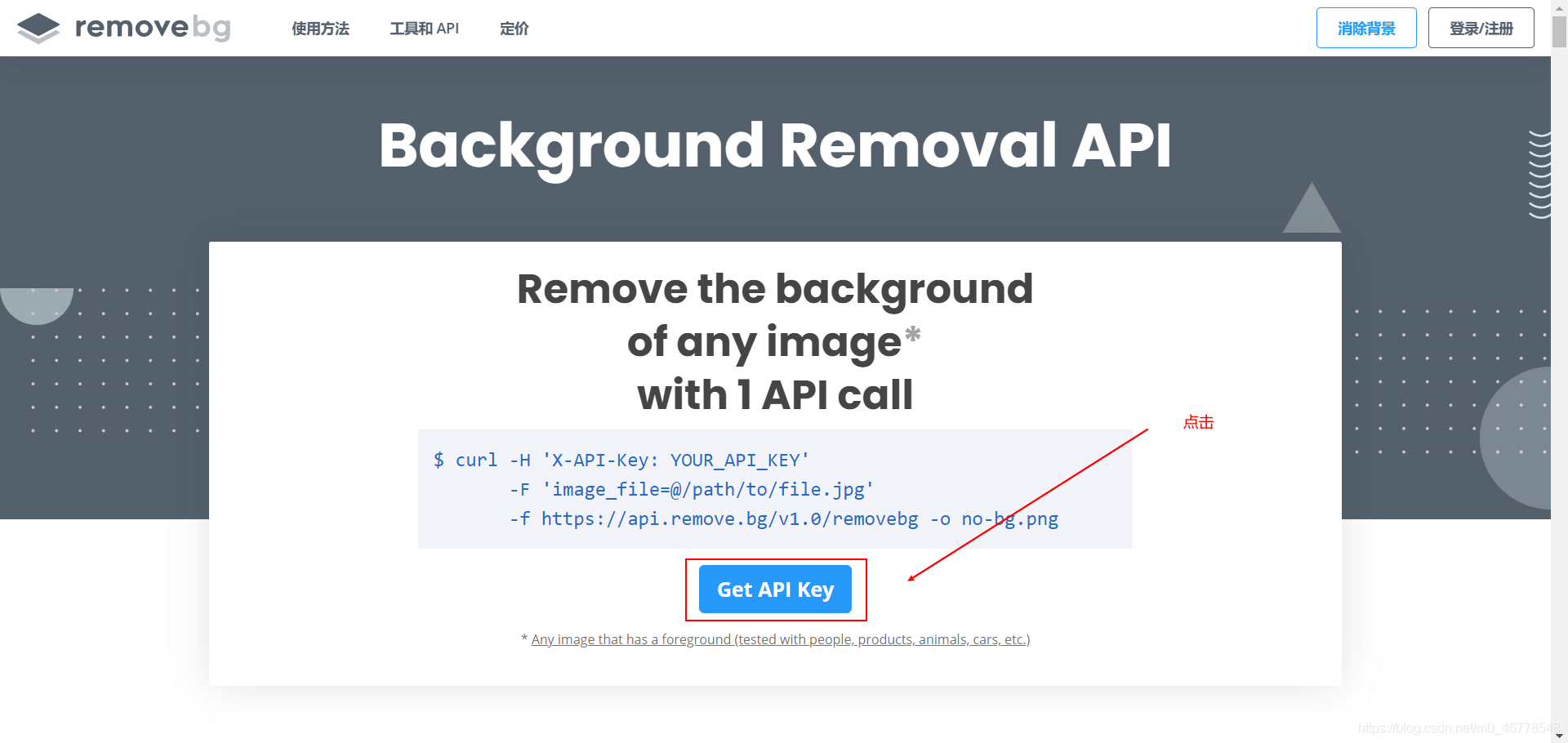
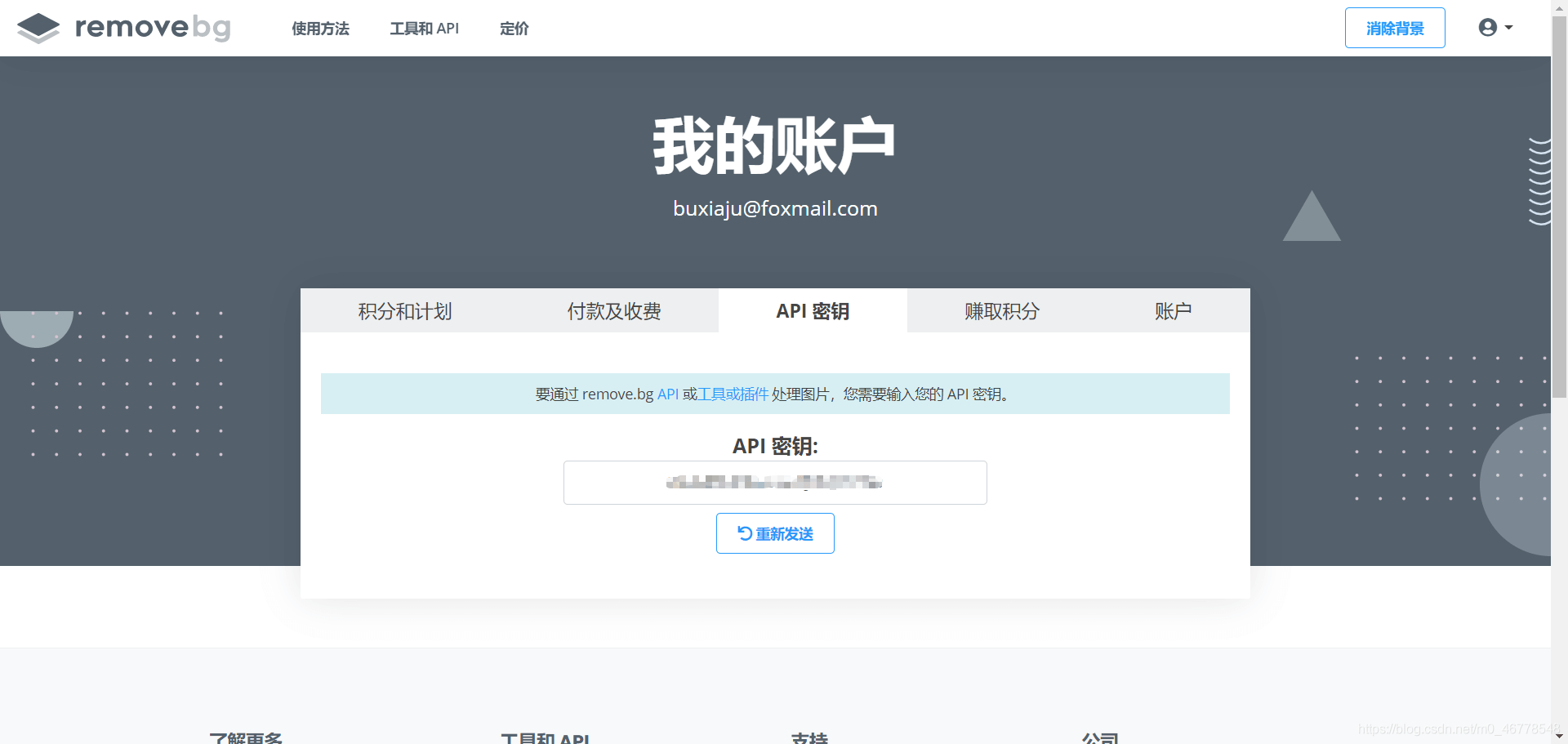
最后點擊Get API Key,當然要先登錄


在API Docs 下面有使用方法

def ui_init(self):
self.setWindowTitle('摳圖') # 設置窗口標題
self.resize(610,500) # 設置窗口大小
self.button = QPushButton('選擇圖片')
'''兩個放置圖片的Qlable'''
self.before_lable = QLabel()
self.before_lable.setToolTip('原來的圖片') # 設置提示信息
self.before_lable.resize(300,400)
self.before_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
self.after_lable = QLabel()
self.after_lable.setToolTip('處理后的圖片') # 設置提示信息
self.after_lable.resize(300,400)
self.after_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.after_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
'''一條線'''
self.frame = QFrame()
self.frame.setFrameShape(QFrame.VLine|QFrame.Plain)
'''窗口布局'''
self.h_layout = QHBoxLayout()
self.v_layout = QVBoxLayout()
self.h_layout.addWidget(self.before_lable)
self.h_layout.addWidget(self.frame)
self.h_layout.addWidget(self.after_lable)
self.v_layout.addWidget(self.button)
self.v_layout.addLayout(self.h_layout)
self.widget = QWidget()
self.setCentralWidget(self.widget)
self.widget.setLayout(self.v_layout)使用setToolTip方法設置提示信息
self.before_lable.setToolTip('原來的圖片') # 設置提示信息使用setScaledContents方法設置在before_lable上的圖片自適應
self.before_lable.setScaledContents(True)
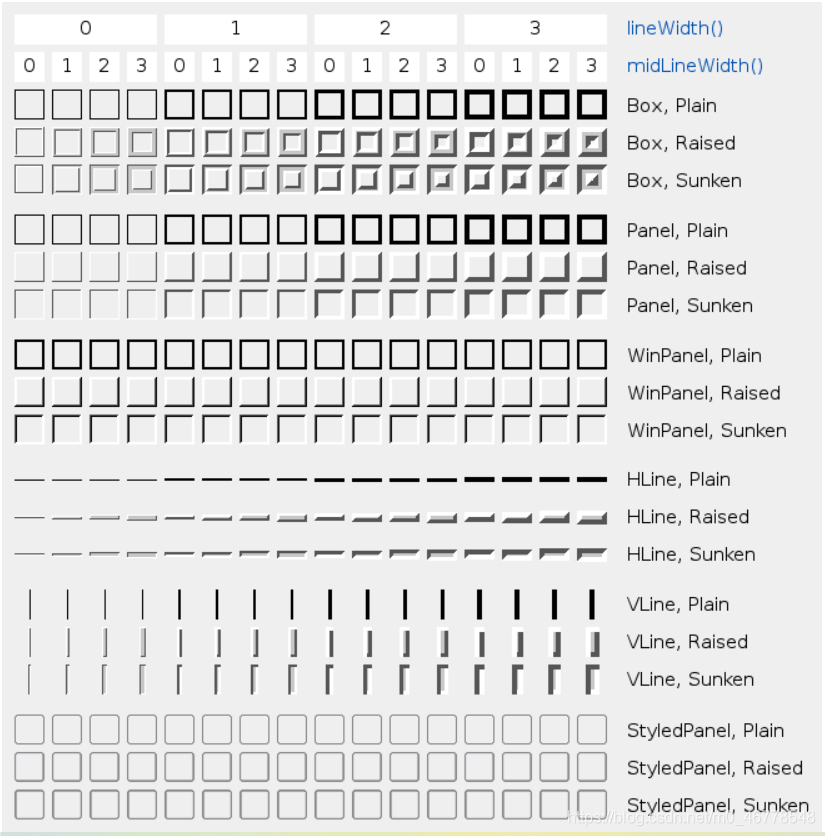
使用setFrameShape方法設置QLable的形狀,因為QFrame是QLable的基類,所以可以使用QFrame的方法
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
樣式組合表

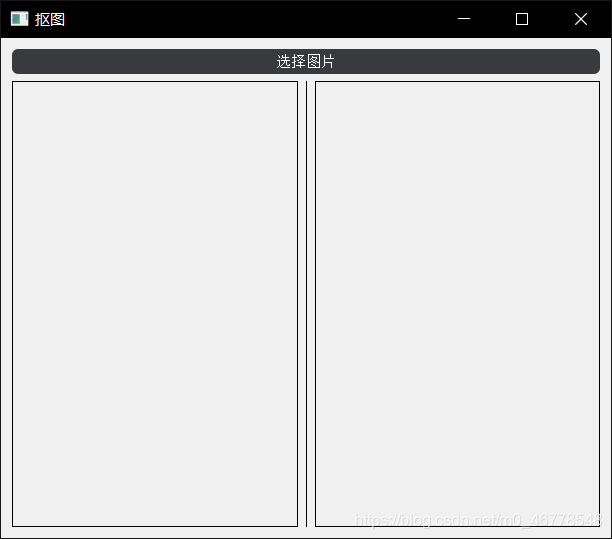
窗口布局是由:
兩個QLable和一個QFrame水平布局
在有Qpushbutton和水平布局的容器進行垂直布局
def file(self):
fname,a = QFileDialog.getOpenFileName(self,'打開文件','.','圖像文件(*.jpg *.png)') # 用來選擇文件
if fname:
self.before_lable.setPixmap(QPixmap(fname)) # 將原來的圖片顯示在before_lable控件上
'''API調用'''
response = requests.post(
'https://api.remove.bg/v1.0/removebg',
files={'image_file': open(fname, 'rb')},
data={'size': 'auto'},
headers={'X-Api-Key': '你們自己的API Key'},
)
if response.status_code == requests.codes.ok:
with open('no-bg.png', 'wb') as f:
f.write(response.content)
try:
self.after_lable.setPixmap(QPixmap('./no-bg.png'))
except FileNotFoundError:
pass用QFileDialog.getOpenFileName,選擇本地文件。此方法返回兩個值,第一個值才是我們需要的。
fname,a = QFileDialog.getOpenFileName(self,'打開文件','.','圖像文件(*.jpg *.png)') # 用來選擇文件
只對按鍵進行了美化
def qss_init(self):
qss = '''
QPushButton{
border-radius: 6px;
border: none;
height: 25px;
color: white;
background: rgb(57, 58, 60);
}
QPushButton:enabled:hover{
background: rgb(230, 39, 39);
}
QPushButton:enabled:pressed{
background: rgb(255, 0, 0);
}
'''
self.setStyleSheet(qss) # 加載樣式def connect_init(self): self.button.clicked.connect(self.file)
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QStatusBar, QWidget, QFileDialog, QLabel, QHBoxLayout, QVBoxLayout, QFrame, QMainWindow
from PyQt5.QtGui import QPixmap
import requests
class removebg(QMainWindow):
def __init__(self):
super(removebg,self).__init__()
self.ui_init()
self.qss_init()
self.connect_init()
def ui_init(self):
self.setWindowTitle('摳圖')
self.resize(610,500)
self.button = QPushButton('選擇圖片')
self.before_lable = QLabel()
self.before_lable.setToolTip('原來的圖片')
self.before_lable.resize(300,400)
self.before_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
self.after_lable = QLabel()
self.after_lable.setToolTip('處理后的圖片')
self.after_lable.resize(300,400)
self.after_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.after_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
self.frame = QFrame()
self.frame.setFrameShape(QFrame.VLine|QFrame.Plain)
self.h_layout = QHBoxLayout()
self.v_layout = QVBoxLayout()
self.h_layout.addWidget(self.before_lable)
self.h_layout.addWidget(self.frame)
self.h_layout.addWidget(self.after_lable)
self.v_layout.addWidget(self.button)
self.v_layout.addLayout(self.h_layout)
self.widget = QWidget()
self.setCentralWidget(self.widget)
self.widget.setLayout(self.v_layout)
def file(self):
fname,a = QFileDialog.getOpenFileName(self,'打開文件','.','圖像文件(*.jpg *.png)')
if fname:
self.before_lable.setPixmap(QPixmap(fname))
response = requests.post(
'https://api.remove.bg/v1.0/removebg',
files={'image_file': open(fname, 'rb')},
data={'size': 'auto'},
headers={'X-Api-Key': '7Uuo8dhdTHwSXUdjhKZP7h9c'},
)
if response.status_code == requests.codes.ok:
with open('no-bg.png', 'wb') as f:
f.write(response.content)
try:
self.after_lable.setPixmap(QPixmap('./no-bg.png'))
except FileNotFoundError:
pass
def connect_init(self):
self.button.clicked.connect(self.file)
def qss_init(self):
qss = '''
QPushButton{
border-radius: 6px;
border: none;
height: 25px;
color: white;
background: rgb(57, 58, 60);
}
QPushButton:enabled:hover{
background: rgb(230, 39, 39);
}
QPushButton:enabled:pressed{
background: rgb(255, 0, 0);
}
'''
self.setStyleSheet(qss)
if __name__ == '__main__':
app = QApplication(sys.argv)
dispaly = removebg()
dispaly.show()
sys.exit(app.exec_())
還可以添加程序圖標
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Python PyQt5如何實現高效摳圖去背景”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。