您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用Ajax實現聊天機器人”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
功能實現:
點擊發送按鈕事件將用戶輸入的內容渲染到頁面中點擊回車鍵將表單的內容渲染到頁面中獲取機器人的內容 渲染到頁面中播放機器人的內容
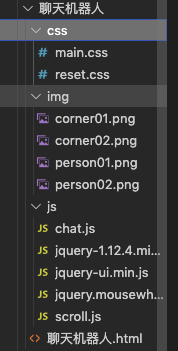
先來看看項目的總體結構

引入相關的文件:
html框架比較簡單
<div class="wrap"> <!-- 頭部 Header 區域 --> <div class="header"> <h4>小思同學</h4> <img src="img/person01.png" alt="icon" /> </div> <!-- 中間 聊天內容區域 --> <div class="main"> <ul class="talk_list" id="talk_list"> <li class="left_word"> <img src="img/person01.png" /> <span>嗨,最近想我沒有?</span> </li> <!-- <li class="right_word"> <img src="img/person02.png" /> <span>你好哦</span> </li> --> </ul> <div class="drag_bar" > <div class="drager ui-draggable ui-draggable-handle" ></div> </div> </div> <!-- 底部 消息編輯區域 --> <div class="footer"> <img src="img/person02.png" alt="icon" /> <input type="text" placeholder="說的什么吧..." class="input_txt" id="ipt" /> <input type="button" value="發 送" class="input_sub" id="btnSend" /> </div> </div> <audio src="" id="voice" autoplay ></audio><audio src="" id="voice" autoplay ></audio>這里的音頻播放標簽,一定要添加autoplay屬性,自動播放,不過不添加這個屬性,播放機器人的功能就不能實現喲
main.css
body { font-family: 'Microsoft YaHei';}.wrap { position: fixed; width: 450px; left: 50%; margin-left: -225px; top: 20px; bottom: 20px; border: 1px solid #ebebeb; background-color: #fff; border-radius: 10px; box-shadow: 0 0 30px rgba(0, 0, 0, 0.1); overflow: hidden;}.header { height: 55px; background: linear-gradient(90deg, rgba(246, 60, 47, 0.6), rgba(128, 58, 242, 0.6)); overflow: hidden;}.header h4 { color: #faf3fc; line-height: 55px; font-weight: normal; float: left; letter-spacing: 2px; margin-left: 25px; font-size: 18px; text-shadow: 0px 0px 5px #944846;}.header img { float: right; margin: 7px 25px 0 0; border-radius: 20px; box-shadow: 0 0 5px #f7f2fe;}.main { position: absolute; left: 0; right: 0; top: 55px; bottom: 55px; background-color: #f4f3f3; box-sizing: border-box; padding: 10px 0; overflow:hidden;}.talk_list{ position: absolute; width:100%; left:0px; top:0px;}.talk_list li { overflow: hidden; margin: 20px 0px 30px;}.talk_list .left_word img { float: left; margin-left: 20px;}.talk_list .left_word span { float: left; background-color: #fe9697; padding: 10px 15px; max-width: 290px; border-radius: 12px; font-size: 16px; color: #fff; margin-left: 13px; position: relative; line-height: 24px;}.talk_list .left_word span:before { content: ''; position: absolute; left: -8px; top: 3px; width: 13px; height: 12px; background: url('../img/corner01.png') no-repeat;}.talk_list .right_word img { float: right; margin-right: 20px;}.talk_list .right_word span { float: right; background-color: #fff; padding: 10px 15px; max-width: 290px; border-radius: 12px; font-size: 16px; color: #000; margin-right: 13px; position: relative; line-height: 24px;}.talk_list .right_word span:before { content: ''; position: absolute; right: -8px; top: 3px; width: 13px; height: 12px; background: url('../img/corner02.png') no-repeat;}.drag_bar{ position:absolute; right:0px; top:0px; background-color: #fff; height:100%; width:6px; box-sizing:border-box; border-bottom:1px solid #f4f3f3;}.drager{ position:absolute; left:0px; top:0px; background-color: #cdcdcd; height:100px; width:6px; border-radius:3px; cursor: pointer;}.footer{ width:100%; height: 55px; left:0px; bottom:0px; background-color:#fff; position: absolute;}.footer img{ float: left; margin:8px 0 0 20px;}.input_txt{ float: left; width:270px; height:37px; border:0px; background-color: #f4f3f3; margin:9px 0 0 20px; border-radius:8px; padding:0px; outline:none; text-indent:15px;}.input_sub{ float: left; width:70px; height:37px; border:0px; background-color: #fe9697; margin:9px 0 0 15px; border-radius:8px; padding:0px; outline:none; color:#fff; cursor: pointer; }reset.css部分
body,ul,h2,h3,h4,h5,h6,h7{ margin: 0; padding: 0;}h2,h3,h4,h5,h6,h7{ font-size:100%; font-weight:normal;}a{ text-decoration:none;}ul{ list-style:none;}img{ border:0px;}/* 清除浮動,解決margin-top塌陷 */.clearfix:before,.clearfix:after{ content:''; display:table; }.clearfix:after{ clear:both;}.clearfix{ zoom:1;}.fl{ float:left;}.fr{ float:right;}接下來就是本項目的精華所在
首先為發送按鈕綁定點擊事件,trim()方法是去除表單里面的空字符,開始為表單內容是否為空來一次判斷。
如果用戶輸入了內容,將表單里面的內容渲染到頁面,我相信大家都非常的熟練了
// 為發送按鈕綁定鼠標點擊事件 $('#btnSend').on('click', function() { var text = $('#ipt').val().trim() if (text.length <= 0) { return $('#ipt').val('') //用戶輸入的內容為空 } // 如果用戶輸入了聊天內容,則將聊天內容追加到頁面上顯示 $('#talk_list').append('<li class="right_word"><img src="img/person02.png" /> <span>' + text + '</span></li>') $('#ipt').val('')//文本為空 // 重置滾動條的位置 resetui() // 發起請求,獲取聊天內容 getMsg(text) })接下來就是機器人的回復內容啦:
用一個getMsg函數封裝 傳遞放入參數就是用戶輸入的內容
下一些Ajax的get獲取內容,根據文檔提供的地址http://www.liulongbin.top:3006/api/robot
當 res.message === 'success' 表示獲取聊天信息成功 就接受聊天信息,將信息追加到頁面
// 獲取聊天機器人發送回來的消息 function getMsg(text) { $.ajax({ method: 'GET', url: ' http://www.liulongbin.top:3006/api/robot', data: { spoken: text }, success: function(res) { // console.log(res) if (res.message === 'success') { // 接收聊天消息 var msg = res.data.info.text $('#talk_list').append('<li class="left_word"><img src="img/person01.png" /> <span>' + msg + '</span></li>') // 重置滾動條的位置 resetui() // 調用 getVoice 函數,把文本轉化為語音 getVoice(msg) } } }) }然后就是將文本轉化為語音播放功能
同樣的封裝一個函數getVoice() 傳遞的參數是接受到的機器人的聊天消息msg
// 把文字轉化為語音進行播放 function getVoice(text) { $.ajax({ method: 'GET', url: ' http://www.liulongbin.top:3006/api/synthesize', data: { text: text }, success: function(res) { // console.log(res) //下面的值可以通過console.log(res)輸出查看里面的屬性值 if (res.status === 200) { // 播放語音 路徑 $('#voice').attr('src', res.voiceUrl) } } }) }最后一個功能就是用戶按回車也可以發送消息
// 為文本框綁定 keyup 事件 $('#ipt').on('keyup', function(e) { // console.log(e.keyCode) if (e.keyCode === 13) { // console.log('用戶彈起了回車鍵') $('#btnSend').click() } })
“怎么用Ajax實現聊天機器人”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。