您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么搭建并配置Node.js環境”,在日常操作中,相信很多人在怎么搭建并配置Node.js環境問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么搭建并配置Node.js環境”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

附上下載地址:Node.js官網
這里用windows64位舉例,其他操作系統的同學請移步
1、點擊downloads,然后根據需要下載不同版本的文件
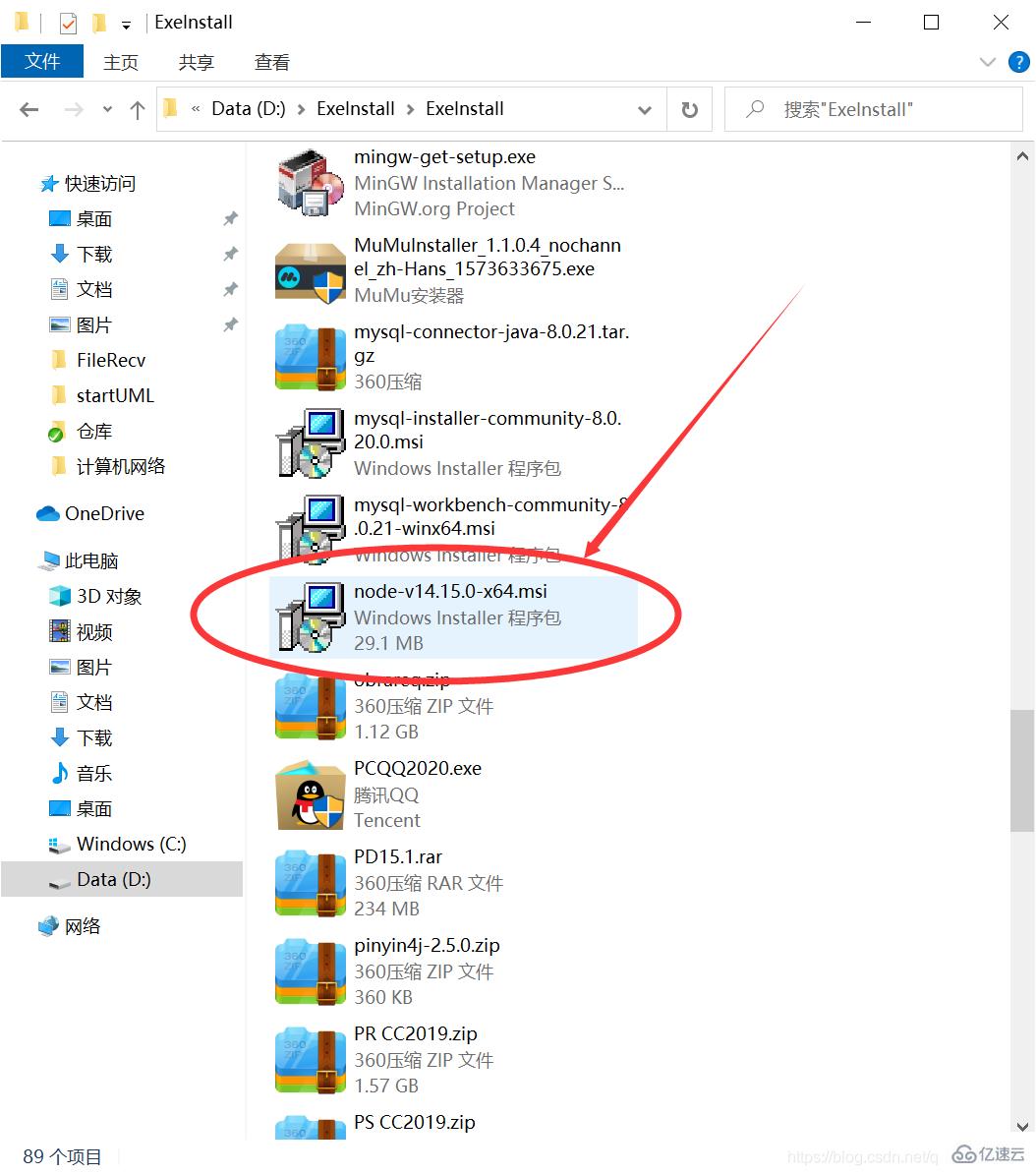
這里推薦使用installer的安裝文件,例如windows64位的用戶推薦使用如下圖片中箭頭所指的文件,點擊之后就可以下載了。提示:官網下載會很慢。。。。。

2、找到下載好的.msi文件

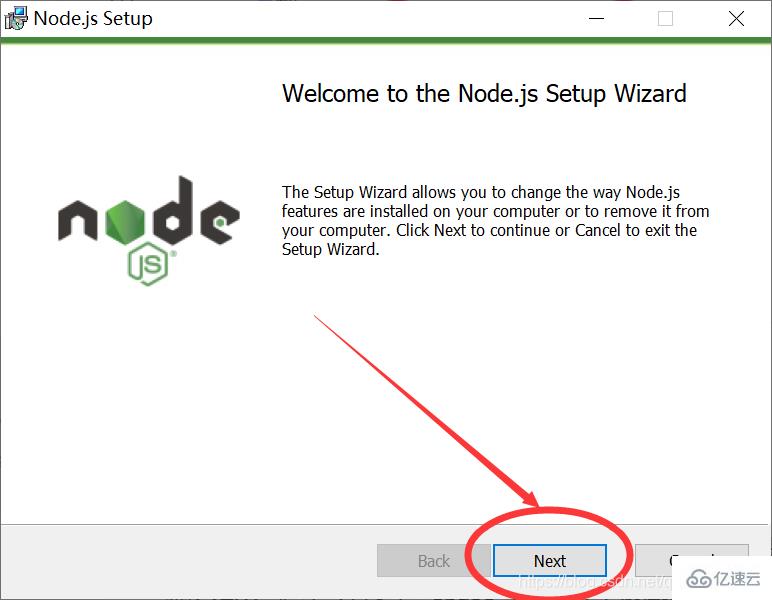
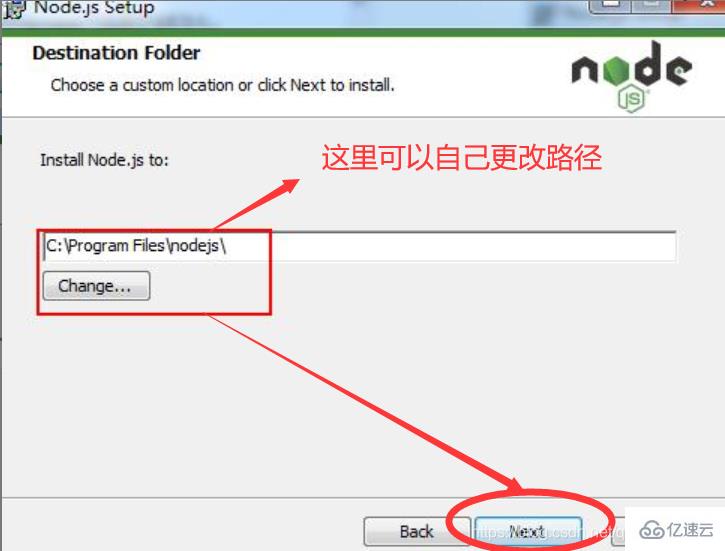
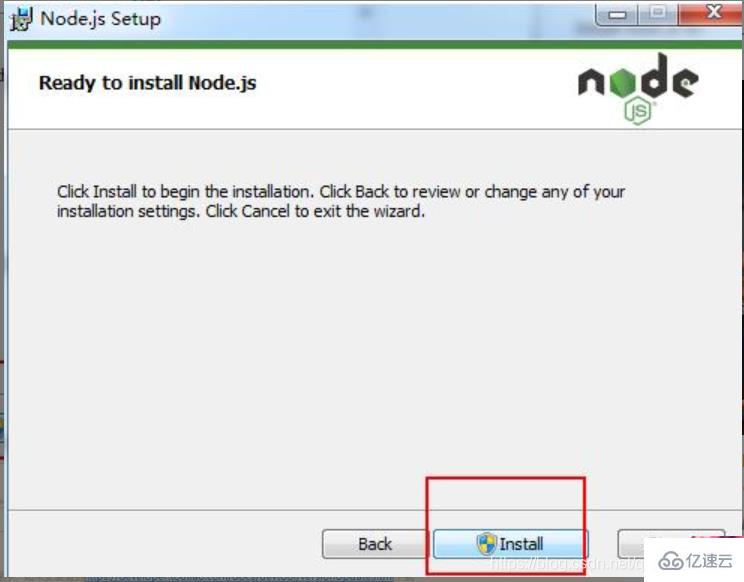
2、點擊運行,然后跟著下面的步驟走(保姆級別的,看不懂那我就沒辦法了)





然后就是靜靜等待安裝了~~~~
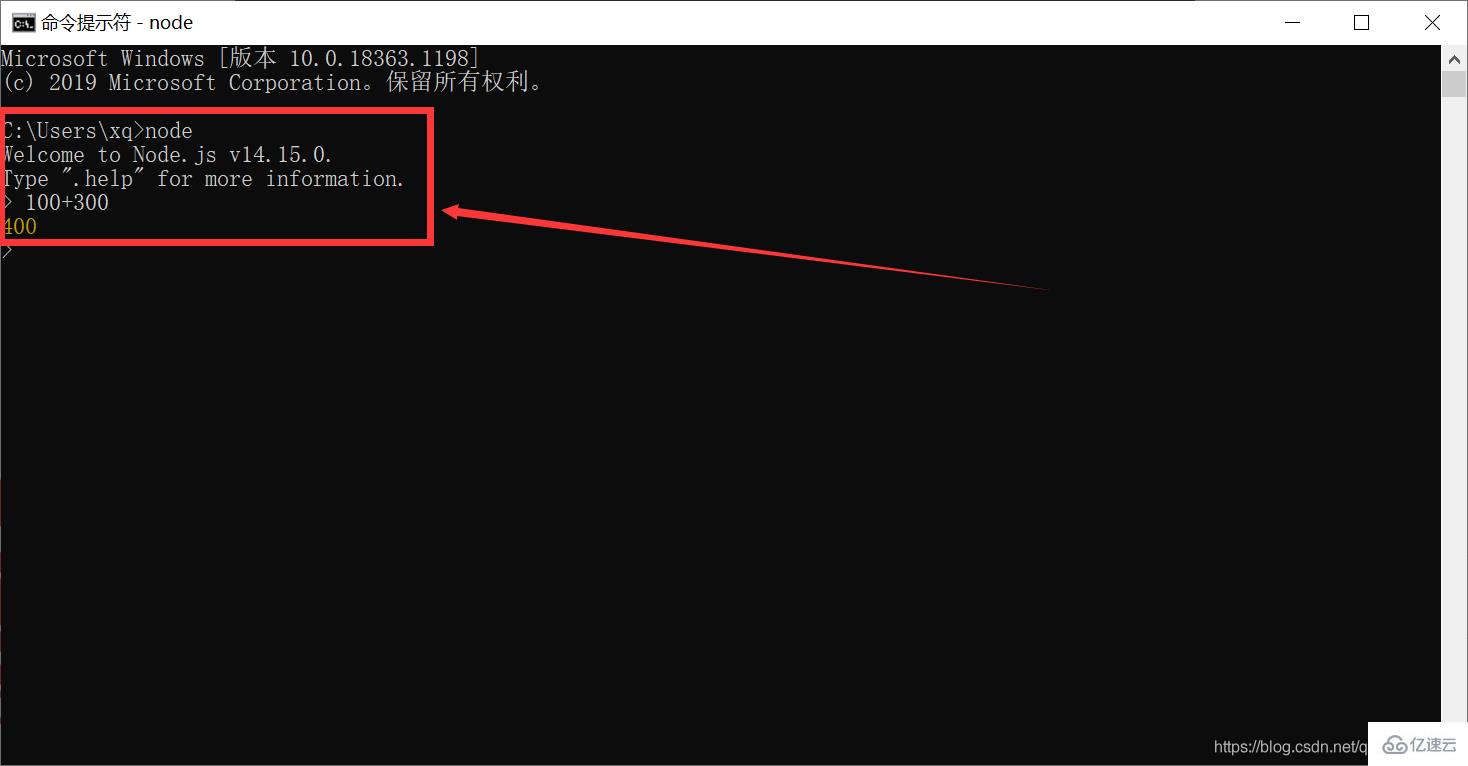
1、打開終端,敲入node -v
如果顯示的版本號和你下載的版本號相同,恭喜你,安裝成功!

2、敲入node之后你便可進入node終端環境編寫簡單程序
例如:

說明一下,在安裝Node.js的同時npm組件也下載了
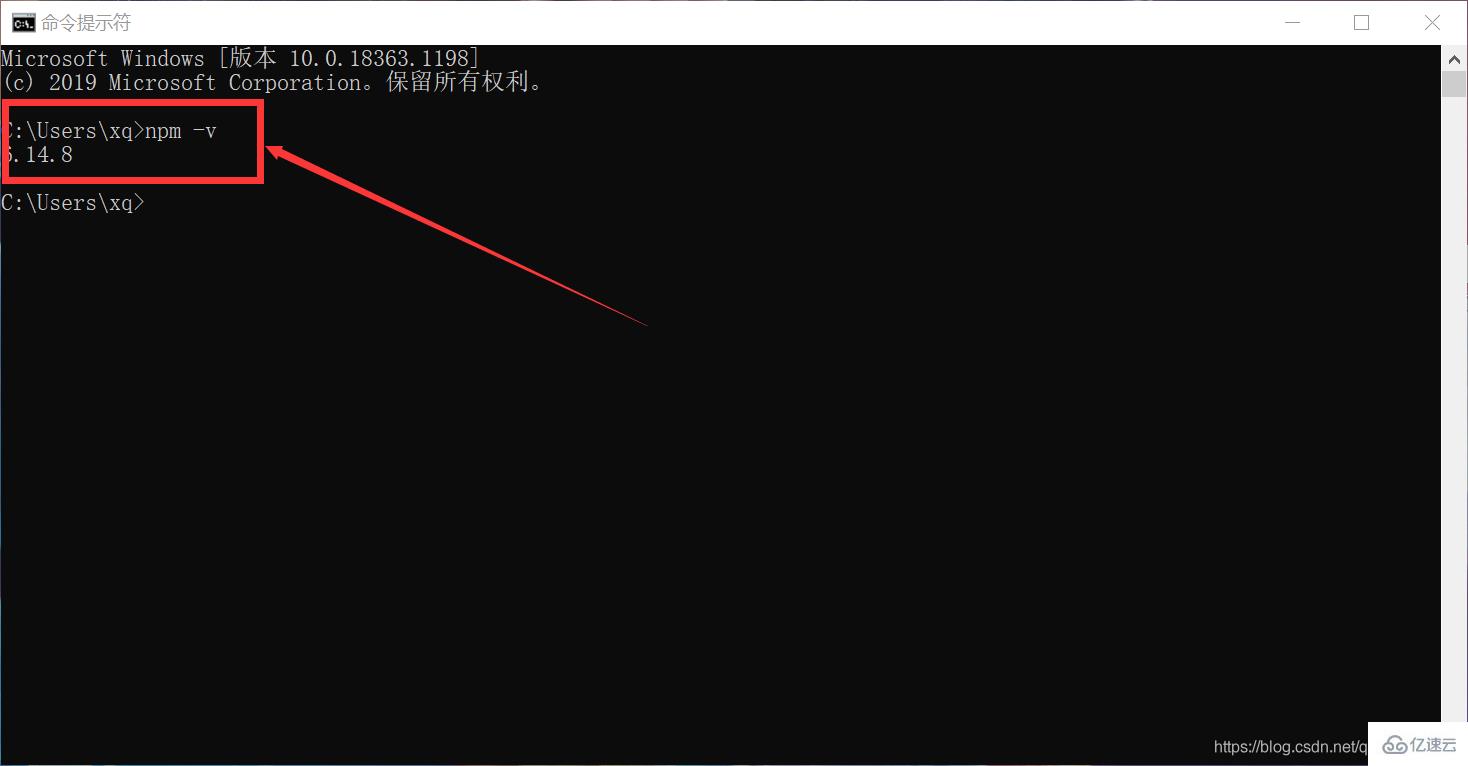
打開終端,敲入npm -v
如果出現了版本號則說明npm正常

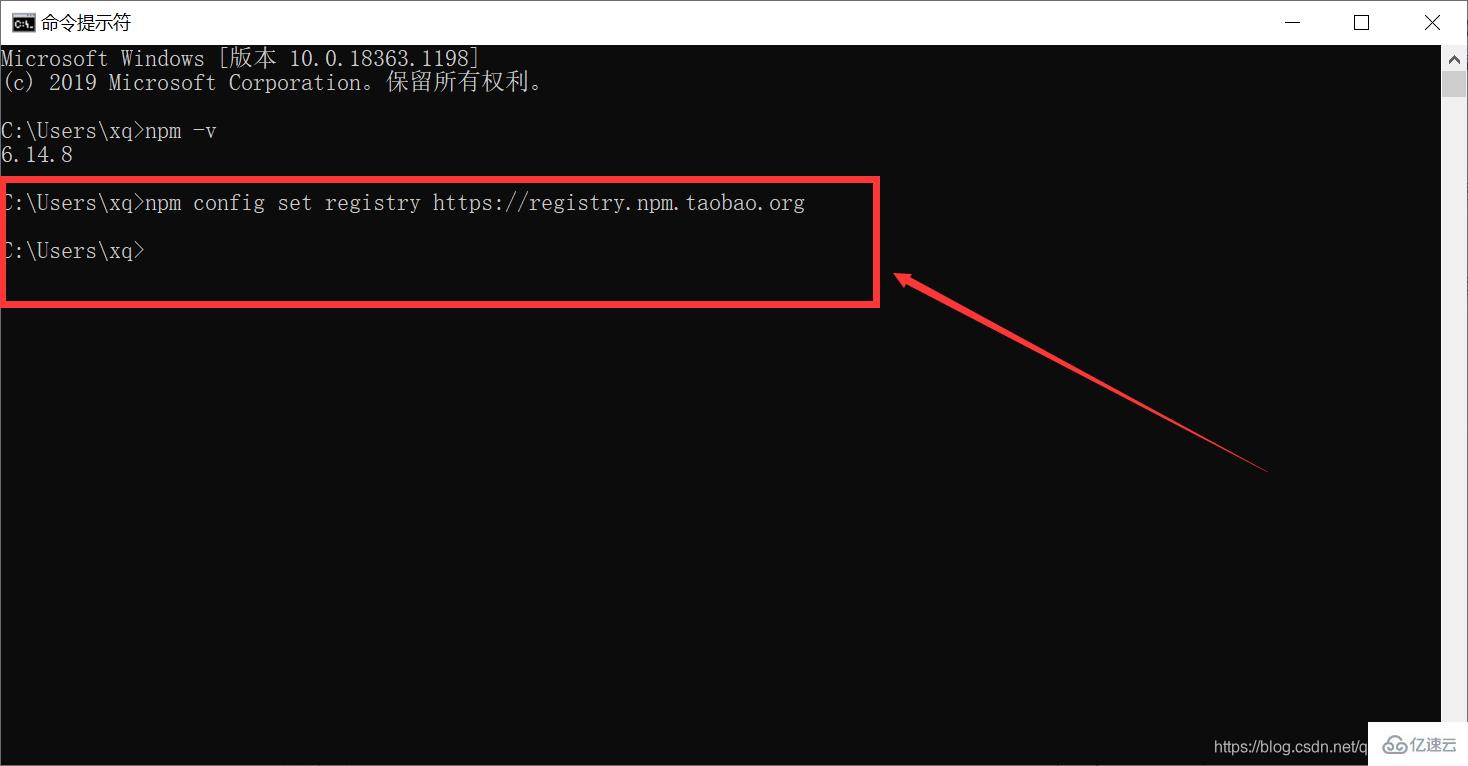
1、打開終端,敲入如下指令:
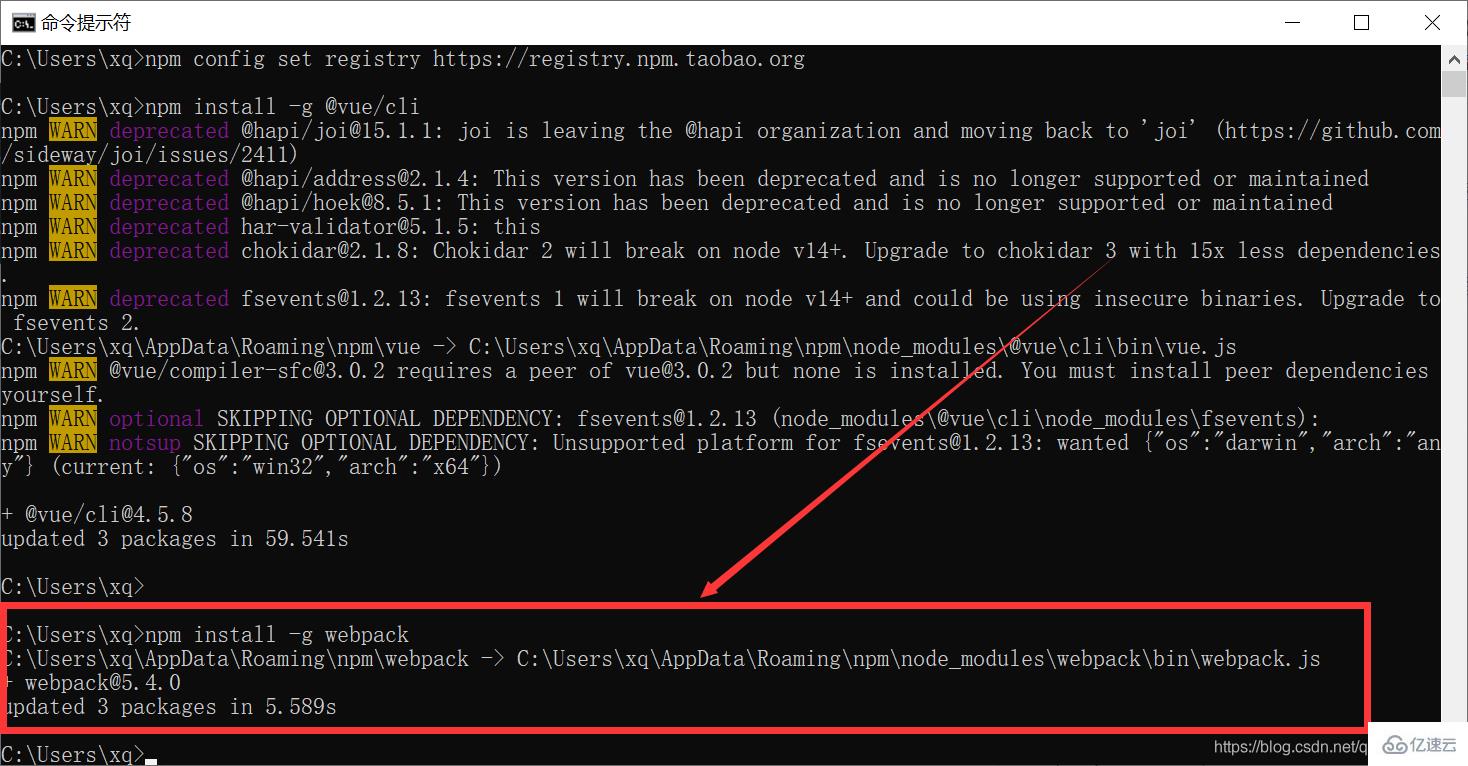
npm config set registry https://registry.npm.taobao.org

2、敲入如下指令:
npm install -g @vue/cli

3、敲入如下指令:
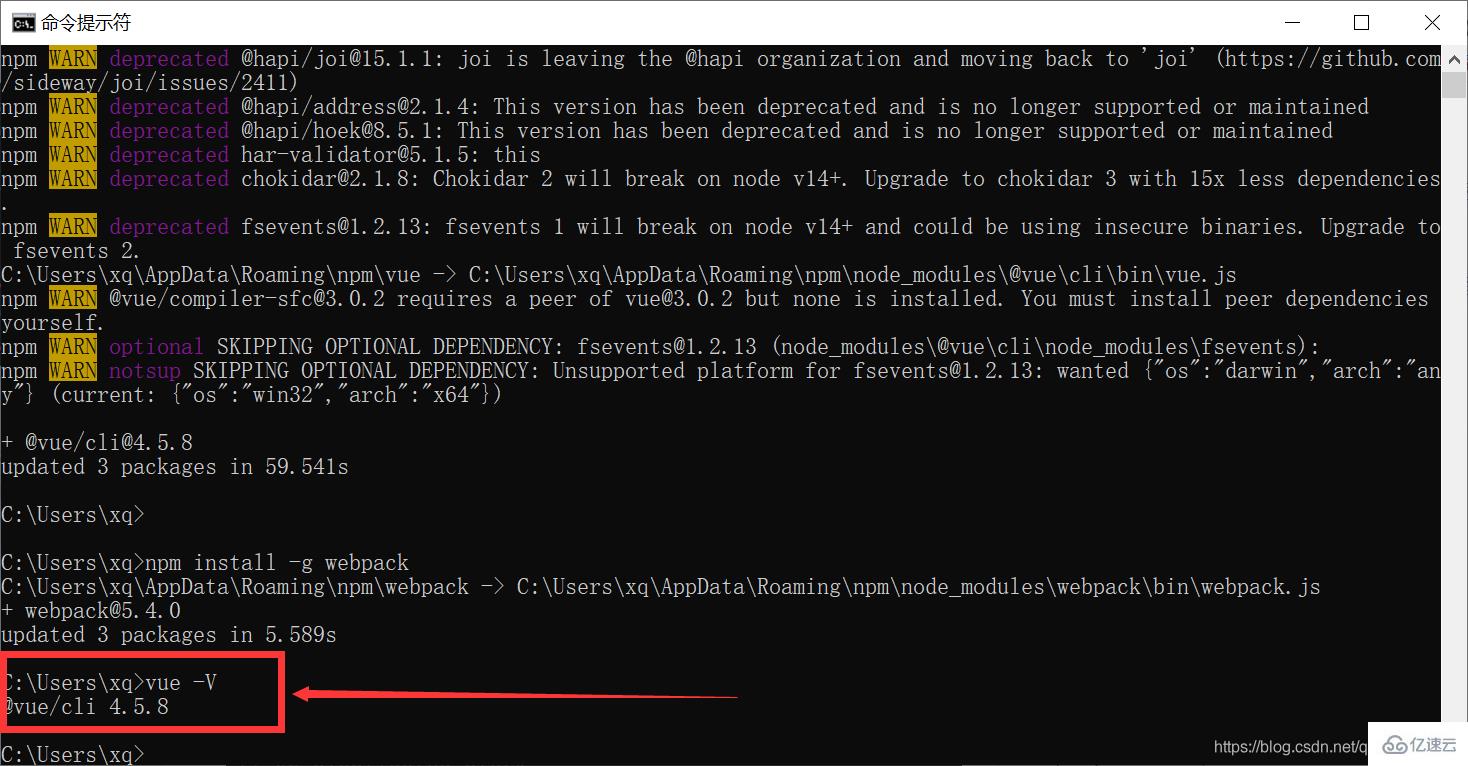
npm install -g webpack

4、敲入如下指令:
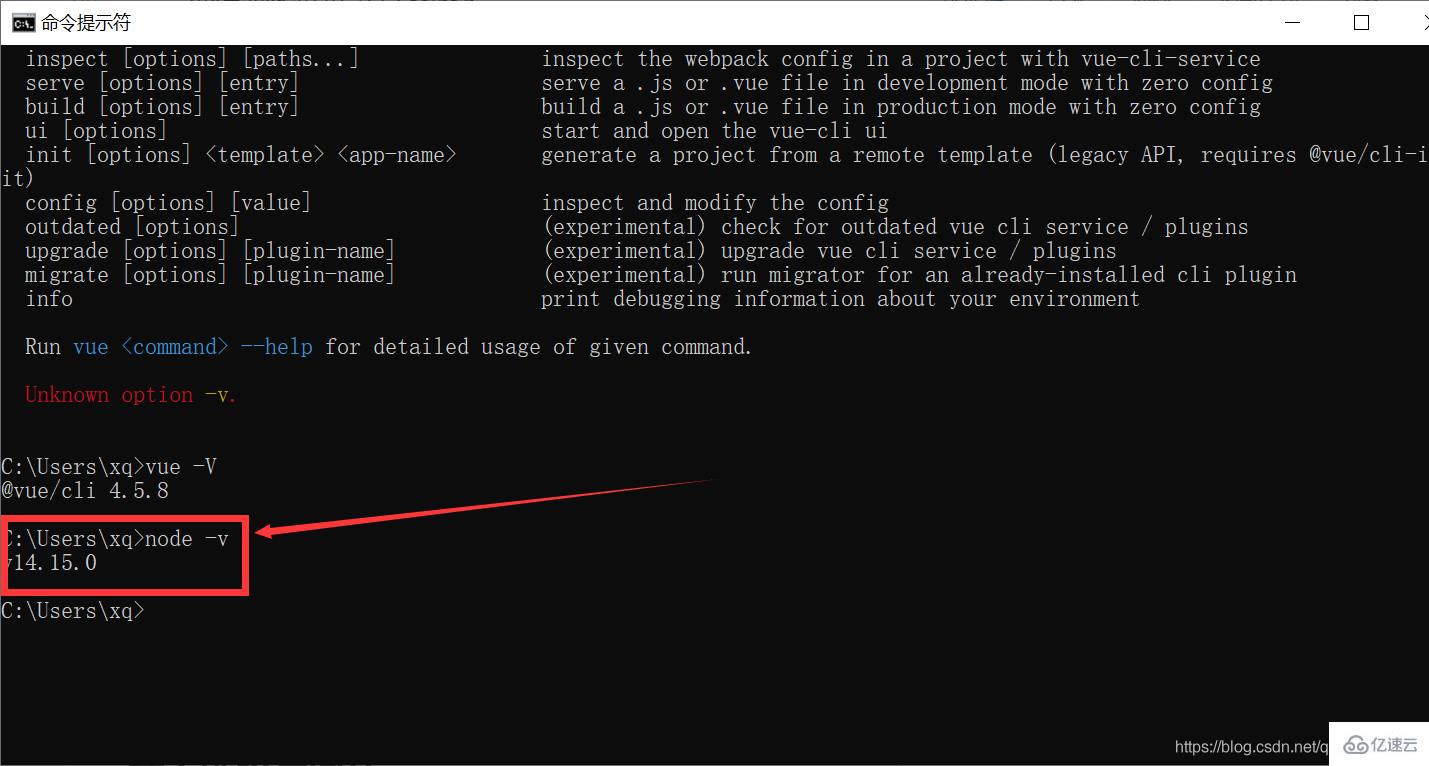
vue -V
此步驟為驗證步驟,如果出現版本號則說明正常

5、敲入如下指令:
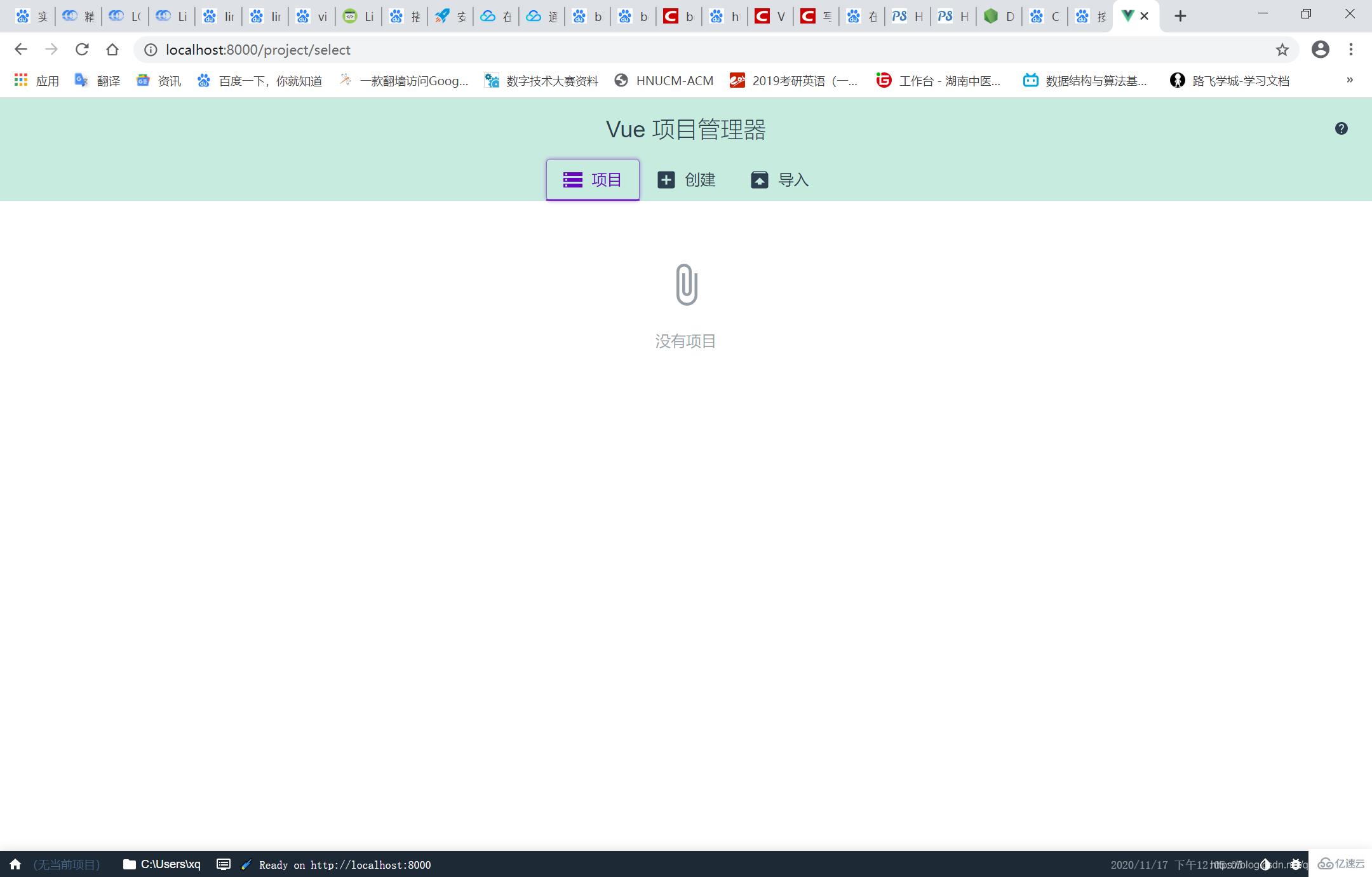
vue ui

然后會自動彈出vue項目創建的網頁

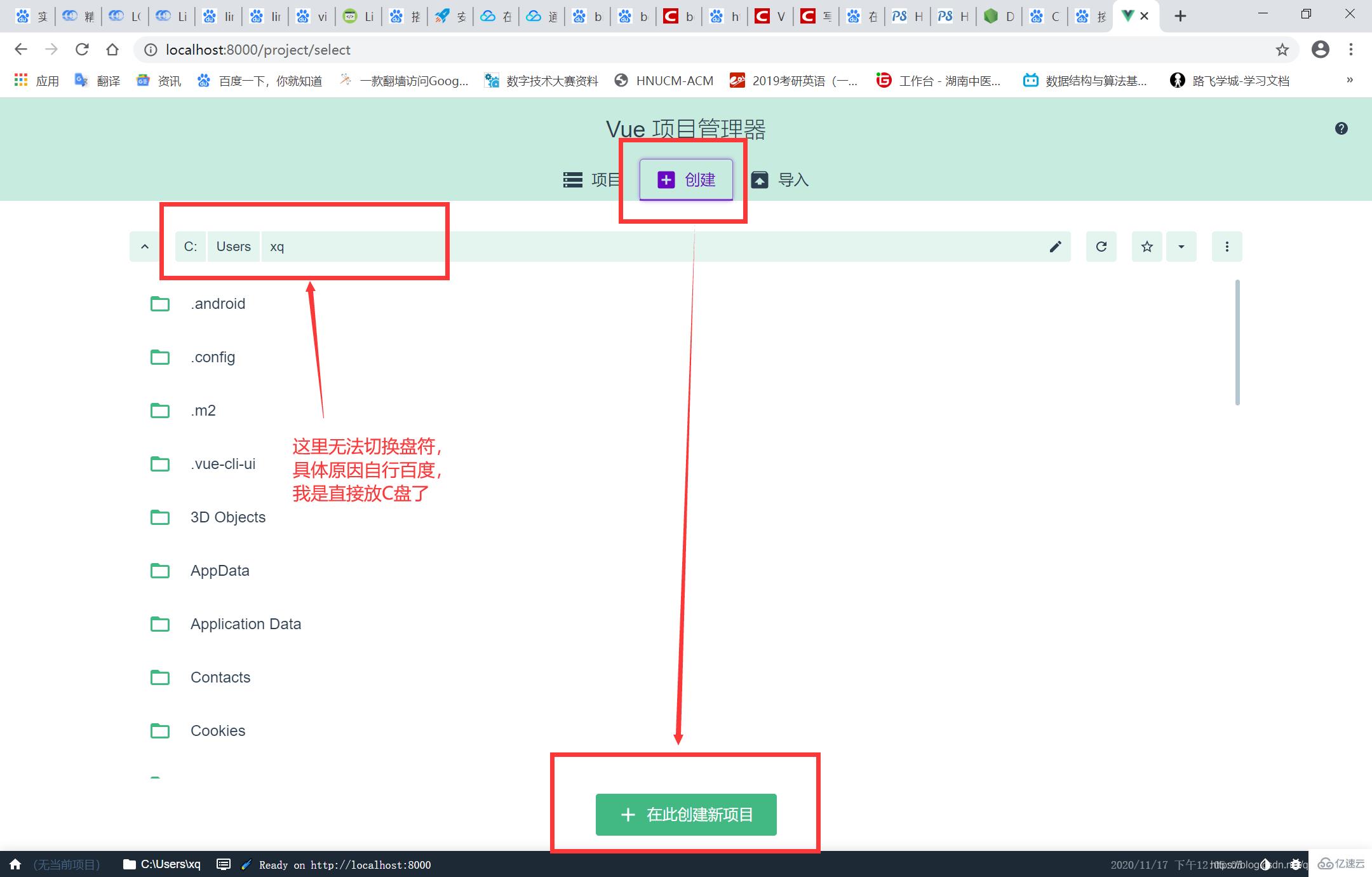
6、點擊創建

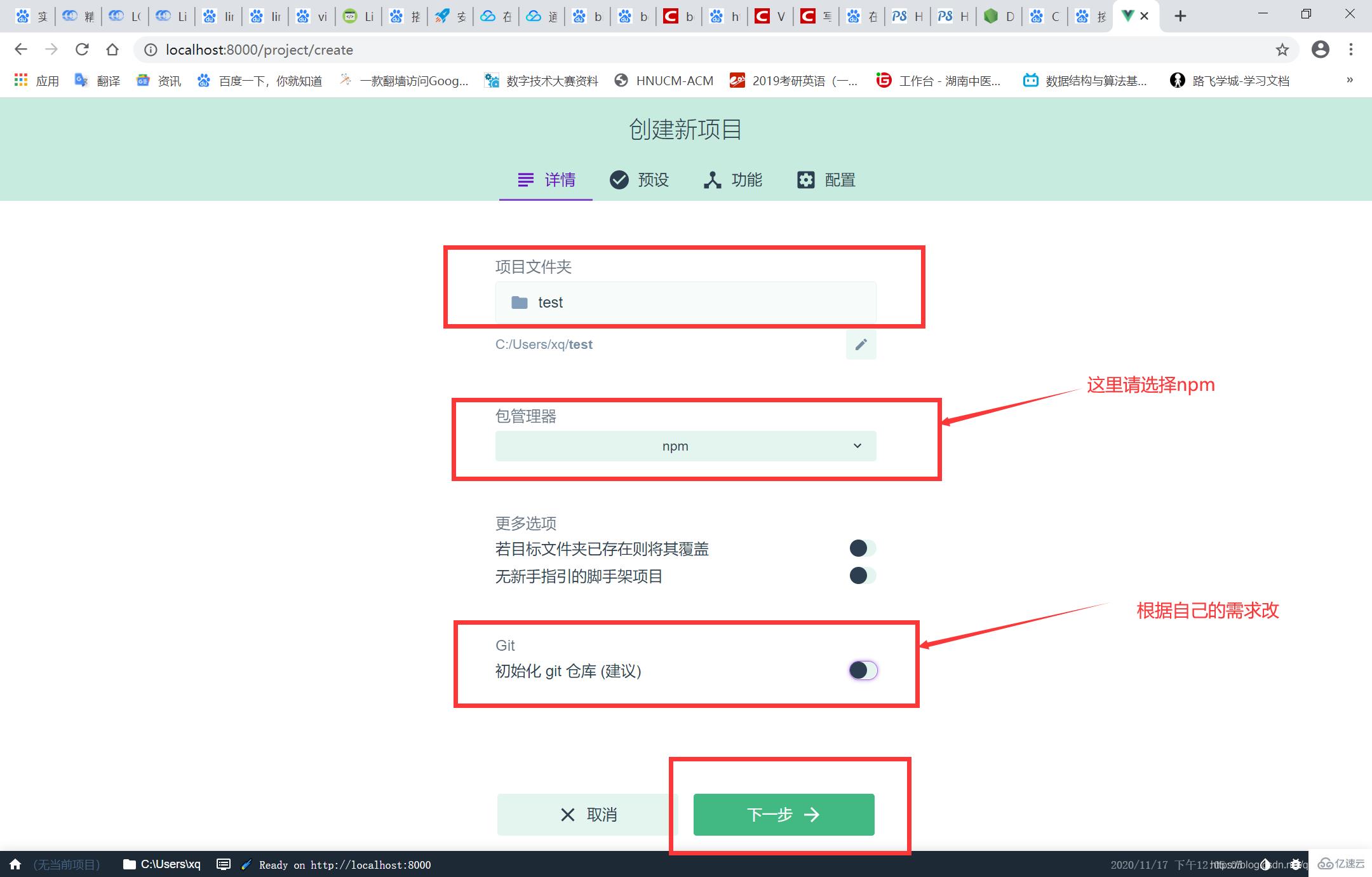
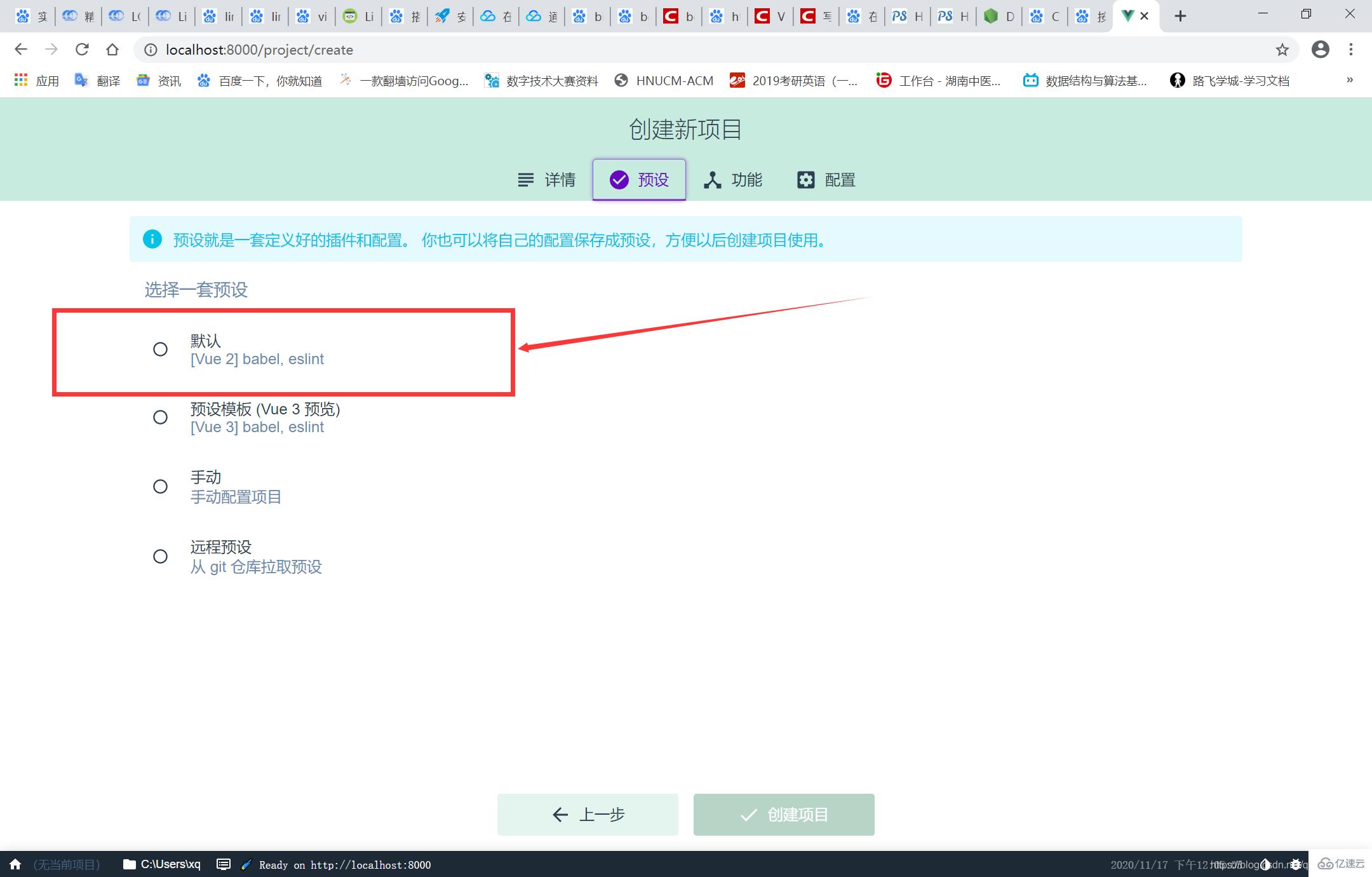
7、配置項目


創建完之后,直接在HBuilder X打開你創建項目所在的文件夾就好了~
到此,關于“怎么搭建并配置Node.js環境”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。