您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript中選擇語句有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
js中的兩種選擇語句:1、“if else”語句,語法“if(條件表達式){//代碼}else{//代碼}”;2、“switch case”語句,語法“switch(表達式){case 值:語句;break;..default:語句;}”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
條件判斷語句是程序開發過程中一種經常使用的語句形式,和大部分編程語言相同,JavaScript 中也有條件判斷語句。所謂條件判斷,指的是程序根據不同的條件來執行不同的操作,例如根據年齡來顯示不同的內容,根據布爾值 true 或 false 來判斷操作是成功還是失敗等。
JavaScript 中支持以下幾種不同形式的條件判斷語句:
if else 語句(有多種變形)
switc case 語句
if else 語句
if else 語句是流程控制中根據條件判斷執行的一種。該語句執行時先對條件進行判斷,然后根據判斷結果做出相應的操作。它又可以細分為三種,分別是 if 語句、if...else 語句、if...else if...else 語句。
if 語句是 JavaScript 中最簡單的條件判斷語句,語法格式如下:
if(條件表達式){
// 要執行的代碼;
}當條件表達式成立,即結果為布爾值 true 時,就會執行{ }中的代碼。
if else 語句是 if 語句的升級版,它不僅可以指定當表達式成立時要執行的代碼,還可以指定當表達式不成立時要執行的代碼,語法格式如下:
if(條件表達式){
// 當表達式成立時要執行的代碼
}else{
// 當表達式不成立時要執行的代碼
}if 和 if else 語句都只有一個條件表達式,而 if else if else 語句是它們更高級的形式,在 if else if else 語句中允許您定義多個條件表達式,并根據表達式的結果執行相應的代碼,語法格式如下:
if (條件表達式 1) {
// 條件表達式 1 為真時執行的代碼
} else if (條件表達式 2) {
// 條件表達式 2 為真時執行的代碼
}
...
else if (條件表達式N) {
// 條件表達式 N 為真時執行的代碼
} else {
// 所有條件表達式都為假時要執行的代碼
}提示:if else if else 語句在執行過程中,當遇到成立的條件表達式時,會立即執行其后{ }中的代碼,然后退出整個 if else if else 語句,若后續代碼中還有成立的條件表達式,則不會執行。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 獲取當前的完整日期
var dayOfWeek = now.getDay(); // 獲取一個 0-6 之間的數字,用來表示當前是星期幾,0 表示星期日、1 表示星期一、以此類推
if(dayOfWeek == 0) { // 判斷當前是星期幾
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
switch case 語句
switch 語句和 if...else if...else 語句相似,也是一種分支結構,與 if...else if...else 語句相比 switch 語句更加簡潔明了。
switch 語句由一個表達式和多個 case 標簽組成,case 標簽后緊跟一個代碼塊,case 標簽作為這個代碼塊的標識。switch 語句的語法格式如下:
switch(表達式){
case 值 1:
語句塊 1;
break;
case 值 2:
語句塊 2;
break;
... ...
case 值 n:
語句塊 n;
break;
default:
語句塊 n+1;
}switch 語句根據表達式的值,依次與 case 中的值進行比較,如果不相等,繼續查找下一個 case;如果相等,就會執行對應的語句,直到 switch 語句結束或遇到 break 為止。
一般來說,switch 語句最終都有一個默認值 default,如果在前面的 case 中沒有找到相符的條件,則執行默認語句,和 else 語句類似。default 是 switch 子句,可以位于 switch 內任意位置,不會影響多重分支case正常執行。
注意:switch 語句中,表達式是使用全等(===)來與各個 cese 子句中的值進行匹配的。由于使用的是全等運算符,因此不會自動轉換每個值的類型。
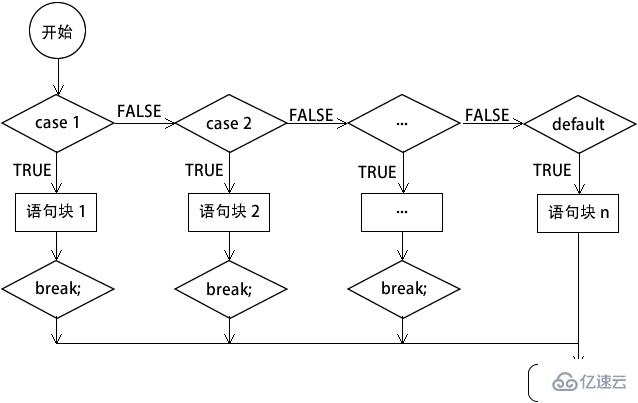
switch 語句的執行流程(工作原理)如下圖所示:

示例:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止執行,跳出switch
case 8:
console.log("B等");
break; //停止執行,跳出switch
case 7:
console.log("C等");
break; //停止執行,跳出switch
case 6:
console.log("D等");
break; //停止執行,跳出switch
default: //上述條件都不滿足時,默認執行的代碼
console.log("E等");
}輸出:

在使用 switch 語句時應該注意以下幾點:
和 if 語句不同的是,switch 語句后面表達式的數據類型只能是整型或字符串,不能是 bool 型。
和 if 語句不同的是,switch 語句后面的花括號是必須有的。
case 語句的個數沒有規定,可以無限增加。但 case 標簽和 case 標簽后面的值之間應該有一個空格,值后面必須有一個冒號,這是語法的一部分。
switch 匹配完成以后,將依次逐條執行匹配的分支模塊中的語句,直到 switch 結構結束或者遇到了 break 語句才停止執行。所以,如果一個分支語句的后面沒有寫上 break 語句,程序將會繼續執行下一個分支語句的內容。
與 if 語句中的 else 類似,switch 語句中 default 標簽直接在后面加上一個冒號,看似沒有條件,其實是有條件的,條件就是“表達式”的值不能與前面任何一個 case 標簽后的值相等,這時才執行 default 分支中的語句。default 標簽和 if 中的 else 子句一樣,它不是 switch 語句中必需的,可以省略。
以上是“javascript中選擇語句有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。