您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么理解css絕對定位”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,絕對定位是使元素的位置與文檔流無關的定位方式。設置為絕對定位的元素框從文檔流完全刪除,并相對于其包含塊定位;默認情況下,絕對定位的位置是相對于瀏覽器而言,配合top、right、bottom、left進行定位。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,絕對定位是使元素的位置與文檔流無關的定位方式。
設置為絕對定位的元素框從文檔流完全刪除,并相對于其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。默認情況下,絕對定位的位置是相對于瀏覽器而言,配合top、right、bottom、left進行定位。
元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
下面我們來詳細了解一下絕對定位(absolute)。其實絕對定位absolute和浮動float有部分相似性;如果能理解浮動float,對理解絕對定位absolute會大有幫助。
先說absolute和float的相似處:包裹性 和 高度欺騙
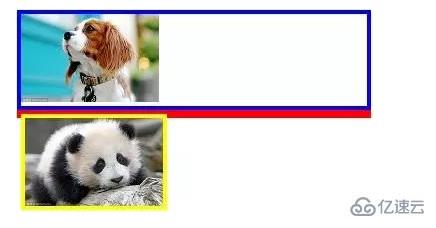
所謂一圖勝千言(唯一的區別是:下圖的p增加了absolute)

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red; position: absolute;"> <img src="img/25/2.jpg" /> </p>
一旦給元素加上absolute或float就相當于給元素加上了display:block;。什么意思呢?比如內聯元素span默認寬度是自適應的,你給其加上width是不起作用的。要想width定寬,你需要將span設成display:block。但如果你給span加上absolute或float,那span的display屬性自動就變成block,就可以指定width了。因此如果看到CSS里absolute/float和display:block同時出現,那display:block就是多余的CSS代碼。
上例中給圖片外層的p加上absolute,因此高度欺騙未能很好的體現出來,將absolute移到內部圖片上,效果就出來了:

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red;"> <img style="position: absolute;" src="img/25/2.jpg" /> </p>
如果你看過CSS浮動float詳解會發現效果是一樣的。但其背后的原理其實是有區別的,并不完全相同。加點文字就看出來了:

<p style="border:4px solid blue;"> <img src="img/25/1.jpg" /> </p> <p style="border:4px solid red;"> <img style="position: absolute;" src="img/25/2.jpg" /> 我是一個絕對定位的absolute元素 </p>
從圖中明顯看出文字被圖片遮蓋了,這點和float不同。float是欺騙父元素,讓其父元素誤以為其高度塌陷了,但float元素本身仍處于文檔流中,文字會環繞著float元素,不會被遮蔽。
但absolute其實已經不能算是欺騙父元素了,而是出現了層級關系。如果處于正常的文檔流中的父元素算是凡人的話,那absolute已經得道成仙,用現在的話說已經不在一個次元上。從父元素的視點看,設成absolute的圖片已經完全消失不見了,因此從最左邊開始顯示文字。而absolute的層級高,所以圖片遮蓋了文字。
記得我剛開始接觸CSS尚處于戰斗力為5的渣渣時,知道了absolute可以出現層級的概念,就誤以為已經徹底懂了,現在想想真是圖樣圖森破(當然這不是件壞事,每當你覺得以前的自己渣像塊豆腐渣時,就代表你進步了。反過來總說想當年自己如何如何,那說明你還在吃老本)。
有了上面的基礎后,你還需要了解absolute以下特性
如何確定定位點
和relative相愛相殺
和z-index的關系
減少重繪和回流的開銷
一旦absolute分層后,第一個出現的問題就是讓瀏覽器在何處顯示該元素。普通文檔流里的元素,瀏覽器可以根據其父子兄弟元素的大小和位置,計算出該元素的位置。但分層后怎么辦?基本思路如下:
第一種情況:用戶只給元素指定了absolute,未指定left/top/right/bottom。此時absolute元素的左上角定位點位置就是該元素正常文檔流里的位置。如上面圖例中,圖片熊貓是父元素的第一個孩子,因此左上角定位點就是父元素的content的左上角。
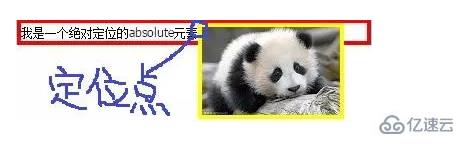
如果將圖片熊貓和下面的文字順序改一下,讓其成為父元素的第二個孩子,一圖勝千言:

<p style="border:4px solid red;"> 我是一個絕對定位的absolute元素 <img style="position: absolute;" src="img/25/2.jpg" /> </p>
結論重復一遍:未指定left/top/right/bottom的absolute元素,其在所處層級中的定位點就是正常文檔流中該元素的定位點。
第二種情況:用戶給absolute元素指定了left/right,top/bottom
先簡單點,讓absolute元素沒有position:static以外的父元素。此時absolute所處的層是鋪滿全屏的,即鋪滿body。會根據用戶指定位置的在body上進行定位。
只指定left時,元素的左上角定位點的left值會變成用戶指定值。但top值仍舊是該元素在正常文檔流中的top值:

<p style="border:4px solid red;"> 我是一個絕對定位的absolute元素 <img style="position: absolute;left:50px;" src="img/25/2.jpg" /> </p>
只指定right時,元素的右上角定位點的right值會變成用戶指定值。但top值仍舊是該元素在正常文檔流中的top值:

<p style="border:4px solid red;"> 我是一個絕對定位的absolute元素 <img style="position: absolute;right:50px;" src="img/25/2.jpg" /> </p>
只指定top時,元素的左上角定位點的top值會變成用戶指定值。但left值仍舊是該元素在正常文檔流中的left值:

<p style="border:4px solid red;"> 我是一個絕對定位的absolute元素 <img style="position: absolute;top:50px;" src="img/25/2.jpg" /> </p>
只指定bottom時,元素的左下角定位點的bottom值會變成用戶指定值。但left值仍舊是該元素在正常文檔流中的left值:

<p style="border:4px solid red;"> 我是一個絕對定位的absolute元素 <img style="position: absolute;bottom:50px;" src="img/25/2.jpg" /> </p>
通過對left/top/right/bottom的組合設置,由于沒有position:static以外的父元素,此時absolute元素可以去任意它想去的地方,天空才是它的極限。
通常我們對relative的認識是(好吧,我承認,這是我戰5渣渣時的認識。如果你是弗利薩,可以鄙視這句話):relative主要用于限制absolute
上面已經說了,如果absolute元素沒有position:static以外的父元素,那將相對body定位,天空才是它的極限。而一旦父元素被設為relative,那absolute子元素將相對于其父元素定位,就好像一只腳上被綁了繩子的鳥。
比如你要實現下圖iOS里APP右上角的紅色圈圈

通常的做法是將APP圖片所處的p設成relative,然后紅色圈圈設成absolute,再設top/right即可。這樣無論用戶怎么改變APP圖片的位置,紅色圈圈永遠固定在右上角,例如:

.tipIcon {
background-color: #f00;
color: #fff;
border-radius:50%;
text-align: center;
position: absolute;
width: 20px;
height: 20px;
right:-10px; //負值為自身體積的一半
top:-10px;
}
<p style="display: inline-block;position:relative;">
<img src="img/25/2.jpg" />
<span class="tipIcon">6</span>
</p>這樣做效果是OK的,兼容性也OK。但CSS的世界里要實現一個效果可以有很多種方式,具體選用哪個方案是見仁見智的。我比較看重的標準:一個是簡潔,另一個是盡量讓每個屬性干其本職工作。
用這兩個標準看待上述實現方法,應該是有改進的空間的。首先外層p多了relative未能簡潔到極致。其次relative的本職工作是讓元素在相對其正常文檔流位置進行偏移,但父層p并不需要任何位置偏移,之所以設成relative唯一的目的是限制absolute子元素的定位點。因此在我看來這并沒有讓relative干其本職工作。好比小姐的本職工作是服務業,順便陪客戶聊聊天,但純聊天聊完一個鐘,恐怕會被投訴。
“怎么理解css絕對定位”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。