您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue有哪些使用技巧,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在 prop 定義中使用 validator 選項,你可以將 prop 限制為一組特定的值:
export default {
name: 'Image',
props: {
src: {
type: String,
},
style: {
type: String,
validator: s => ['square', 'rounded'].includes(s)
}
}
};這個 validator 函數接受一個 prop,返回 true 或 false。當你需要比布爾值允許的更多選項時,也可以使用它。按鈕類型或警報類型(信息、成功、危險、警告)是一些比較常見的用途。
Vue 中的slot可以具有默認內容,這使你可以制作更易于使用的組件:
<button class="button" @click="$emit('click')">
<slot>
<!-- 如果沒有提供slot則使用 -->
Click me
</slot>
</button>基本上你可以獲取組件的任何部分,將其包裝在一個slot中,然后你可以使用你想要的任何內容覆蓋該組件的該部分。默認情況下,它仍然會像往常一樣工作,你還可以有更多選擇:
<template>
<button class="button" @click="$emit('click')">
<!-- 一開始在 slot 標簽中添加什么都不做 -->
<!-- 我們可以通過向 slot 提供內容來覆蓋它 -->
<slot>
<div class="formatting">
{{ text }}
</div>
</slot>
</button>
</template>現在你可以以多種不同的方式使用該組件。
簡單的默認方式或你自己的自定義方式:
<!-- 使用組件的默認功能 --> <ButtonWithExtensionPoint text="Formatted text" /> <!-- 使用擴展點創建自定義行為 --> <ButtonWithExtensionPoint> <div class="different-formatting"> 在這里做一些不同的事情 </div> </ButtonWithExtensionPoint>
你可能不知道這一點:只需使用引號就可以輕松地直接查看嵌套值:
watch {
'$route.query.id'() {
// ...
}
}這對于處理深度嵌套的對象非常有用
有時不使用v-if,使用v-show會更高效:
<ComplicatedChart v-show="chartEnabled" />
當v-if打開和關閉時,它將完全創建和銷毀元素。v-show不同的是將創建元素并將其留在那里,通過將其樣式設置為display: none來隱藏它。
如果你需要切換的組件渲染起來代價比較高,那么這樣做會更有效率。另一方面,如果你不需要立即使用那個組件,可以使用v-if以便它跳過渲染它并更快地加載頁面。
Scoped slot 比較有趣,但為了使用它們,你也必須使用很多template標簽。
然而有一個速記可以讓我們擺脫它,但前提是我們使用單個作用域slot。
可以不用這樣寫:
<DataTable> <template #header="tableAttributes"> <TableHeader v-bind="tableAttributes" /> </template> </DataTable>
我們可以這樣寫:
<DataTable #header="tableAttributes"> <TableHeader v-bind="tableAttributes" /> </DataTable>
這樣更簡單、直接。
每個 Vue 組件都有一個特殊的 $slots 對象,其中包含所有slot。 默認slot具有默認鍵,名字命名的slot都使用它們的名稱作為鍵:
const $slots = {
default: <default slot>,
icon: <icon slot>,
button: <button slot>,
};但是這個$slots對象只有應用于組件的slot,而不是每個定義的slot。
以這個定義了幾個slot的組件為例,包括幾個命名的slot:
<!-- Slots.vue --> <template> <div> <h3>這里是一些slots</h3> <slot /> <slot name="second" /> <slot name="third" /> </div> </template>
如果我們只對組件應用一個slot,則只有該slot會出現在我們的$slots對象中:
<template>
<Slots>
<template #second>
這將應用于第二個slot
</template>
</Slots>
</template>
$slots = { second: <vnode> }我們可以在我們的組件中使用它來檢測哪些slot已應用于組件,
例如:通過隱藏slot的包裝元素:\
<template> <div> <h3>一個包裹的slot</h3> <div v-if="$slots.default" class="styles"> <slot /> </div> </div> </template>
現在div,應用樣式的包裝器只有在我們實際用某些東西填充該slot時才會呈現。
如果我們不使用v-if,div如果我們沒有slot,我們最終會得到一個空的和不必要的。根據所div具有的樣式,這可能會弄亂我們的布局并使事情看起來很奇怪。
使用條件slot主要有以下三個原因:
使用 wrapper div 來添加默認樣式時
slot是空的
當我們將默認內容與嵌套slot組合
例如,當我們添加默認樣式時,我們會在slot周圍添加一個div:
<template>
<div>
<h3>This is a pretty great component, amirite?</h3>
<div class="default-styling">
<slot >
</div>
<button @click="$emit('click')">Click me!</button>
</div>
</template>但是,如果父組件沒有將內容應用到該slot,我們最終會在頁面div上呈現一個空的:\
<div>
<h3>這是一個非常棒的組件</h3>
<div class="default-styling">
<!-- slot中沒有內容,但仍會呈現此 div-->
</div>
<button @click="$emit('click')">Click me!</button>
</div>v-if在包裝上添加它div可以解決問題。沒有應用到slot的內容?像這樣:\
<div>
<h3>這是一個非常棒的組件</h3>
<button @click="$emit('click')">Click me!</button>
</div>有時我們需要知道slot內的內容什么時候發生了變化:
<!-- 可惜這個活動不存在 --> <slot @change="update" />
可惜 Vue 沒有內置的方法來檢測這一點,使用突變觀察器一種非常簡潔的方法:
export default {
mounted() {
// 當事情發生變化時調用`update`
const observer = new MutationObserver(this.update);
// 觀察這個組件的變化
observer.observe(this.$el, {
childList: true,
subtree: true
});
}
};通常在使用樣式時我們希望它們被限定為單個組件:
<style scoped>
.component {
background: green;
}
</style>如果你需要還可以添加一個非作用域樣式塊來添加全局樣式:
<style>
/*全局應用*/
.component p {
margin-bottom: 16px;
}
</style>
<style scoped>
/*范圍限定于此特定組件*/
.component {
background: green;
}
</style>Scoped CSS 比較容易保持整潔,并且不會意外地將樣式滲入應用程序的其他部分。但有時你需要覆蓋子組件的樣式,并突破該范圍。
Vue 有一個deep專門用于此的選擇器:
<style scoped>
/* 覆蓋子組件的 CSS,同時保持樣式范圍*/
.my-component >>> .child-component {
font-size: 24px;
}
</style>注意:如果你使用的是 SCSS 之類的 CSS 預處理器,則可能需要改用/deep/。
上下文感知組件是“神奇的”——它們可以自動適應周圍發生的事情,處理邊緣情況,狀態共享等等。有 3 種主要類型的上下文感知組件,但是我覺得配置是其中最有趣的一種。
當你將一個大組件分解成多個小組件時,它們通常仍然需要共享狀態。你可以“在幕后”實現這一點,而不是將這項工作推給使用組件的人。
可以將一個Dropdown組件分解為Select和Option組件以提供更大的靈活性。但是為了更容易使用,Select和Option組件彼此共享selected狀態:
<!-- 為簡單起見用作單個組件 --> <Dropdown v-model="selected" :options="[]" /> <!-- 拆分以獲得更大的靈活性 --> <Select v-model="selected"> <Option value="mustard">Mustard</Option> <Option value="ketchup">Ketchup</Option> <div class="relish-wrapper"> <Option value="relish">Relish</Option> </div> </Select>
有時需要根據應用程序其余部分的情況更改組件的行為。這樣做通常是為了自動處理邊緣情況,否則會很麻煩。Popup或者Tooltip應該重新定位自己,這樣它就不會溢出頁面。但是,如果該組件位于 modal 內部,則它應該重新定位自身,以免溢出modal。如果Tooltip知道它何時在模態內,這可以自動完成。
當你創建了上下文感知 CSS,根據父元素或兄弟元素中發生的情況應用不同的樣式。
.statistic {
color: black;
font-size: 24px;
font-weight: bold;
}
/* 在彼此相鄰的統計數據之間進行一些分離*/
.statistic + .statistic {
margin-left: 10px;
}CSS 中變量讓我們更進一步允許我們在頁面的不同部分設置不同的值。
如果你從 Vue 外部獲得一個變量,那么能夠使其具有響應性就很好。這樣你就可以在計算道具、觀察者和其他任何地方使用它,它就像 Vue 中的任何其他狀態一樣工作。
當你正在使用 options API,你只需將它放在data組件的部分中:
const externalVariable = getValue();
export default {
data() {
return {
reactiveVariable: externalVariable,
};
}
};當你在 Vue 3 中使用組合 API,則可以使用ref或reactive這樣:
import { ref } from 'vue';
// 可以完全在 Vue 組件之外完成
const externalVariable = getValue();
const reactiveVariable = ref(externalVariable);
// 使用 .value 訪問
console.log(reactiveVariable.value);
使用reactive來代替:\
import { reactive } from 'vue';
// 可以完全在 Vue 組件之外完成
const externalVariable = getValue();
// Reactive 僅適用于對象和數組
const anotherReactiveVariable = reactive(externalVariable);
// 直接訪問
console.log(anotherReactiveVariable);如果你仍在使用 Vue 2(就像我們中的許多人一樣),你可以使用observable而不是reactive獲得完全相同的結果。
你知道你可以在 v-for 中解構嗎?
<li
v-for="{ name, id } in users"
:key="id"
>
{{ name }}
</li>眾所周知,你可以使用這樣的元組從 v-for 中獲取索引:
<li v-for="(value, key) in [
'Hai Yong',
'Frozen',
'Web Beginner'
]">
{{ index + 1 }} - {{ value }}
</li>使用對象時,你還可以抓住key:
<li v-for="(value, key) in {
name: 'Hai Yong',
released: 2021,
director: 'A blogger',
}">
{{ key }}: {{ value }}
</li>也可以結合這兩種方法,獲取屬性的鍵和索引:
<li v-for="(value, key, index) in {
name: 'Hai Yong',
released: 2021,
director: 'A blogger',
}">
#{{ index + 1 }}. {{ key }}: {{ value }}
</li>v-for指令允許我們遍歷一個數組,但它也讓我們遍歷一個范圍:
<template>
<ul>
<li v-for="n in 5">項目#{{ n }}</li>
</ul>
</template>顯示效果:
項目#1
項目#2
項目#3
項目#4
項目#5
當我們使用v-for范圍時,它將從 1 開始并以我們指定的數字結束。
你的組件中的任何響應都可以被觀察到:
export default {
computed: {
someComputedProperty() {
// 更新計算道具
},
},
watch: {
someComputedProperty() {
// 當計算的 prop 更新時做一些事情
}
}
};你可以看:
計算道具
道具
嵌套值
如果你使用組合 API,只要它是一個ref或reactive對象就可以監視任何值,。
從子組件復制 prop 類型,只是為了在父組件中使用它們。但竊取這些道具類型比只是復制它們要好得多。
例如,我們Icon在這個組件中使用了一個組件:
<template>
<div>
<h3>{{ heading }}</h3>
<Icon
:type="iconType"
:size="iconSize"
:colour="iconColour"
/>
</div>
</template>為了讓它工作,我們需要添加正確的道具類型,從Icon組件中復制:\
import Icon from './Icon';
export default {
components: { Icon },
props: {
iconType: {
type: String,
required: true,
},
iconSize: {
type: String,
default: 'medium',
validator: size => [
'small',
'medium',
'large',
'x-large'
].includes(size),
},
iconColour: {
type: String,
default: 'black',
},
heading: {
type: String,
required: true,
},
},
};當Icon組件的 prop 類型更新時,你肯定你會忘記回到這個組件并更新它們。隨著時間的推移,隨著該組件的 prop 類型開始偏離組件中的 prop 類型,將引入錯誤Icon。
所以這就是為什么我們會竊取它們:
import Icon from './Icon';
export default {
components: { Icon },
props: {
...Icon.props,
heading: {
type: String,
required: true,
},
},
};除了在我們的示例中,我們在每個道具名稱的開頭添加了“icon” 所以我們必須做一些額外的工作來實現這一點:
import Icon from './Icon';
const iconProps = {};
// Do some processing beforehand
Object.entries(Icon.props).forEach((key, val) => {
iconProps[`icon${key[0].toUpperCase()}${key.substring(1)}`] = val;
});
export default {
components: { Icon },
props: {
...iconProps,
heading: {
type: String,
required: true,
},
},
};現在,如果Icon組件中的 prop 類型被修改,我們的組件將保持最新。
但是如果在Icon組件中添加或刪除了一個 prop 類型呢?為了涵蓋這些情況,我們可以使用v-bind計算道具來保持動態。
有時我們需要檢測點擊是發生在特定元素el的內部還是外部。這是我們通常使用的方法:
window.addEventListener('mousedown', e => {
// 獲取被點擊的元素
const clickedEl = e.target;
// `el` 是你正在檢測外部點擊的元素
if (el.contains(clickedEl)) {
// 單擊“el”內部
} else {
// 在`el`之外點擊
}
});我們是否可以v-for只使用模板來制作一個組件?在此過程中,我發現了如何遞歸地使用slot。
這是組件的樣子:
<!-- VFor.vue -->
<template>
<div>
<!-- 渲染第一項 -->
{{ list[0] }}
<!-- 如果我們有更多的項目可以繼續,但需要離開我們剛剛渲染的項目 -->
<v-for
v-if="list.length > 1"
:list="list.slice(1)"
/>
</div>
</template>如果你想用作用域slot來做這件事——為什么不呢?!— 只需要進行一些調整:<
template>
<div>
<!-- 將項目傳遞到要渲染的slot中 -->
<slot v-bind:item="list[0]">
<!-- Default -->
{{ list[0] }}
</slot>
<v-for
v-if="list.length > 1"
:list="list.slice(1)"
>
<!-- 遞歸向下傳遞作用域slot -->
<template v-slot="{ item }">
<slot v-bind:item="item" />
</template>
</v-for>
</div>
</template>以下是該組件的使用方法:
<template>
<div>
<!-- 常規列表 -->
<v-for :list="list" />
<!-- 帶有粗體項目的列表 -->
<v-for :list="list">
<template v-slot="{ item }">
<strong>{{ item }}</strong>
</template>
</v-for>
</div>
</template>并不是你添加到組件的每一點信息都是狀態。有時你需要添加一些元數據來為其他組件提供更多信息。
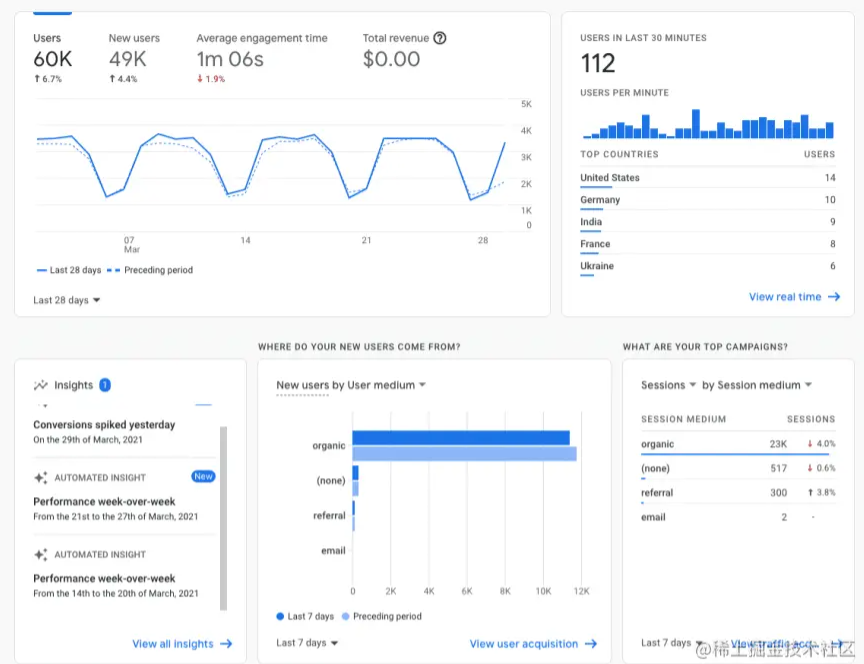
例如:如果你要為 Google Analytics 等分析儀表板構建一堆不同的小部件:

如果你希望布局知道每個小部件應占用多少列,你可以將其作為元數據直接添加到組件上:
export default {
name: 'LiveUsersWidget',
// ? 只需將其添加為額外屬性
columns: 3,
props: {
// ...
},
data() {
return {
//...
};
},
};你會發現此元數據是組件上的一個屬性:
import LiveUsersWidget from './LiveUsersWidget.vue';
const { columns } = LiveUsersWidget;你還可以通過特殊$options屬性從組件內部訪問元數據:
export default {
name: 'LiveUsersWidget',
columns: 3,
created() {
// ? `$options` 包含組件的所有元數據
console.log(`Using ${this.$options.metadata} columns`);
},
};請記住,此元數據對于組件的每個實例都是相同的,并且不是響應式的。
其他用途包括(但不限于):
保留各個組件的版本號
用于構建工具的自定義標志以區別對待組件
向組件添加自定義功能,超出計算道具、數據、觀察者等。
這是 SFC 的一個鮮為人知的功能。你可以像使用常規 HTML 文件一樣導入文件:
<!-- "single" 文件組件 --> <template src="./template.html"></template> <script src="./script.js"></script> <style scoped src="./styles.css"></style>
如果你需要共享樣式、文檔或其他任何內容這會很方便。也非常適合那些因滾動而磨損手指的超長組件文件
可重用組件不一定是大的或復雜的東西,我經常使小而短的組件可重復使用。因為我不會到處重寫這段代碼,更新它變得容易得多,而且我可以確保每個OverflowMenu看起來和工作完全一樣——因為它們是一樣的!
<!-- OverflowMenu.vue --> <template> <Menu> <!-- 添加自定義按鈕來觸發我們的菜單 --> <template #button v-slot="bind"> <!-- 使用 bind 傳遞點擊處理程序、a11y 屬性等。 --> <Button v-bind="bind"> <!-- 使用我們自己的“...”圖標,此按鈕沒有文字 --> <template #icon> <svg src="./ellipsis.svg" /> </template> </Button> </template> </Menu> </template>
這里我們使用了一個Menu組件,但是在觸發它打開的按鈕上添加了一個“...”(省略號)圖標。可能并不不值得用它來制作可重用的組件,因為它只有幾行。每次我們想使用Menu這樣的時候,我們不能只添加圖標嗎?但這OverflowMenu將使用數十次,現在如果我們想要更新圖標或其行為,我們可以很容易地做到。而且使用起來也簡單多了!
<template> <OverflowMenu :menu-items="items" @click="handleMenuClick" /> </template>
你可以通過給它一個從組件外部調用方法ref:
<!-- Parent.vue --> <template> <ChildComponent ref="child" /> </template> // Parent.vue 中的某個地方 this.$refs.child.method();
通常,我們使用道具和事件在組件之間進行通信。道具被發送到子組件,事件被發送回父組件。
<template> <ChildComponent :tell-me-what-to-do="someInstructions" @something-happened="hereIWillHelpYouWithThat" /> </template>
但有時你可能會遇到需要父組件觸發子組件中的方法的情況。這是只有向下傳遞道具不起作用的地方。
可以向下傳遞一個布爾值并讓子組件監視它:
<!-- Parent.vue -->
<template>
<ChildComponent :trigger="shouldCallMethod" />
</template>
// Child.vue
export default {
props: ['trigger'],
watch: {
shouldCallMethod(newVal) {
if (newVal) {
// 當觸發器設置為 `true` 時調用該方法
this.method();
}
}
}
}這工作正常,但僅限于第一次調用。如果你需要多次觸發此操作,則必須清理并重置狀態。然后邏輯看起來像這樣:
Parent 組件傳遞true給triggerprop
Watch被觸發,Child組件調用方法
Child 組件發出一個事件告訴 Parent 組件該方法已成功觸發
Parent 組件重置trigger回false,因此我們可以再次執行此操作
相反,如果我們在子組件上設置ref ,我們可以直接調用該方法:
<!-- Parent.vue --> <template> <ChildComponent ref="child" /> </template> // Parent.vue 中的某個地方 this.$refs.child.method();
我們打破了“props down, events up”規則,打破了封裝,但它更清晰、更容易理解值得這樣做!
有時,“最佳”解決方案最終會成為最差的解決方案。
使用觀察者最棘手的部分是有時候它似乎不能正確觸發。一般都是因為你試圖查看一個數組或一個對象,但沒有設置deep為true:
export default {
name: 'ColourChange',
props: {
colours: {
type: Array,
required: true,
},
},
watch: {
// 使用對象語法而不僅僅是方法
colours: {
// 這將讓 Vue 知道查看數組內部
deep: true,
// 我們必須將我們的方法移動到處理程序字段
handler()
console.log('顏色列表已更改!');
}
}
}
}使用 Vue 3 的反應式 API 看起來像這樣:
watch(
colours,
() => {
console.log('顏色列表已更改!');
},
{
deep: true,
}
);如果你想了解更多信息,可以參閱Vue 3和Vue 2的文檔。
你可以在 URL 中存儲(一些)狀態,允許你直接跳轉到頁面上的特定狀態。
比如你可以加載一個已選擇日期范圍過濾器的頁面:
someurl.com/edit?date-range=last-week
這對于用戶可能共享大量鏈接的應用程序部分、服務器呈現的應用程序或在兩個獨立應用程序之間傳遞比常規鏈接通常提供的信息更多的信息非常有用。
你可以存儲過濾器、搜索值、模式是打開還是關閉,或者我們滾動到的列表中的位置——非常適合無限分頁。
使用vue-router這樣的方式獲取查詢(這也適用于 Nuxt 和 Vuepress 等大多數 Vue 框架):
const dateRange = this.$route.query.dateRange;
要更改它,我們使用RouterLink組件并更新query:
<RouterLink :to="{
query: {
dateRange: newDateRange
}
}">該template標簽可以在模板內的任何地方使用,以更好地組織代碼。
我喜歡用它來簡化v-if邏輯,有時v-for也是。
在這個例子中,我們有幾個元素都使用相同的v-if條件:\
<template>
<div class="card">
<img src="imgPath" />
<h4>
{{ title }}
</h4>
<h5 v-if="expanded">
{{ subheading }}
</h5>
<div v-if="expanded" class="card-content">
<slot/>
</div>
<SocialShare v-if="expanded" />
</div>
</template>這有點笨拙,一開始并不明顯,一堆這些元素被顯示和隱藏在一起。在更大、更復雜的組件上,這可能是更糟糕的情況!
但我們可以解決這個問題。
我們可以使用template標簽對這些元素進行分組,并將其提升v-if到template標簽本身:\
<template>
<div class="card">
<img src="imgPath" />
<h4>
{{ title }}
</h4>
<template v-if="expanded">
<h5>
{{ subheading }}
</h5>
<div class="card-content">
<slot/>
</div>
<SocialShare/>
</template>
</div>
</template>你可以為 Vue 中的錯誤和警告提供自定義處理程序:
// Vue 3
const app = createApp(App);
app.config.errorHandler = (err) => {
alert(err);
};
// Vue 2
Vue.config.errorHandler = (err) => {
alert(err);
};Bugsnag 和 Rollbar 等錯誤跟蹤服務掛接到這些處理程序中以記錄錯誤,但你也可以使用它們來更優雅地處理錯誤以獲得更好的用戶體驗。
例如,如果錯誤未得到處理,應用程序不僅會崩潰,還可以顯示整頁錯誤屏幕并讓用戶刷新或嘗試其他操作。
在 Vue 3 中,錯誤處理程序僅適用于模板和觀察程序錯誤,但 Vue 2 錯誤處理程序幾乎可以捕獲所有內容。兩個版本中的警告處理程序僅適用于開發。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue有哪些使用技巧”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。