您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何獲取dom元素,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue獲取dom元素的方法:1、給相應的dom元素加id,使用“document.getElementById("id")”語句獲取該元素;2、給相應的dom元素加“ref="name"”,使用“this.$refs.name”獲取該元素。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue獲取并操作DOM元素
方法一:
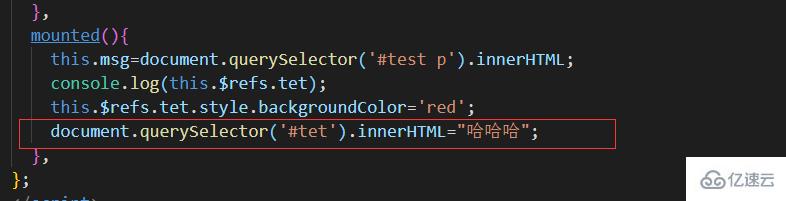
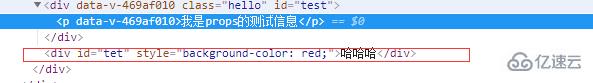
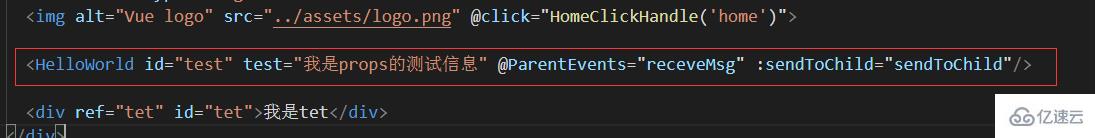
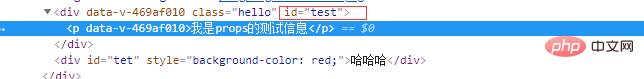
直接給相應的元素加id,然后再document.getElementById("id")獲取,然后設置相應屬性或樣式



方法二:
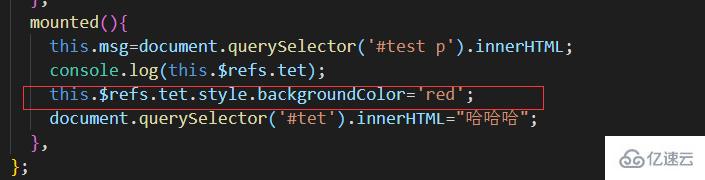
使用ref,給相應的元素加ref="name", 然后再this.$refs.name獲取到該元素


注意:在獲取相應元素之前,必須在mount鉤子進行掛載,否則獲取到的值為空,
如果是給子組件加id并修改自定義屬性,則直接會加載改子組件對應的外層p上,并不會改變該子組件原本的自定義屬性的值。


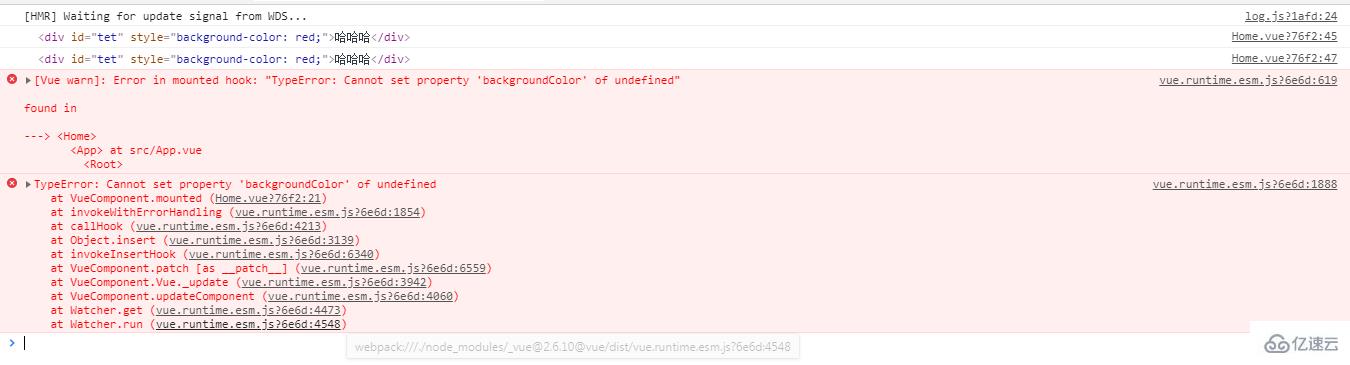
如果給子組件加ref,然后獲取到該DOM元素之后改變相應的自定義屬性的值,vue會報錯:



關于“vue如何獲取dom元素”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。