您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用JavaScript實現驗證碼”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用JavaScript實現驗證碼”吧!
具體內容如下
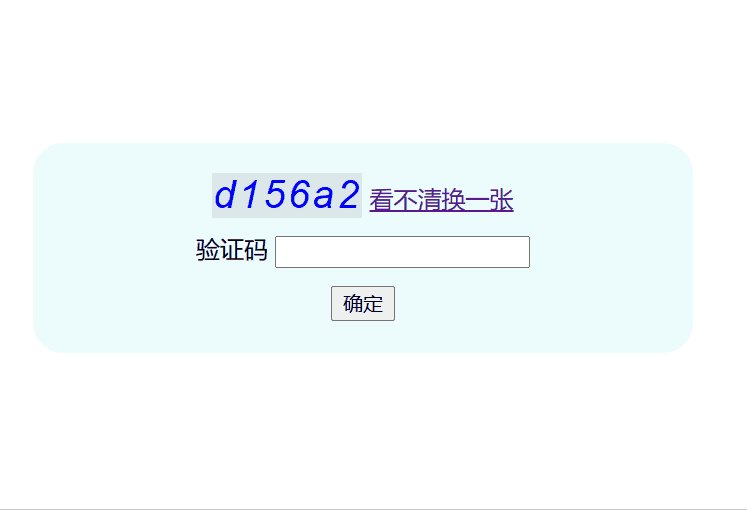
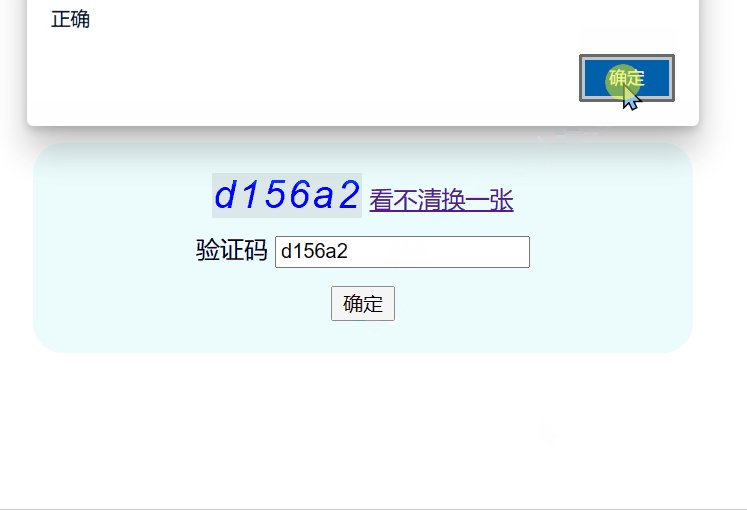
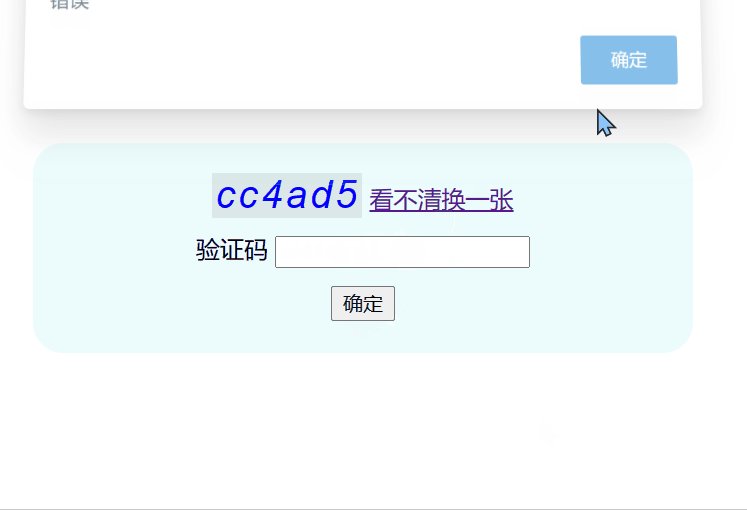
今天的案例,效果如下:

這個案例的實現其實沒有很多難點,讓我們一起來看看吧~
html和css的實現,在這里就不做解釋啦,可以比對下面的代碼自己實現一下,注意一下細節就好了
接著咱們來看看js的實現:
我們需要做到的有兩點:
1、實現驗證碼的隨機產生,使其在頁面刷新和點擊更換時能夠生成
2、實現輸入字符串和驗證碼的比較
第一點呢,我們需要用到for循環和Math.round(Math.random()*n),使得在每一次循環中可以產生隨機數字
第二點呢,我們只需要通過input.value來獲得用戶輸入的字符串,然后將其與之前隨機產生的字符串進行比較即可(使用===)
其他的細節可以去代碼中查看哦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 400px;
height: 100px;
margin:100px auto;
background-color: hsla(180, 73%, 78%, 0.199);
border-radius: 20px;
text-align: center;
padding: 20px;
}
#check{
display: inline-block;
width: 100px;
height: 30px;
text-align: center;
background-color: rgba(128, 128, 128, 0.158);
color:blue;
font-size:26px;
font-style: italic;
letter-spacing: 2px;
font-family:Arial, Helvetica, sans-serif;
margin-bottom: 10px;
}
.ma{
margin-bottom: 12px;
}
</style>
</head>
<body>
<div class="container">
<div>
<span id="check">adf34y</span>
<a href="#" rel="external nofollow" id="checka">看不清換一張</a>
</div>
<div class="ma">
<label for="zheng">驗證碼</label>
<input type="text" id="zheng">
</div>
<button id="btn">確定</button>
</div>
<script>
let sum=[0,1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f'];
var check=document.getElementById("check");
var code;
function fun(){
let str="";
for(let i=0;i<6;i++){
let pos=Math.round(Math.random()*15);//注意這個寫法,取隨機數
str+=sum[pos];
}
check.innerHTML=str;
return str;
}
window.onload=function(){
code=fun();
}
let checka=document.getElementById("checka");
checka.onclick=function(){
code=fun();
}
let btn=document.getElementById("btn");
btn.onclick=function(){
let t=document.getElementById("zheng").value;
console.log(t)
if(t==code){
alert("正確");
code=fun();
document.getElementById("zheng").value="";
}
else{
alert("錯誤");
document.getElementById("zheng").value="";
}
}
</script>
</body>
</html>感謝各位的閱讀,以上就是“怎么用JavaScript實現驗證碼”的內容了,經過本文的學習后,相信大家對怎么用JavaScript實現驗證碼這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。