您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue組件是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在vue中,組件是可復用的Vue實例,它擁有獨一無二的組件名稱,它可以擴展HTML元素,以組件名稱的方式作為自定義的HTML標簽。組件可大大提高了代碼的復用率。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
組件是Vue中的一個重要概念,是一個可以重復使用的Vue實例,它擁有獨一無二的組件名稱,它可以擴展HTML元素,以組件名稱的方式作為自定義的HTML標簽。因為組件是可復用的Vue實例,所以它們與new Vue()接收相同的選項,例如data,computed、watch、methods以及生命周期鉤子等。僅有的例外是像el這樣根實例特有的選項。
把一些公共的模塊抽取出來,然后寫成單獨的的工具組件或者頁面,在需要的頁面中就直接引入即可。那么我們可以將其抽出為一個組件進行復用。
例如 頁面頭部、側邊、內容區,尾部,上傳圖片,等多個頁面要用到一樣的就可以做成組件,提高了代碼的復用率。
先說一下我們的目錄

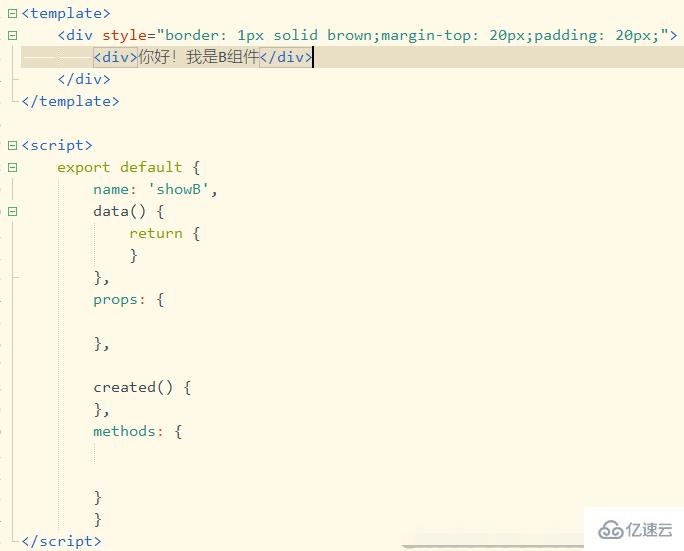
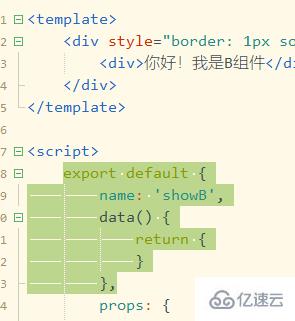
一.創建我們的組件B.vue

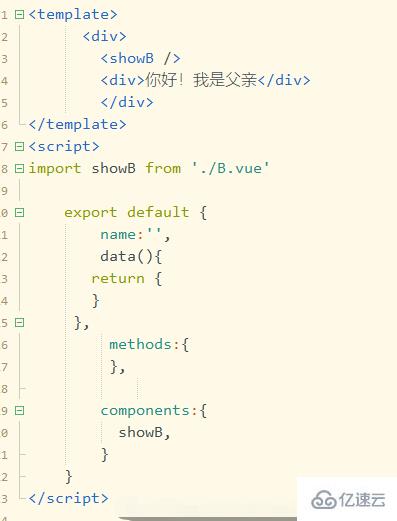
同理 ,新建一個hello_word.vue作為父

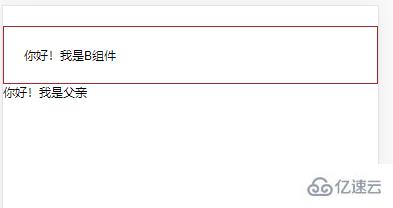
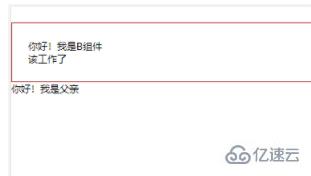
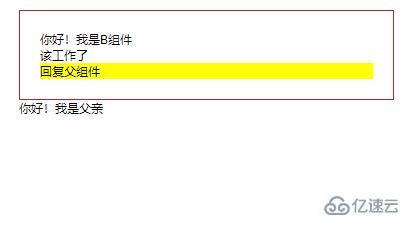
那么你將看到這樣的結果

重點:
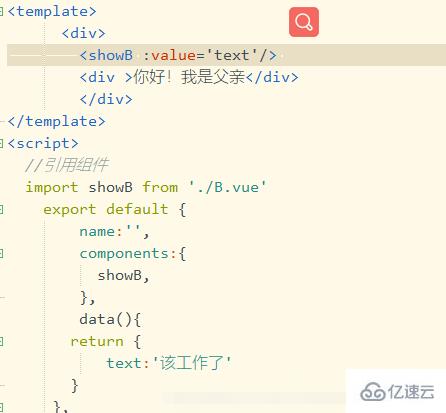
在hello_word.vue中引入B.vue模塊 // import showB from './B.vue' 引入組件

B文件的自定義模塊名 showB

注冊組件
components:{
showB,
},
<showB /> //使用組件注意:定義組件名要駝峰命名法 如:使用 PascalCase 使用 kebab-case
開始進入正題 props
父組件傳值給子組件(父組件綁定數據如:value="該工作了",子組件通過props獲取)
子組件的props選項能夠接收來自父組件數據。沒錯,僅僅只能接收,props是單向綁定的,即只能父組件向子組件傳遞,不能反向。
用法如下:
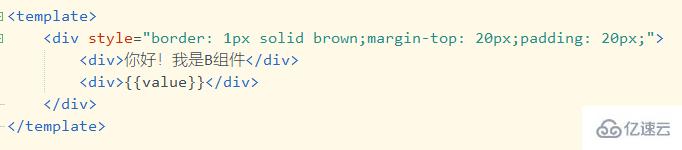
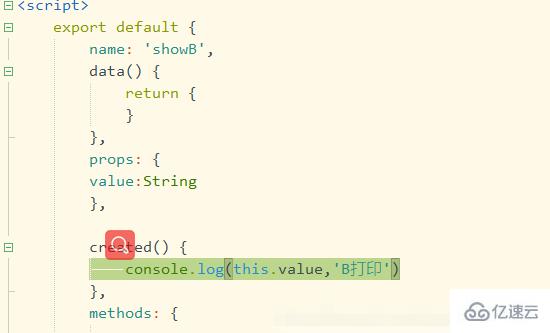
B組件

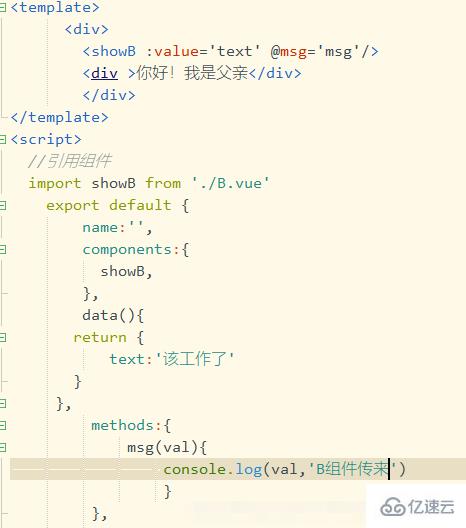
父組件

那么你將看到頁面顯示

在created打印下value的值

結果, 
子組件傳值給父組件
子組件中:
<p @click="chuanzhi">回復父組件</p>
chuanzhi() {
this.$emit('msg', '知道了知道了') //執行 msg 函數并把要改變的值作為參數帶過去
}
父組件:
在DOM中引入@msg='msg'
<showB :value='text' @msg='msg'/>
msg(val){
console.log(val,'val')
}通過方法接收

運行,點擊回復父組件

打印結果:

“vue組件是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。