您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Unity如何實現微信聊天框界面,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一個聊天界面主要由三個部分組成:內容區、可見區、滑動條
可見區在內容區上邊,內容區會隨著聊天內容變得非常長,但只有位于可見區的部分才能被看見,其他區域的看不見。通過滑動條上下移動內容區,看見的內容發生變化。
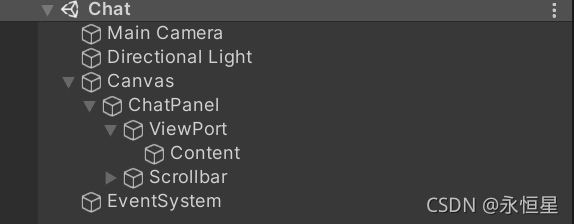
新建一個UI->Panel,重命名為ChatPanel,添加Scroll Rect組件
在ChatPanel下新建一個UI->Panel,重命名為ViewPort,添加Mask組件
在ChatPanel下新建一個UI->Scrollbar,Direction選擇Bottom To Top
在ViewPort下新建一個UI->Panel,移除Image組件,重命名為Content,調整其Anchor和Pivot
調整ViewPort、Content、Scrollbar的Height一致

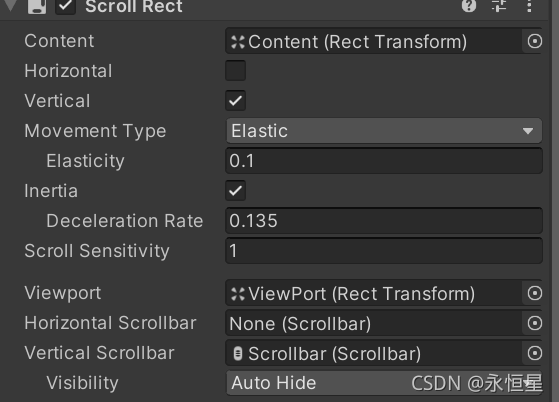
給Scroll Rect組件復制如下

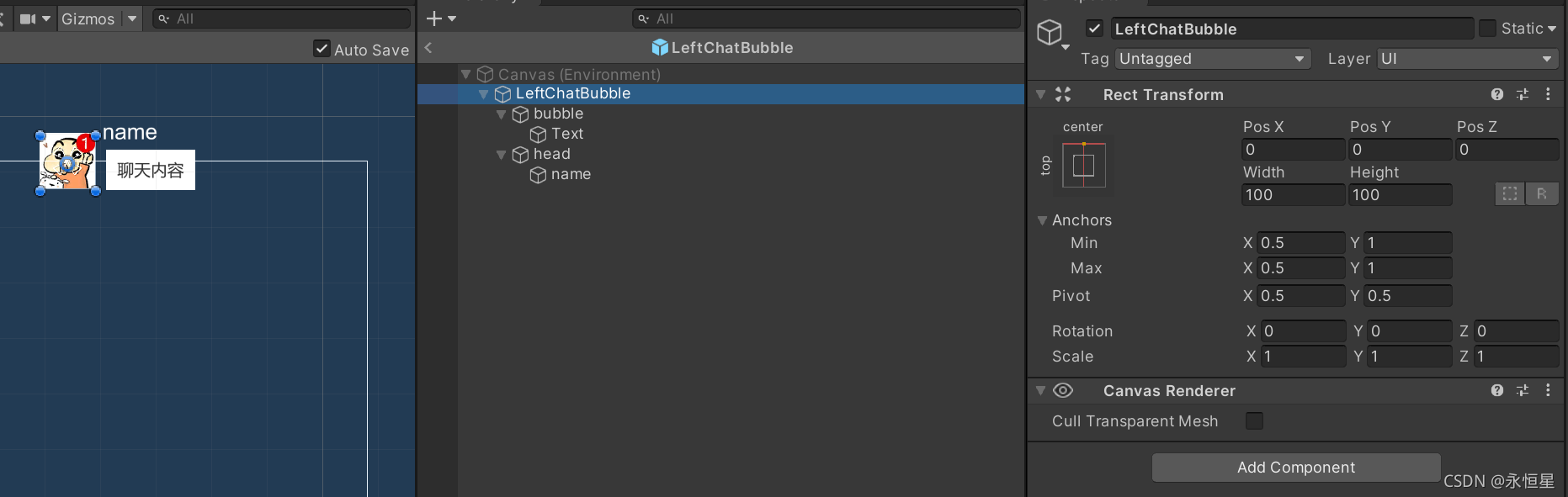
創建聊天氣泡
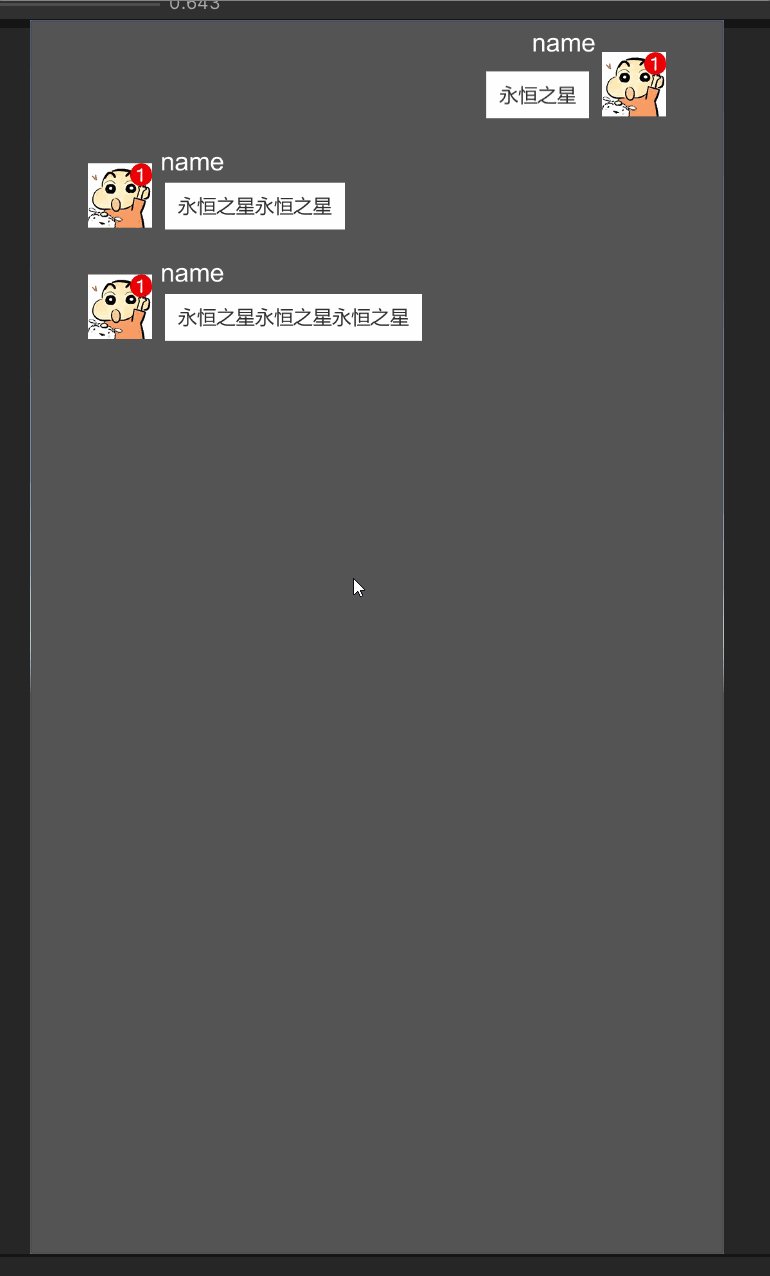
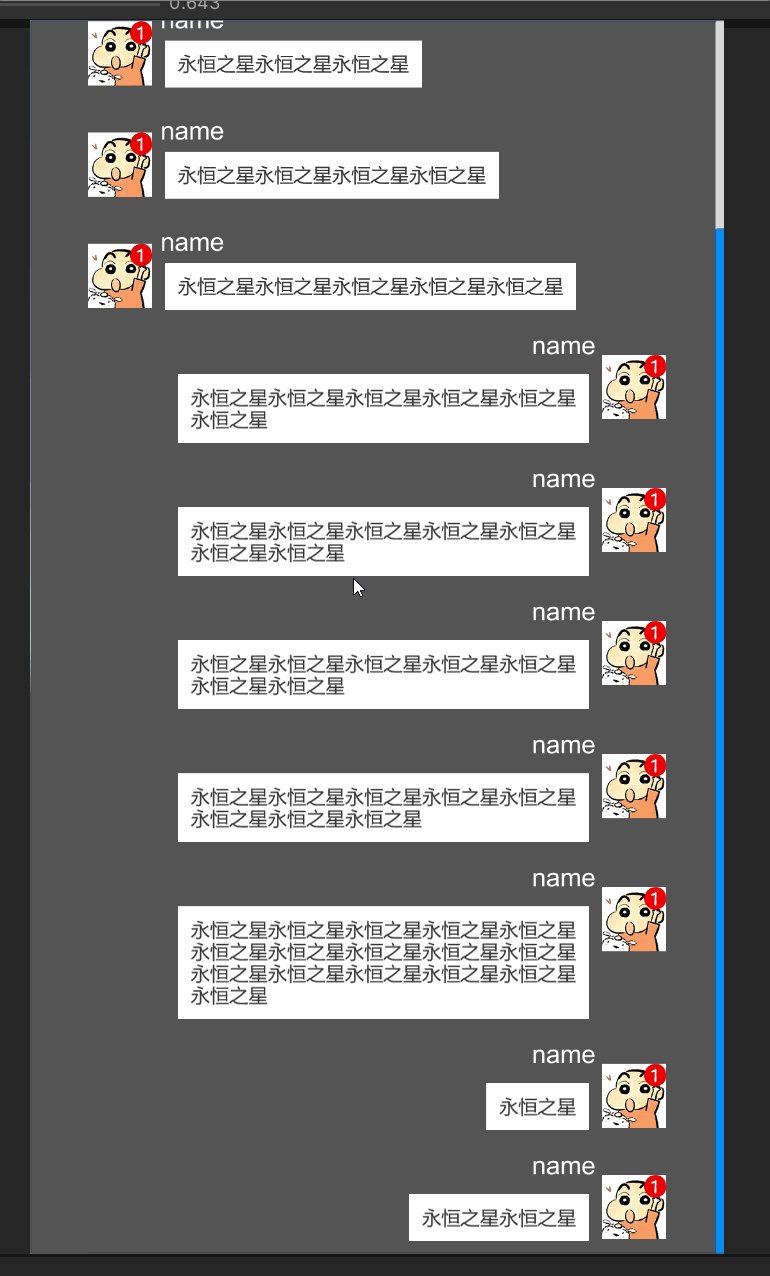
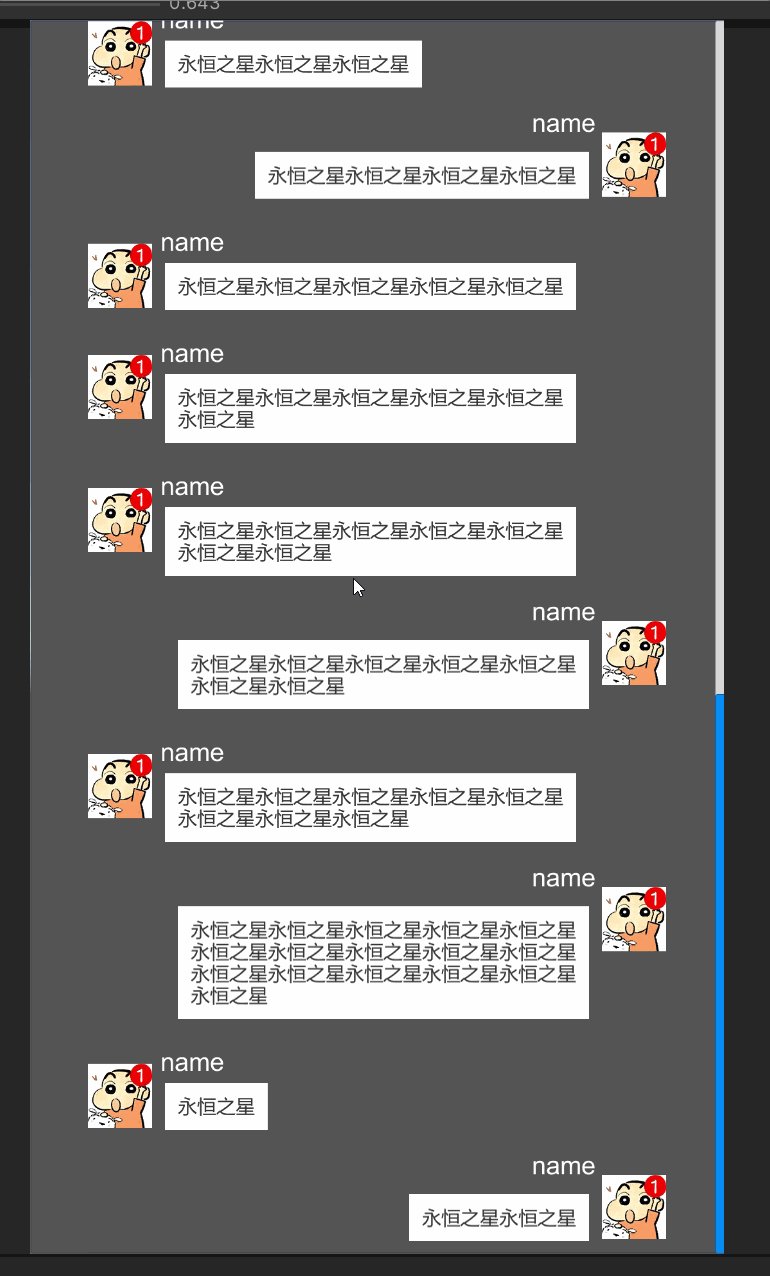
效果如下

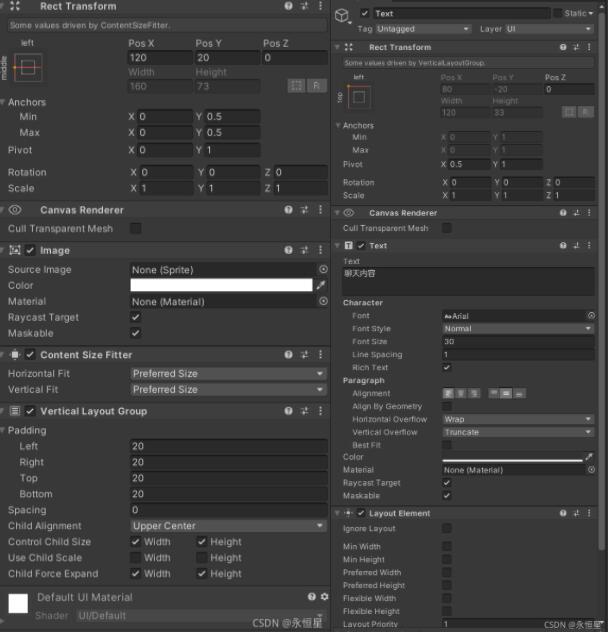
在bubble上添加 ContentSizeFitter和Vertical Layout Group組件,使得bubble大小隨文本大小改變。在Text上添加LayoutElement。效果如下

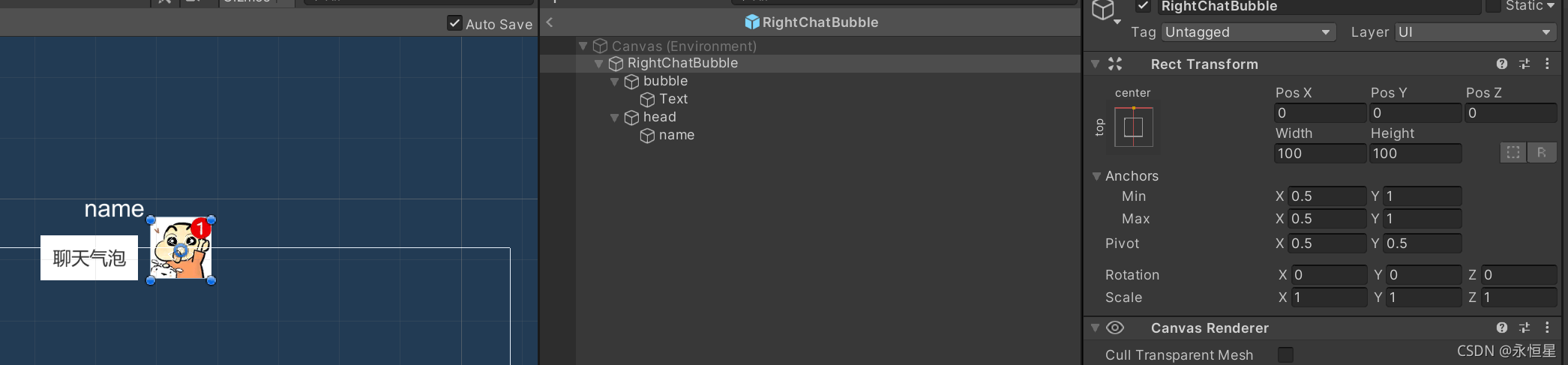
創建右邊的聊天氣泡,效果如下:

新建一個腳本,名為ChatPanelManager,掛在ChatPanel下
using UnityEngine;
using UnityEngine.UI;
public class ChatPanelManager : MonoBehaviour
{
public GameObject leftBubblePrefab;
public GameObject rightBubblePrefab;
private ScrollRect scrollRect;
private Scrollbar scrollbar;
private RectTransform content;
[SerializeField]
private float stepVertical; //上下兩個氣泡的垂直間隔
[SerializeField]
private float stepHorizontal; //左右兩個氣泡的水平間隔
[SerializeField]
private float maxTextWidth;//文本內容的最大寬度
private float lastPos; //上一個氣泡最下方的位置
private float halfHeadLength;//頭像高度的一半
public void Init()
{
scrollRect = GetComponentInChildren<ScrollRect>();
scrollbar = GetComponentInChildren<Scrollbar>();
content = transform.Find("ViewPort").Find("Content").GetComponent<RectTransform>();
lastPos = 0;
halfHeadLength = leftBubblePrefab.transform.Find("head").GetComponent<RectTransform>().rect.height / 2;
}
public void AddBubble(string content, bool isMy)
{
GameObject newBubble = isMy ? Instantiate(rightBubblePrefab, this.content) : Instantiate(leftBubblePrefab, this.content);
//設置氣泡內容
Text text = newBubble.GetComponentInChildren<Text>();
text.text = content;
if (text.preferredWidth > maxTextWidth)
{
text.GetComponent<LayoutElement>().preferredWidth = maxTextWidth;
}
//計算氣泡的水平位置
float hPos = isMy ? stepHorizontal / 2 : -stepHorizontal / 2;
//計算氣泡的垂直位置
float vPos = - stepVertical - halfHeadLength + lastPos;
newBubble.transform.localPosition = new Vector2(hPos, vPos);
//更新lastPos
Image bubbleImage = newBubble.GetComponentInChildren<Image>();
float imageLength = GetContentSizeFitterPreferredSize(bubbleImage.GetComponent<RectTransform>(), bubbleImage.GetComponent<ContentSizeFitter>()).y;
lastPos = vPos - imageLength;
//更新content的長度
if (-lastPos > this.content.rect.height)
{
this.content.sizeDelta = new Vector2(this.content.rect.width, -lastPos);
}
scrollRect.verticalNormalizedPosition = 0;//使滑動條滾輪在最下方
}
public Vector2 GetContentSizeFitterPreferredSize(RectTransform rect, ContentSizeFitter contentSizeFitter)
{
LayoutRebuilder.ForceRebuildLayoutImmediate(rect);
return new Vector2(HandleSelfFittingAlongAxis(0, rect, contentSizeFitter),
HandleSelfFittingAlongAxis(1, rect, contentSizeFitter));
}
private float HandleSelfFittingAlongAxis(int axis, RectTransform rect, ContentSizeFitter contentSizeFitter)
{
ContentSizeFitter.FitMode fitting =
(axis == 0 ? contentSizeFitter.horizontalFit : contentSizeFitter.verticalFit);
if (fitting == ContentSizeFitter.FitMode.MinSize)
{
return LayoutUtility.GetMinSize(rect, axis);
}
else
{
return LayoutUtility.GetPreferredSize(rect, axis);
}
}
}using System.Collections.Generic;
using UnityEngine;
public class test : MonoBehaviour
{
public ChatPanelManager cpm;
private int count;
private List<string> dialogue = new List<string>();
void Start()
{
cpm.Init();
dialogue.Add("永恒之星");
dialogue.Add("永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
dialogue.Add("永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星永恒之星");
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
cpm.AddBubble(dialogue[count],Random.Range(0,2)>0);
count++;
if (count > dialogue.Count-1)
{
count = 0;
}
}
}
}
這里核心是實現了聊天氣泡內容的添加,至于頭像和name,比較簡單,我們可以在AddBubble方法中自己補充實現。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Unity如何實現微信聊天框界面”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。