您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何用JavaScript實現簡單省市聯動”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何用JavaScript實現簡單省市聯動”吧!
* 創建一個頁面,有兩個下拉選擇框
* 在第一個下拉框里面有一個事件 :改變事件 onchange事件
- 方法add1(this.value);表示當前改變的option里面的value值
* 創建一個二維數組,存儲數據
* 每個數組中第一個元素是國家名稱,后面的元素是國家里面的城市
*
1、遍歷二維數組
2、得到也是一個數組(國家對應關系)
3、拿到數組中的第一個值和傳遞過來的值做比較
4、如果相同,獲取到第一個值后面的元素
5、得到city的select
6、添加過去(使用)appendChild方法
- 創建option(三步)
/*
由于每次都要向city里面添加option
第二次添加,會追加。
* 每次添加之前,判斷一下city里面是否有option,如果有,刪除
*/
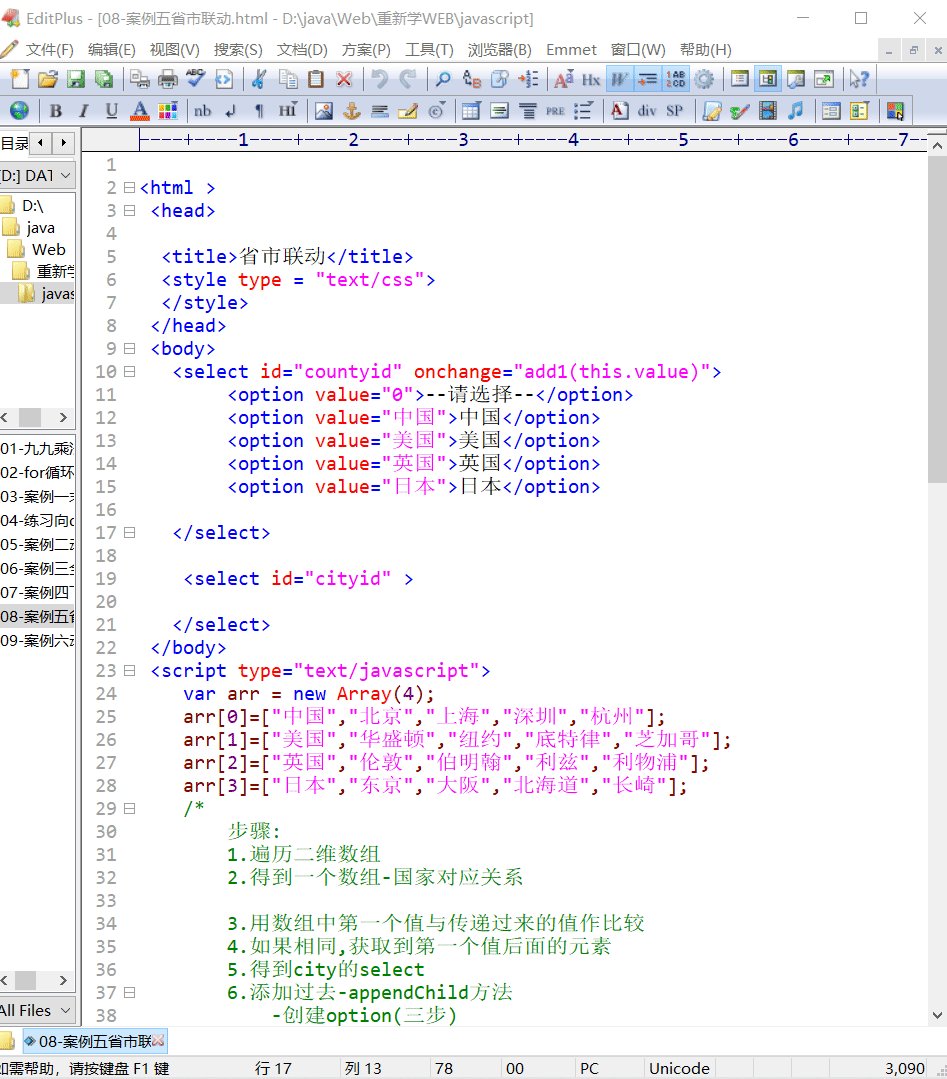
代碼如下:
<html >
<head>
<title>省市聯動</title>
<style type = "text/css">
</style>
</head>
<body>
<select id="countyid" onchange="add1(this.value)">
<option value="0">--請選擇--</option>
<option value="中國">中國</option>
<option value="美國">美國</option>
<option value="英國">英國</option>
<option value="日本">日本</option>
</select>
<select id="cityid" >
</select>
</body>
<script type="text/javascript">
var arr = new Array(4);
arr[0]=["中國","北京","上海","深圳","杭州"];
arr[1]=["美國","華盛頓","紐約","底特律","芝加哥"];
arr[2]=["英國","倫敦","伯明翰","利茲","利物浦"];
arr[3]=["日本","東京","大阪","北海道","長崎"];
/*
步驟:
1.遍歷二維數組
2.得到一個數組-國家對應關系
3.用數組中第一個值與傳遞過來的值作比較
4.如果相同,獲取到第一個值后面的元素
5.得到city的select
6.添加過去-appendChild方法
-創建option(三步)
由于每次都要向city里面添加option
第二次添加,會追加。
* 每次添加之前,判斷一下city里面是否有option,如果有,刪除
*/
function add1(val){
//得到city里面的select
var city1 = document.getElementById("cityid");
var ops = city1.getElementsByTagName("option");
for(var m=0;m<ops.length;m++){
var op = ops[m];
city1.removeChild(op);
m--;
}
for(var i=0;i<arr.length;i++){
arr1=arr[i];
var firstValue = arr1[0];
if (firstValue == val)
{
//創建option
for(var j=1;j<arr1.length;j++){
var value1 = arr1[j];
var option1=document.createElement("option");
var text1 = document.createTextNode(value1);
option1.appendChild(text1);
city1.appendChild(option1);
}
}
}
}
</script>
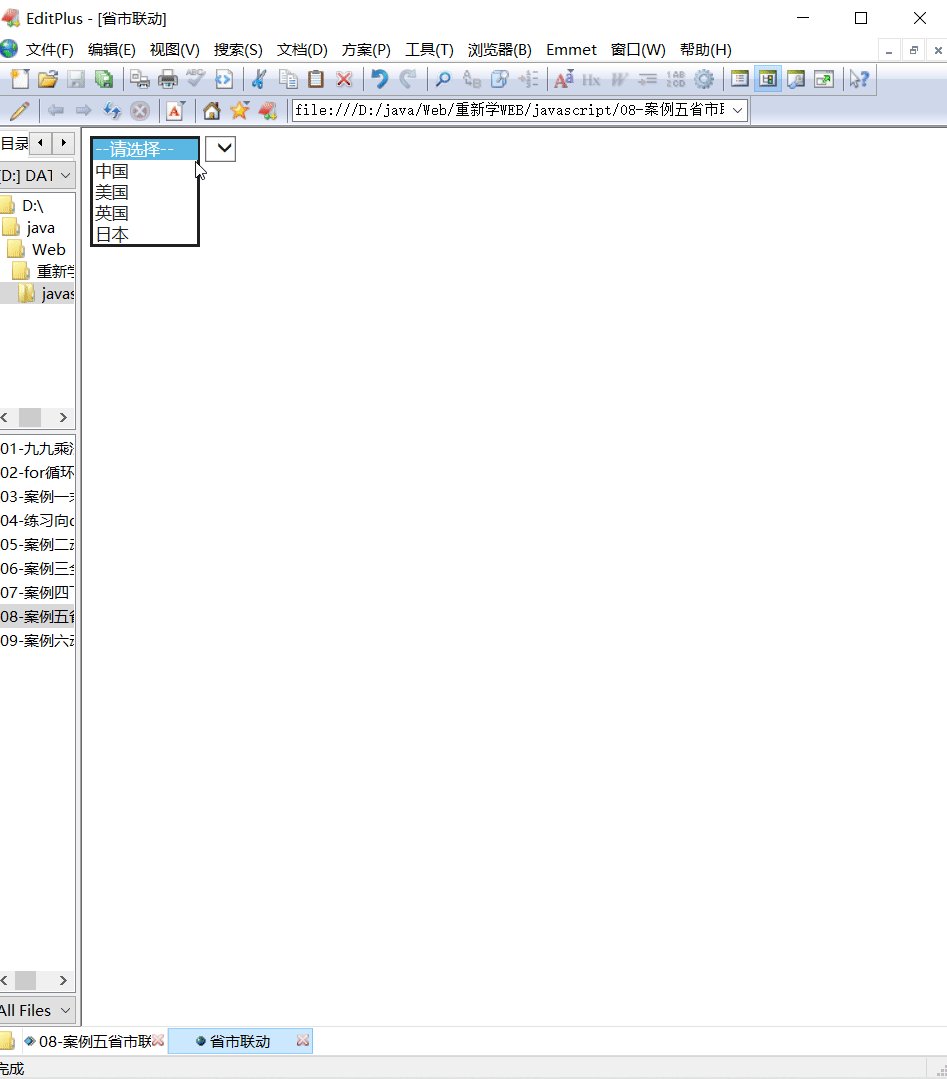
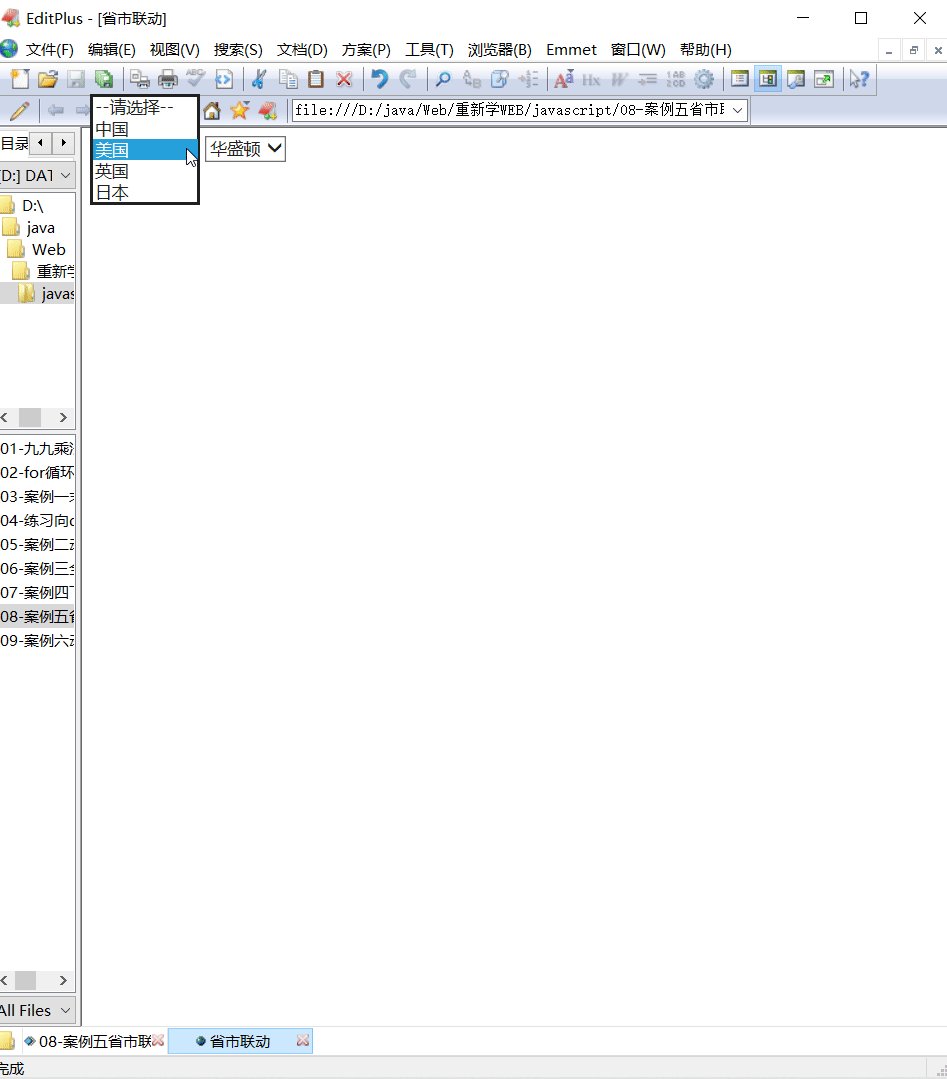
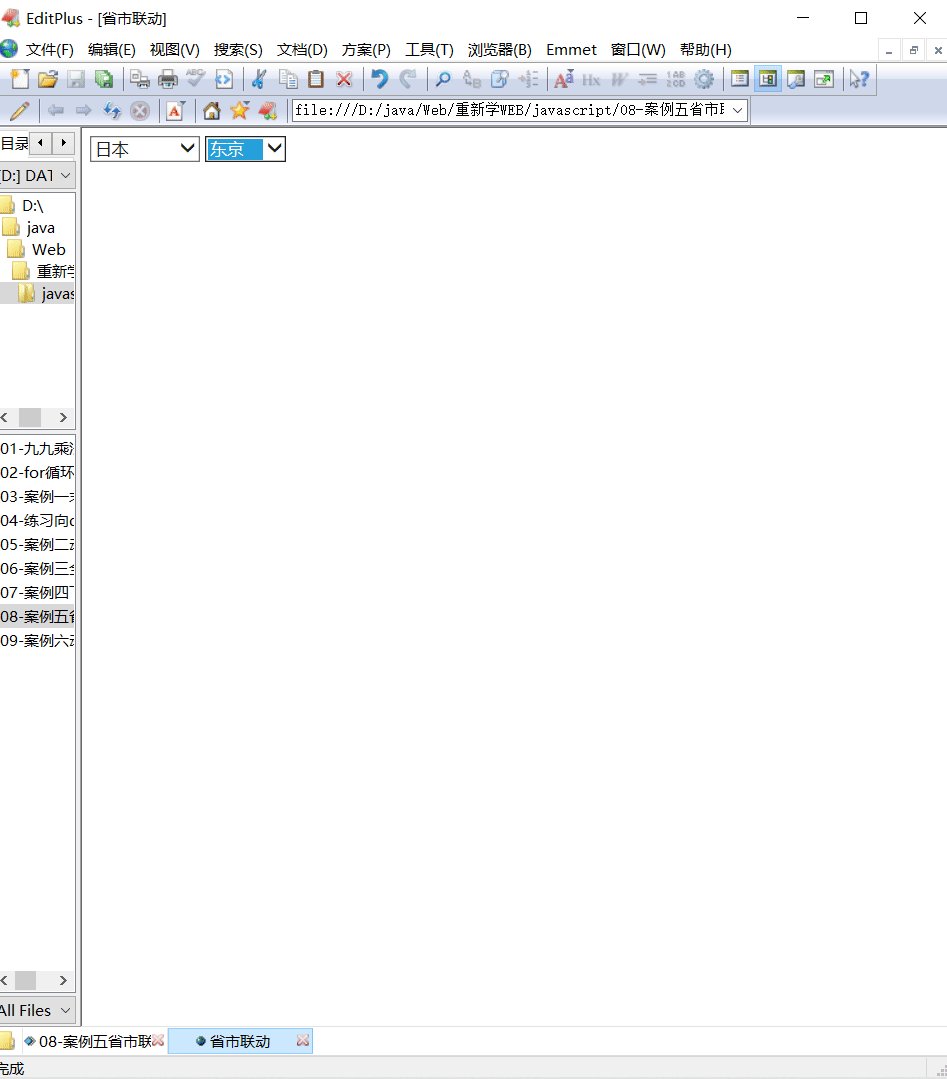
</html>效果圖演示:

感謝各位的閱讀,以上就是“如何用JavaScript實現簡單省市聯動”的內容了,經過本文的學習后,相信大家對如何用JavaScript實現簡單省市聯動這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。