溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue.js怎么取消下拉框選擇數據”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue.js取消下拉框選擇數據的方法:在選擇select標簽里加一個屬性clearable即可,如【<el-select class="" v-model="" placeholder="" clearable>】。
我們先來看看在清除下拉框選擇數據前的效果:

再來看看清除后的:

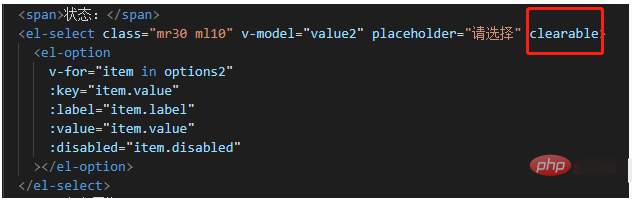
要清除下拉框選擇數據其實是非常簡單的,我們只需要在選擇select標簽里加一個屬性clearable即可。
具體實現代碼:

“vue.js怎么取消下拉框選擇數據”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。