您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android開發怎么實現多進程彈窗效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
有時在彈窗繪圖時,需要彈窗在新的進程中,以保證在彈窗繪圖的過程中不會占用過多的內存導致主進程被關。
子進程彈窗
首先我們需要一個透明的activity來作為彈窗展示,并且這個透明activity就存在于子進程中,這一切都可以在清單文件中實現:
<activity android:name=".ProcessActivity" android:process=":process_test" android:theme="@style/TranslucentStyle" />
使用到的主題定義在res/values/themes.xml中:
<style name="TranslucentStyle" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景色透明 --> <item name="android:windowIsTranslucent">true</item> <!-- 是否有透明屬性 --> <item name="android:backgroundDimEnabled">false</item> <!-- 背景是否半透明 --> <item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item> <!-- activity窗口切換效果 --> </style>
而后設置activity的位置和尺寸:
public class ProcessActivity extends Activity {
...
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_process);
...
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = 950;
lp.height = 1700;
lp.gravity = Gravity.START;
getWindow().setAttributes(lp);
...
}
...
}使用到的布局文件activity_process.xml如下所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root_process" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/teal_200" android:orientation="vertical"> <Button android:id="@+id/btn_process" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Test sub process" /> <Button android:id="@+id/btn_finish" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="finish sub process" /> </LinearLayout>
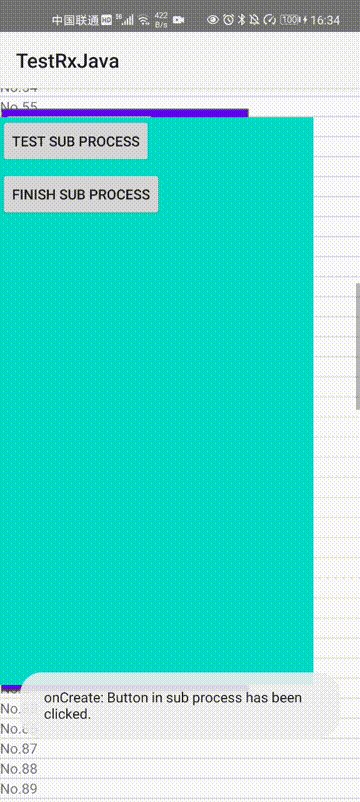
背景色為青色,兩個button,一個負責展示toast,一個負責結束這個彈窗,我們在onCreate()中為它們添加點擊事件監聽:
Button button_process = findViewById(R.id.btn_process);
Button button_finish = findViewById(R.id.btn_finish);
button_process.setOnClickListener(v -> {
Toast.makeText(this, "onCreate: Button in sub process has been clicked.", Toast.LENGTH_SHORT).show();
});
button_finish.setOnClickListener(v -> {
ProcessActivity.this.finish();
});接下來要實現的是事件透傳:因為子進程窗口是一個彈窗,當沒有觸摸到彈窗中可點擊組件時,應該由下面的activity去承接觸摸事件,這部分邏輯的實現如下所示:
public class ProcessActivity extends Activity {
private View mRootView;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
mRootView = LayoutInflater.from(this).inflate(R.layout.activity_process, null);
setContentView(mRootView);
...
Button button_process = findViewById(R.id.btn_process);
Button button_finish = findViewById(R.id.btn_finish);
...
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
View target = Utils.getViewTouchedByEvent(mRootView, event);
if (target != null) {
target.dispatchTouchEvent(event);
return true;
}
}
Intent intent = new Intent();
intent.setAction("TouchEvent");
intent.putExtra("event", event);
sendBroadcast(intent);
return super.dispatchTouchEvent(event);
}
}因為彈窗窗口和主窗口位于兩個進程中,因此觸摸事件的傳遞需要用IPC方式,這里采用的是廣播。Utils.isDebugWindowValidTouched()負責判斷當前點擊事件是否點到了某個可點擊的控件,方法代碼如下:
public static View getViewTouchedByEvent(View view, MotionEvent event) {
if (view == null || event == null) {
return null;
}
if (!(view instanceof ViewGroup)) {
return isDebugWindowValidTouched(view, event) ? view : null;
}
ViewGroup parent = ((ViewGroup) view);
int childrenCount = parent.getChildCount();
for (int i = 0; i < childrenCount; i++) {
View target = getViewTouchedByEvent(parent.getChildAt(i), event);
if (target != null) {
return target;
}
}
return null;
}
private static boolean isDebugWindowValidTouched(View view, MotionEvent event) {
if (event == null || view == null) {
return false;
}
if (view.getVisibility() != View.VISIBLE) {
return false;
}
final float eventRawX = event.getRawX(); // 獲取event在屏幕上的坐標
final float eventRawY = event.getRawY();
RectF rect = new RectF();
int[] location = new int[2];
view.getLocationOnScreen(location); // 獲取view在屏幕上的坐標位置
float x = location[0];
float y = location[1];
rect.left = x;
rect.right = x + view.getWidth();
rect.top = y;
rect.bottom = y + view.getHeight();
return rect.contains(eventRawX, eventRawY);
}子進程彈窗窗口ProcessActivity的完整代碼如下所示:
package com.example.testrxjava;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Process;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ToggleButton;
import androidx.annotation.Nullable;
import java.util.ArrayList;
import java.util.List;
public class ProcessActivity extends Activity {
public static final String TAG = "ProcessActivity";
private View mRootView;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mRootView = LayoutInflater.from(this).inflate(R.layout.activity_process, null);
setContentView(mRootView);
Log.i(TAG, "onCreate: pid = " + Process.myPid());
Button button_process = findViewById(R.id.btn_process);
TextView button_finish = findViewById(R.id.btn_finish);
button_process.setOnClickListener(v -> {
Toast.makeText(this, "onCreate: Button in sub process has been clicked.", Toast.LENGTH_SHORT).show();
});
button_finish.setOnClickListener(v -> {
ProcessActivity.this.finish();
});
ToggleButton toggleButton = findViewById(R.id.toggle);
toggleButton.setOnCheckedChangeListener((buttonView, isChecked) -> Toast.makeText(ProcessActivity.this,
"Toggle button in sub process has been clicked, current state of checking is: " + isChecked,
Toast.LENGTH_SHORT).show());
Switch switch_button = findViewById(R.id.switch_sub_process);
switch_button.setOnCheckedChangeListener((buttonView, isChecked) -> Toast.makeText(ProcessActivity.this,
"Switch in sub process has been clicked, current state of checking is: " + isChecked,
Toast.LENGTH_SHORT).show());
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.width = 950;
lp.height = 1700;
lp.gravity = Gravity.START;
getWindow().setAttributes(lp);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
View target = Utils.getViewTouchedByEvent(mRootView, event);
if (target != null) {
target.dispatchTouchEvent(event);
return true;
}
}
Intent intent = new Intent();
intent.setAction("TouchEvent");
intent.putExtra("event", event);
sendBroadcast(intent);
return super.dispatchTouchEvent(event);
}
}主界面
回到主界面,首先需要接收一下TouchEvent這個廣播:
public class MainActivity extends AppCompatActivity {
...
private BroadcastReceiver mReceiver;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (intent.getAction().equals("TouchEvent")) {
MotionEvent event = intent.getParcelableExtra("event");
try {
Class popupClass = Class.forName("android.widget.PopupWindow");
Field decorViewField = popupClass.getDeclaredField("mDecorView");
decorViewField.setAccessible(true);
Object decorView = decorViewField.get(window);
Method dispatchTouchEvent = decorView.getClass().getDeclaredMethod("dispatchTouchEvent", MotionEvent.class);
dispatchTouchEvent.invoke(decorView, event);
} catch (Exception e) {
e.printStackTrace();
}
}
}
};
IntentFilter filter = new IntentFilter("TouchEvent");
registerReceiver(mReceiver, filter);
}
@Override
protected void onDestroy() {
super.onDestroy();
unregisterReceiver(mReceiver);
}
}因為主界面中也有一個彈窗,因此當觸摸事件從子進程傳過來的時候,需要主進程的彈窗去處理,因此在onReceive()方法中通過反射執行了主進程彈窗的mDecorView的dispatchTouchEvent()方法去傳遞觸摸事件,MainActivity的完整代碼如下所示:
package com.example.testrxjava;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.graphics.RectF;
import android.os.Bundle;
import android.os.Parcelable;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private Button mButton;
private Button mHide;
private BroadcastReceiver mReceiver;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.text_view);
ListView listView = findViewById(R.id.list);
ArrayList<String> list = new ArrayList<>();
for (int i = 0; i < 200; i++) {
list.add("No." + i);
}
MyAdapter adapter = new MyAdapter(list, this);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
PopupWindow window = new PopupWindow(this);
View windowView = LayoutInflater.from(this).inflate(R.layout.window_layout, null);
mButton = windowView.findViewById(R.id.btn_window);
mButton.setOnClickListener(view -> {
startActivity(new Intent(MainActivity.this, ProcessActivity.class));
});
mHide = windowView.findViewById(R.id.btn_hide);
mHide.setOnClickListener(v -> {
mButton.setVisibility(mButton.getVisibility() == View.VISIBLE ? View.GONE : View.VISIBLE);
});
window.setTouchInterceptor((view, motionEvent) -> {
if (motionEvent.getAction() == MotionEvent.ACTION_DOWN) {
View target = Utils.getViewTouchedByEvent(windowView, motionEvent);
if (target != null) {
target.dispatchTouchEvent(motionEvent);
return true;
}
}
MainActivity.this.dispatchTouchEvent(motionEvent);
return false;
});
View rootView = getWindow().getDecorView();
window.setOutsideTouchable(false);
window.setOnDismissListener(() -> textView.post(() -> {
window.showAtLocation(rootView, Gravity.BOTTOM, 0, 0);
}));
window.setContentView(windowView);
window.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
window.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
findViewById(R.id.root).setOnClickListener(v -> {
Log.i("MainActivity", "Touch event gets to text view!");
});
textView.post(() -> {
window.showAtLocation(rootView, Gravity.BOTTOM, 0, 0);
});
mReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (intent.getAction().equals("TouchEvent")) {
MotionEvent event = intent.getParcelableExtra("event");
try {
Class popupClass = Class.forName("android.widget.PopupWindow");
Field decorViewField = popupClass.getDeclaredField("mDecorView");
decorViewField.setAccessible(true);
Object decorView = decorViewField.get(window);
Method dispatchTouchEvent = decorView.getClass().getDeclaredMethod("dispatchTouchEvent", MotionEvent.class);
dispatchTouchEvent.invoke(decorView, event);
} catch (Exception e) {
e.printStackTrace();
}
}
}
};
IntentFilter filter = new IntentFilter("TouchEvent");
registerReceiver(mReceiver, filter);
}
@Override
protected void onDestroy() {
super.onDestroy();
unregisterReceiver(mReceiver);
}
}
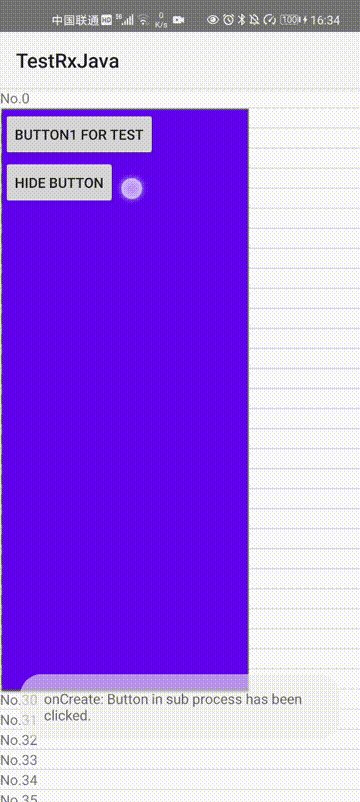
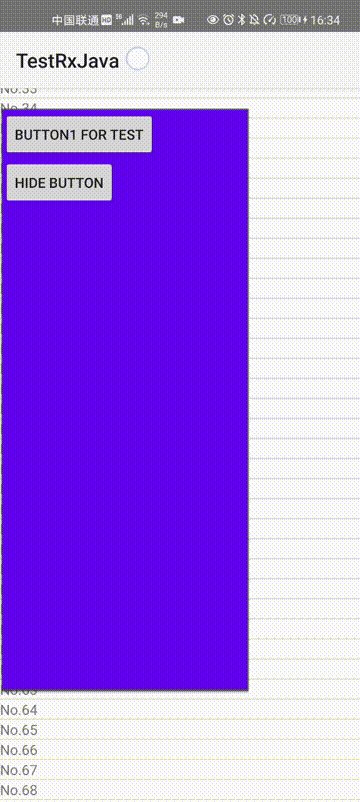
背景紫色的是主進程的彈窗,青色的是子進程的彈窗。從錄像中可以看到,當按下事件按到位于上層的組件時,上層的組件會響應;如果按到了上層彈窗的空白處,觸摸事件則會向下傳遞。
關于“Android開發怎么實現多進程彈窗效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。