您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何實現SpringBoot+Mybatis plus+React條件選擇切換搜索”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
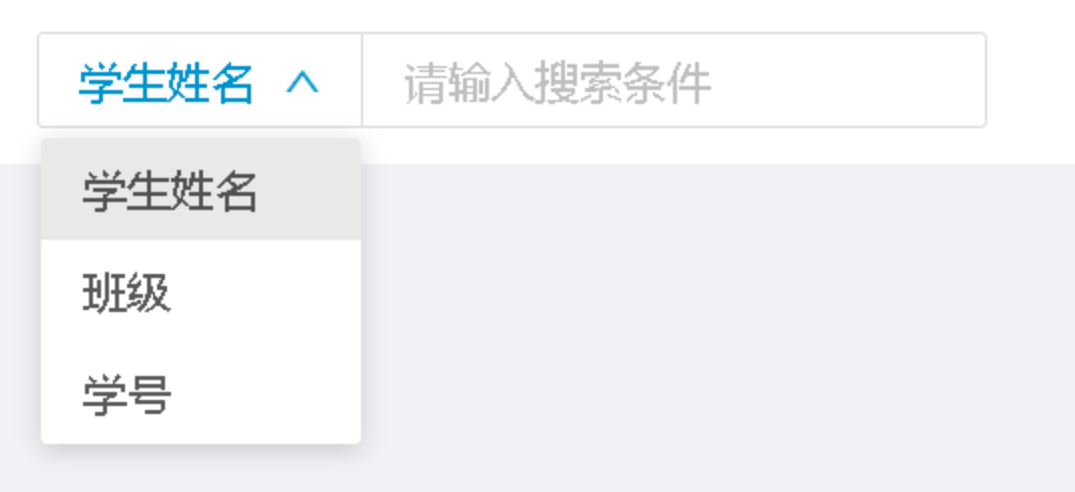
在寫React前端邏輯時,經常遇到可以切換不同條件的列表查詢功能,例如下邊截圖這樣的,其實,這塊代碼基本都一個邏輯,可以一次性將實現過程記錄下來,待以后再遇到時,直接根據筆記復用即可。

一、首先,是前端React頁面代碼,這類搜索框,一般都是放在Form表單當中,然后使用有前綴下拉框選項的Input組件,這類模式的組件是在Input組件當中實現一個addonBefore屬性即可,如下代碼:
render () {
let { getFieldDecorator } = this.props.form;
return (
<Form onSubmit={this.submit} layout={'inline'}>
<FormItem>
{getFieldDecorator('searchUser', {
initialValue: ""
})(
<Input allowClear placeholder="請輸入搜索條件"
addonBefore={
getFieldDecorator('condition', {
initialValue: 'name'
})(
<Select style={{ width: 100 }}>
<Option value="name">學生姓名</Option>
<Option value="class">班級</Option>
<Option value="studentNo">學號</Option>
</Select>
)
}
/>
)}
</FormItem>
</Form>
);
}二、寫好表單頁面后,就可以對該表單邏輯進行開發。因為該搜索框對應多種方式,但輸入框只有一個,也就是多對一的情況,故而需要做一些轉換,需要將輸入框的值,相應轉換為對應下拉框選項的值,因此,可以用switch判斷來做轉換,當然,你也可以用if-else,我試過if-else的效果,看起來就是一坨......
稍微解釋一下這段代碼,假如下拉框是以“學生姓名”為維度來搜索,那么表單的getFieldDecorator('condition')屬性值即“name”,也就是values.condition==“name”,就會跳轉至values.name = values.searchValue,就意味著是搜索條件name的值,為對應輸入框的值values.searchValue。在表單當中,輸入框的屬性label是getFieldDecorator('searchUser')。
submit = (e) => {
e.preventDefault()
let { form, getStudentList } = this.props
let values = {}
form.validateFieldsAndScroll({ first: true },
((errors, value) => {
if (errors) {
message.error(getFormFirstErrorMsg(errors));
} else {
values = trimObjectValues(value);
switch (values.condition) {
case "name":
values.name = values.searchValue;
break;
case "className":
values.className = values.searchValue
break;
case "studentNo":
values.studentNo = values.searchValue
break;
default:
break;
}
getStudentList(params);
}
}))
}3、最后,就是后端邏輯實現
@Data
public class Student {
private String name;
private String className;
private String sex;
}public interface StudentMapper extends BaseMapper<Student> {}這里使用了Mybatis plus的ORM框架,可以直接使用lambda表達式的搜索條件進行,因為搜索條件搜索,故而,需要用like的模糊搜索,搜索條件是name+"%",沒有兩邊都用"%",是因為若第一個模糊條件有索引的話,那么"%"+name+"%"將會造成索引失效。
public List<Student> getStudents(Student reqVO) {
String name = reqVO.getName();
String className = reqVO.getClassName();
String sex = reqVO.getSex();
List<Student> students = studentMapper.selectList(
new QueryWrapper<Student>().lambda()
.like(StringUtils.isNotEmpty(name),Student::getName,name+"%")
.like(StringUtils.isNotEmpty(className),Student::getClassName,className+"%")
.like(StringUtils.isNotEmpty(sex),Student::getSex,sex+"%")
);
return students;
}“如何實現SpringBoot+Mybatis plus+React條件選擇切換搜索”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。