溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關element多個table如何實現同步滾動的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
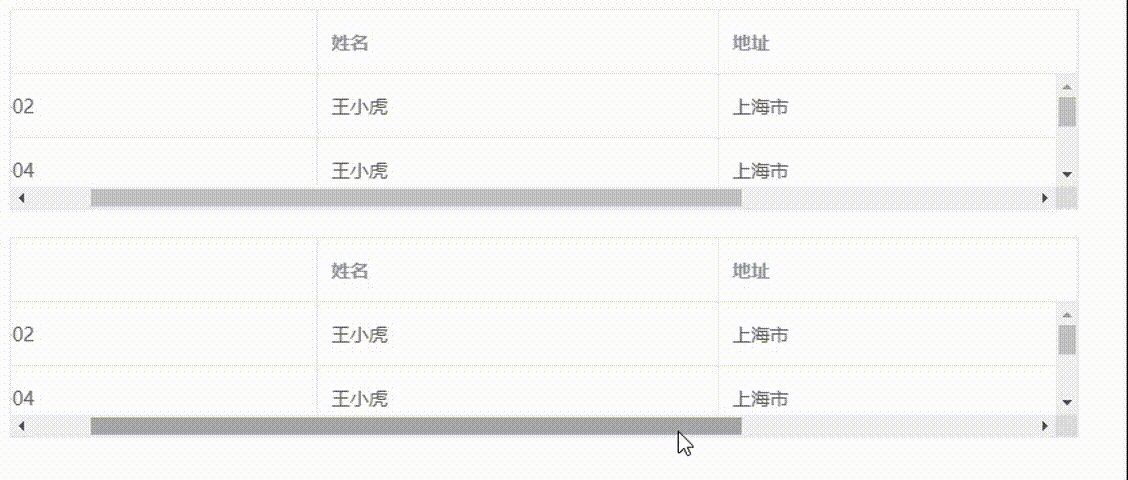
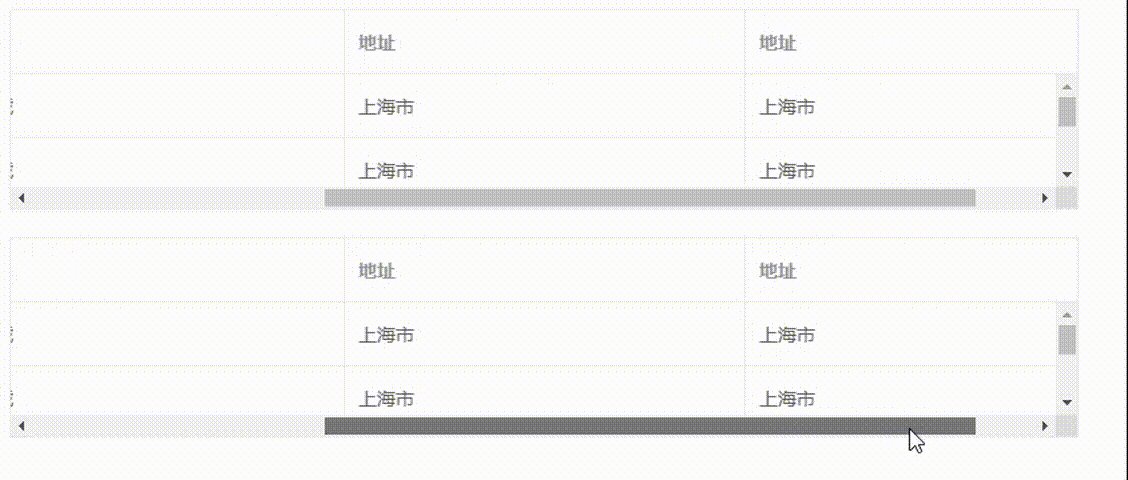
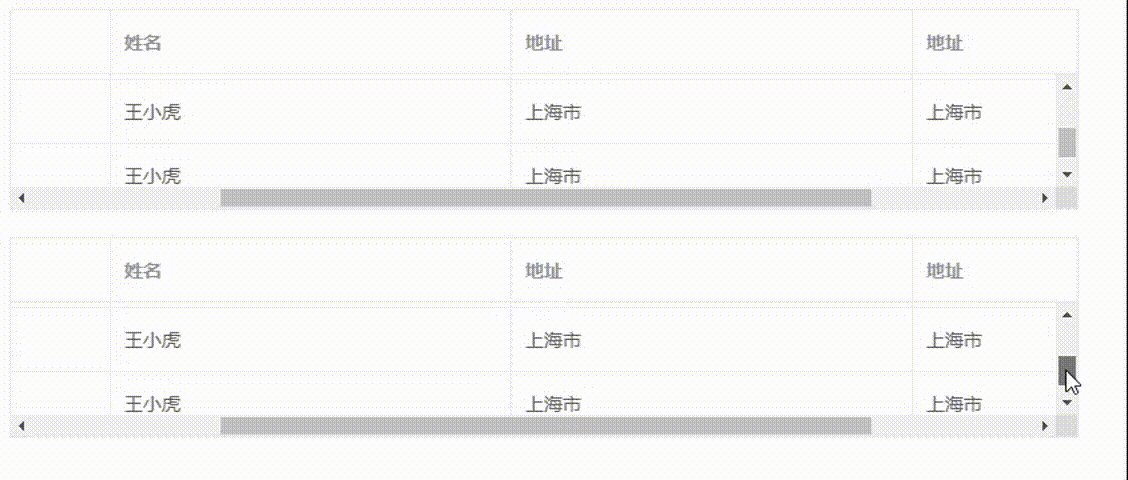
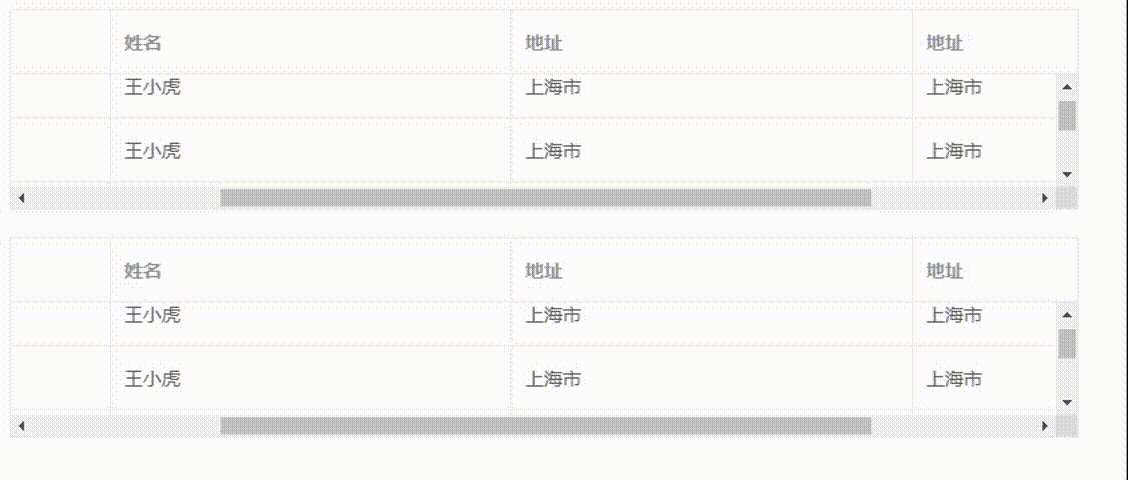
element ui 實現多個table同時滾動,橫向縱向滾動

代碼如下:
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/element-ui@2.15.6/lib/index.js"></script> <div id="app"> <template> <el-table ref="table1" border="10" height="150" :data="tableData" > <el-table-column prop="date" label="日期" width="300"> </el-table-column> <el-table-column prop="name" label="姓名" width="300"> </el-table-column> <el-table-column width="300px" prop="address" label="地址"> </el-table-column> <el-table-column width="300px" prop="address" label="地址"> </el-table-column> </el-table> <br/> <el-table ref="table2" border="10" height="150" :data="tableData" > <el-table-column prop="date" label="日期" width="300"> </el-table-column> <el-table-column prop="name" label="姓名" width="300"> </el-table-column> <el-table-column width="300px" prop="address" label="地址"> </el-table-column> <el-table-column width="300px" prop="address" label="地址"> </el-table-column> </el-table> </template> </div>
var Main = {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市'
}],
dom1: null,
dom2: null
}
},
mounted() {
this.dom1 = this.$refs.table1.bodyWrapper
this.dom2 = this.$refs.table2.bodyWrapper
this.listenerScroll()
},
methods: {
listenerScroll() {
this.dom2.addEventListener('scroll', () => {
// 橫滾
this.dom1.scrollLeft = this.dom2.scrollLeft
// 豎滾
this.dom1.scrollTop = this.dom2.scrollTop
})
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')感謝各位的閱讀!關于“element多個table如何實現同步滾動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。