您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何實現離線安裝全局node模塊”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何實現離線安裝全局node模塊”這篇文章吧。
安裝環境:MacOS
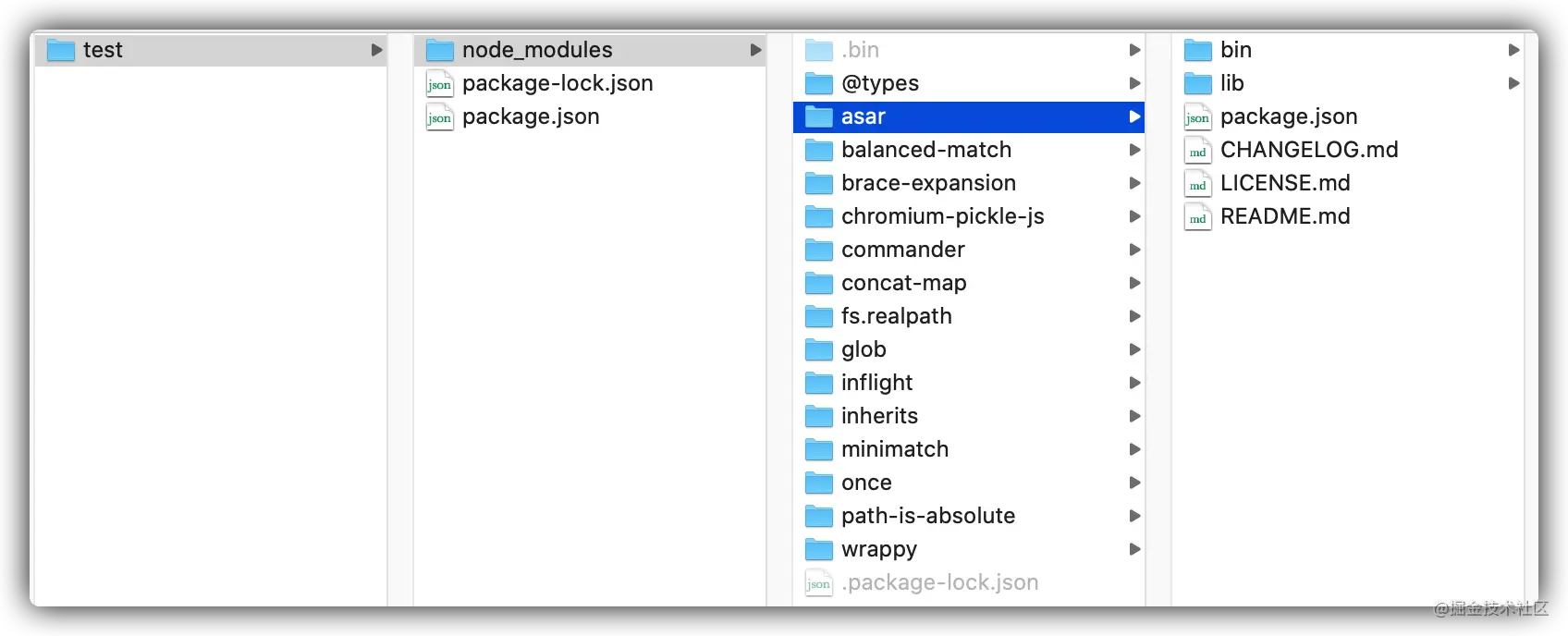
既然是離線安裝,那首先就需要通過網絡將對應的模塊下載下來。本文中,通過 npm install -D asar 來下載 asar 模塊及其依賴,文件結構如下:

方法一的原理就和我們在線安裝 node 模塊一樣,直接通過 npm intall -g XXX 來安裝。
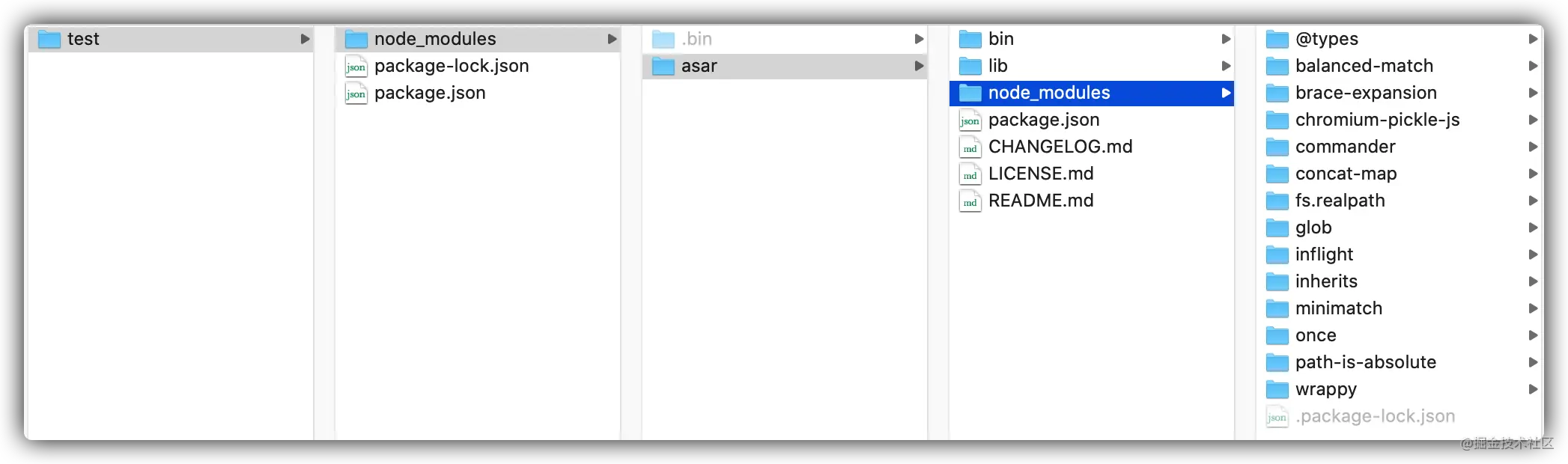
首先,我們在 asar 文件夾下新建一個 node_modules 文件夾,并將 test/node_modules 下除了 .bin 和 asar 之外的文件夾都移動到 test/node_modules/asar/node_modules 文件夾下,結構如下圖:

在終端執行以下命令(路徑為 test/node_modules/asar 的絕對路徑):
npm install -g /Users/code/test/node_modules/asar復制代碼
然后在任意位置的終端中執行 asar -V,驗證是否安裝成功,結果如下:

表示已經成功安裝了 asar 模塊,大功告成!
在 MacOS 上,通過該方法安裝的全局模塊只是生成了一個全局指令的軟連接,驗證如下:
執行 where asar,得到結果:

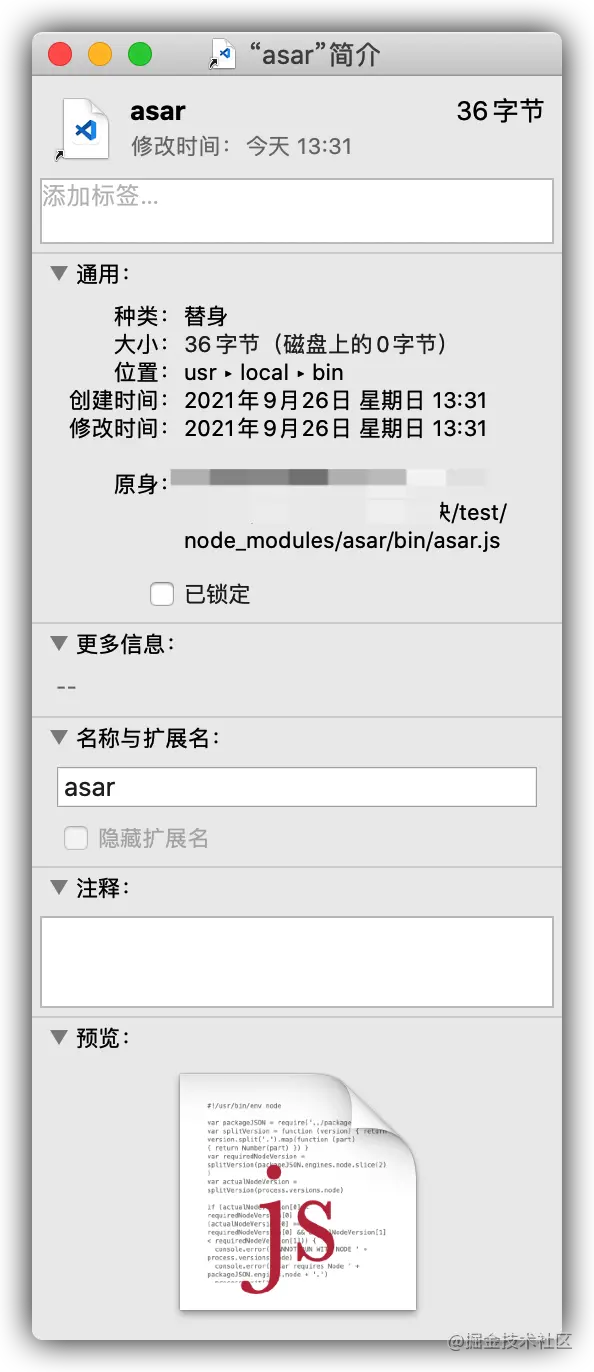
然后前往路徑 /usr/local/bin/asar 下找到 asar,查看其屬性:

所以,千萬不要刪除或者重命名 test/node_modules/asar/ 文件路徑,否則會導致全局 asar 失效!
在 windows 下,使用該方法后,整個 asar 文件夾被完整復制到了
AppData/Roaming/npm/node_modules下,刪除原 asar 文件夾不影響使用。
以上是“如何實現離線安裝全局node模塊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。