您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關php如何批量刪除表格內容,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
php批量刪除表格內容的方法:1、創建一個“list_pl.php”文件;2、創建“shanchu.php”文件用于實現刪除功能;3、創建修改和更新頁面;4、創建批量刪除頁面“adminDel.php”即可。
本文操作環境:windows7系統、PHP7.1版、Dell G3電腦。
php操作表格數據【含批量刪除】
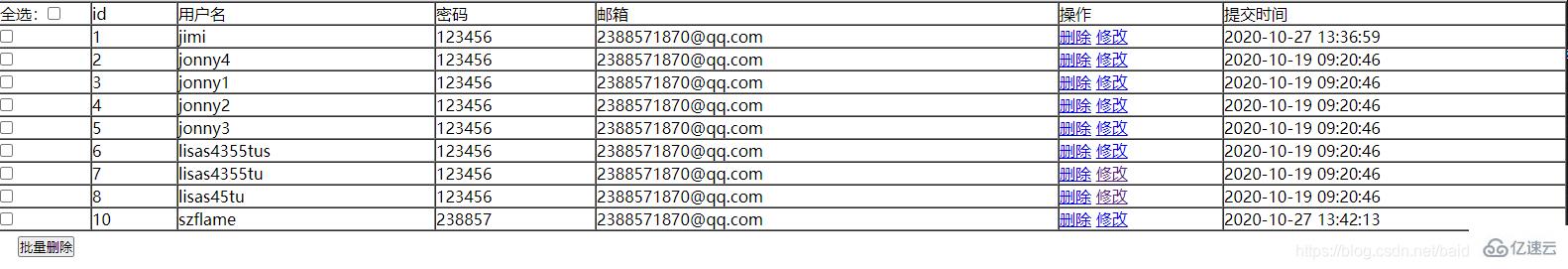
效果圖:

list_pl.php:
<?php $con = mysqli_connect('localhost','root','123456','test'); mysqli_set_charset($con,'utf8'); if(!$con){ die('Could not connect:' . mysql_error($con)); } $sql = "select * from login"; $result = mysqli_query($con,$sql); $rows = array(); while($row = mysqli_fetch_assoc($result)){ $rows[] = $row; } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> <style> *{padding:0;margin:0;} .pd-lr{padding: 5px 20px} </style> </head> <body> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <thead> <tr> <td width="30"> 全選:<input id="checkAll" type="checkbox"> </td> <td width="30">id</td> <td width="30">用戶名</td> <td width="30">密碼</td> <td width="30">郵箱</td> <td width="40">操作</td> <td width="30">提交時間</td> </tr> </thead> <tbody> <?php foreach($rows as $k => $v) { ?> <tr> <td><input type="checkbox" name="box" value="<?= $v['id'] ?>" class="checkOne"></td> <td><?php echo $v['id'];?></td> <td><?php echo $v['username'];?></td> <td><?php echo $v['password'];?></td> <td><?php echo $v['email'];?></td> <td> <a href="javascript:confirm_delete('shanchu.php?sno=<?php echo $v['id'];?>')">刪除</a> <a href='xiugai.php?sno=<?php echo $v['id'];?>'>修改</a> </td> <td><?php echo $v['CreateTime'];?></td> </tr> <?php } ?> </tbody> </table> <p class="pd-lr"> <button style="float:left;">批量刪除</button> <!-- 數據表的總條數 --> <p style="float:right;display:inline-block;">總共<span><?php $sql2 = "SELECT COUNT(*) FROM login"; //獲取某一張表的所有數據 $all_value = $con->query($sql2); while ($nums=$all_value->fetch_assoc()) { //輸出每一行數據 echo ($nums['COUNT(*)']); //獲取數據庫總條數 } ?></span>條</p> </p> <script src="./jquery-3.2.1.min.js"></script> <script> // 單項刪除 function confirm_delete(url){ if(confirm('您確定要執行刪除操作?')){ window.location.href=url; }else{ return false; } } // 全選,反選 $("#checkAll").on('change', function () { if ($(this).is(":checked")) { // 全選 $(".checkOne").prop("checked",true); } else { // 反選 $(".checkOne").prop("checked",false); } }); // 批量刪除 $('button').click(function(){ var ids=$('.checkOne:checkbox'); var str=''; var count=0; for(var i=0;i<ids.length;i++){ if(ids.eq(i).is(':checked')){ str+=','+ids.eq(i).val(); count++; } } var str=str.substr(1); if(confirm('你確定要刪除這'+count+'條數據嗎?')){ //獲取id后刪除 $.ajax({ type:'GET', url:'adminDel.php', // contentType: "application/json;charset=utf-8", data:{'str':str}, // dataType:'json',//用get方法時不指定這項(可能是json數據不夠嚴謹) success:function(res){ if(res>0){ for(var i=ids.length-1;i>=0;i--){ if(ids.eq(i).is(':checked')){ ids.eq(i).parent().parent().remove(); } } } alert('刪除成功!'); window.location.reload(); }, error:function(data){ console.log("數據加載失敗",data); } }) } return false; }); </script> </body> </html>
shanchu.php(單項刪除也可以直接填adminDel.php的路徑):
<?php
$aaa = $_GET ["sno"]; //刪除方式使用的get,照舊
$db = new mysqli("localhost","root","123456","test");
$sql = "delete from login WHERE id='{$aaa}'";
if($db->query($sql)){
// header("location:list.php");
echo "<script>alert('刪除成功!');window.location.href='list.php'</script>" ;
}else{
echo "刪除失敗";
}
?>xiugai.php(修改頁面):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<body>
<h2>修改</h2>
<?php
$sno = $_GET{"sno"};
$db = new mysqli("localhost","root","123456","test");
$sql = "select * from login WHERE id='{$sno}'";
$r = $db->query($sql);
$arr = $r->fetch_row();
?>
<form action="update.php" method="post">
<p>id:<input type="text" name="id" value="<?php echo $arr[0]; ?>"/></p>
<p>用戶名:<input type="text" name="username" value="<?php echo $arr[1]; ?>"/></p>
<p>密碼:<input type="text" name="password" value="<?php echo $arr[2]; ?>"/></p>
<p>郵箱:<input type="text" name="email" value="<?php echo $arr[4]; ?>"/></p>
</p>
<p><input type="submit" value="修改完畢"/></p>
</form>
</body>
</html>xiugai.php更新頁面還可以這樣寫:
<?php //創建連接:四個參數分別為 服務器地址、用戶名、密碼、數據庫名 $conn = mysqli_connect("localhost","root","123456","test"); $sno = $_GET{"sno"}; //查詢數據的sql語句 $sql = "select * from login WHERE id='{$sno}'"; //執行語句接收返回值 $result = mysqli_query($conn,$sql); //輸錯查詢的數據 while ($row = mysqli_fetch_array($result)){?> <style type="text/css"> .list{margin: 0 auto;} .list p{font-size: 1rem;padding: 5px 0;} .list p span{display: inline-block;width: 100px;} .list p input{padding: 5px 0;outline:none;border: 1px solid #ccc;border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;} .list p input:focus {border-color: #66afe9;outline: 0;-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);} .list .up_btn input{padding: 5px 10px;font-size: 1rem;border: 1px solid #2285ed;background-color: #FFF;} .list .up_btn input:hover{background-color: #2285ed;color: #fff;} .tran-b{-webkit-transition: all ease-out .5s;-o-transition: all ease-out .5s;transition: all ease-out .5s;} </style> <form action="./update.php" method="post" class="list"> <p><span style="color: #2285ed;">id:<input type="hidden" value="<?php echo $row['id'];?>" name="id" /><?php echo $row['id'];?></span></p> <p><span>用戶名:</span><input type="text" name="username" value="<?php echo $row['username'];?>" /></p> <p><span>密碼:</span><input type="text" name="password" value="<?php echo $row['password'];?>" /></p> <p><span>郵箱:</span><input type="text" name="email" value="<?php echo $row['email'];?>" /></p> </p> <p class="up_btn"><input type="submit" value="修改完畢" class="tran-b"/></p> </form> <?php }?>
update.php(更新頁面) :
<?php
error_reporting(E_ALL ^ E_NOTICE);
$id = $_POST["id"];
$username = $_POST["username"];
$password = $_POST["password"];
$email = $_POST["email"];
$db = new mysqli("localhost","root","123456","test");
$sql = "update login set username='{$username}',password='{$password}',email='{$email}' WHERE id='{$id}'";
if($db->query($sql)){
// header("location:list.php");
echo "<script>alert('修改成功!');window.location.href='list_pl.php'</script>" ;
}else{
echo "修改失敗";
}
?>adminDel.php(批量刪除頁面):
<?php
error_reporting(E_ALL ^ E_NOTICE);
// header('content-type:text/html;charset=utf-8');
// header('Content-type: application/json;charset=utf-8');
$str=$_GET['str'];
// echo $str;
$link = mysqli_connect( 'localhost' , 'root' , '123456' , 'test' );
// mysqli_query($link,'set names utf8');
$sql='delete from login where id in ('.$str.')';
mysqli_query($link,$sql);
?>遇到的問題:
ajax提交數據報錯,我是在本地運行的,參考:https://ask.csdn.net/questions/325174把dataType:'json',改成dataType:'text',就可以運行了,或者把dataType:'json'刪掉也行。
關于“php如何批量刪除表格內容”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。