您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Electron點擊穿透不規則窗體的透明區域操作方法,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
這里我們實現一個圓形窗體,實現其他形狀的窗體與這個方法類似。
首先,把窗口的高度(height)和寬度(width)值修改為相同的值,使窗口成為一個正方形。
其次,把窗口的透明屬性(transparent)設置為true,這樣設置之后窗口還是正方形的,但只要我們控制好內容區域的Dom元素的形狀,就可以讓窗口看起來像一個不規則形狀一樣。
不規則窗口往往需要自定義邊框和標題欄,所以frame也設置為false。
另外,透明的窗口不可調整大小。所以將resizable屬性設置為false。
窗口顯示后,為了防止雙擊窗口可拖拽區觸發最大化事件,我們把maximizable屬性也設置為false。
最終創建窗口的代碼如下:
win = new BrowserWindow({
width: 380,
height: 380,
transparent: true,
frame: false,
resizable: false,
maximizable: false,
//...
})接下來再修改樣式,使內容區域的Dom元素呈現一個圓形:
html,body {
margin: 0px;
padding: 0px;
pointer-events: none;
}
#app {
box-sizing: border-box;
width: 380px;
height: 380px;
border-radius: 190px;
border: 1px solid green;
background: #fff;
overflow: hidden;
pointer-events: auto;
}上面樣式代碼中通過border-radius樣式把#app元素設置成了圓形。border-radius負責定義一個元素的圓角樣式,如果圓角足夠大,整個DIV就變成了一個圓形。
pointer-events樣式,在后面會有講解。
最終實現的窗口界面如圖5-7:

如果你略微了解CSS,你會知道除了圓形,你還可以通過CSS樣式控制這個窗口成為任意其他形狀。
上面這個應用會有一點小問題,雖然窗口看起來是圓形的,但它其實還是一個正方形窗口,只不過正方形四個角是透明的,所以看起來像一個圓形的窗口。
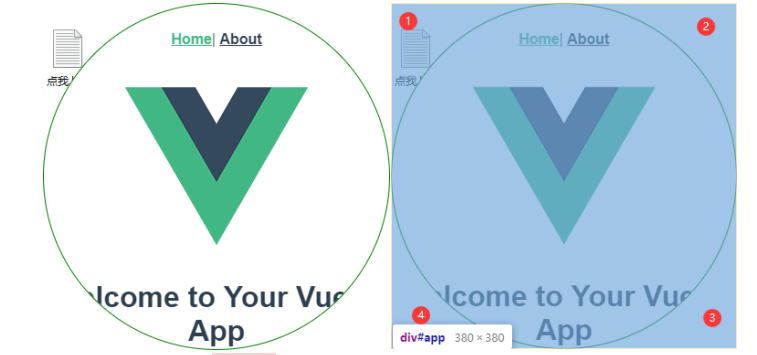
當我點擊下圖中的①區域內的文本文件時,鼠標的點擊事件還是發生在本窗口內,而不會點擊到那個文件上。

作為開發者,我們知曉其中的道理,但作為用戶來說,這就顯得很詭異。為了達到更好的用戶體驗,我們需要讓鼠標在這4個區域發生點擊動作時,點擊動作可以穿透本窗口,落在窗口后面的內容上。
Electron官方文檔明確說“不能點擊穿透透明區域”,這并沒有難倒我們,有一個小trick來解決這個問題。
首先,需要用到窗口對象的setIgnoreMouseEvents方法,該方法可以使窗口忽略窗口內的所有鼠標事件,并且在此窗口中發生的所有鼠標事件都將被傳遞到此窗口背后的內容。
如果調用該方法時傳遞了forward參數,如:
setIgnoreMouseEvents(true, { forward: true }),
則只有點擊事件會穿透窗口,鼠標移動事件仍會觸發。
基于此,我們在頁面中執行如下代碼:
const remote = require("electron").remote;
let win = remote.getCurrentWindow();
window.addEventListener("mousemove", event => {
let flag = event.target === document.documentElement;
if (flag){
win.setIgnoreMouseEvents(true, { forward: true });
}
else {
win.setIgnoreMouseEvents(false);
}
});
win.setIgnoreMouseEvents(true, { forward: true });注意,這是實驗代碼,所以用了remote模塊,關于remote模塊的一些問題,我在“Electron團隊為什么要干掉remote模塊“有詳細描述。
上面的代碼中,設置窗口對象監聽mousemove事件,當鼠標移入窗口圓形內容區的時候,不允許鼠標事件穿透。當鼠標移入透明區時,允許鼠標事件穿透。
接著我們為html,body元素增加樣式:pointer-events: none,為#app元素增加樣式pointer-events: auto。
設定pointer-events: none后,其所標志的元素就永遠不會成為鼠標事件的target了。
為子元素#app設置了pointer-events: auto,說明子元素#app還是可以成為鼠標事件的target的。
也就是說除了圓形區域內可以接收鼠標事件外,其他部分將不再接收鼠標事件。
當鼠標在圓形區域外移動時,窗口對象的mousemove事件觸發,event.target為document.documentElement對象(這個事件并不是在html或body元素上觸發的,而是在窗口對象上觸發的,document.documentElement就是DOM樹中的根元素,也就是html節點所代表的元素)。
至此,上文代碼中的判斷成立,當鼠標在前文所述四個區域移動時,鼠標事件允許穿透。鼠標在圓形區域移動時,鼠標事件不允許穿透。
至此,上文所述判斷成立,運行程序,鼠標在正方形四角區域內點擊,鼠標事件具備了穿透效果。
關于Electron點擊穿透不規則窗體的透明區域操作方法問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。