您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
javascript知識點都有哪些,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
js誕生于1995年,是Javascript的縮寫,其與java語言沒有關系,當時的主要目的是驗證表單的數據是否合法
科普: Javascript的本來應該叫livescript,但是在發布前夕,想搭上媒體超熱java的順風車,臨時把名字改為了javascript。(也就是說js跟java沒有關系,當時的只是想借助java的名氣)
作用:負責控制web前端標準的前兩者。結構和樣式;
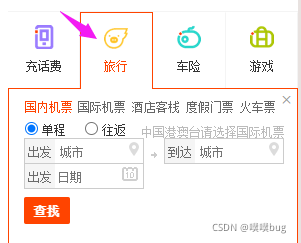
如:箭頭切換圖片頁面,左下角的點也是

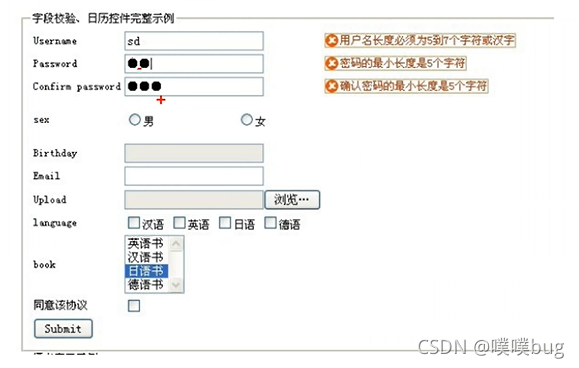
沒有js:沒有js的頁面,想要準確提交信息,是非常麻煩的事。

ANS:js出生時是為了驗證表單數據的合法性,js 就是在里面添加驗證,輸入完成如果對就通過,如果不對就提示錯誤,js就是解決這個問題。

當今,js不僅能做驗證,還能做網站特效
1.寫script標簽,放在html頁面的最后位置,js代碼寫在html中的script標簽中
2.從script標簽的中間,alert("彈窗內容,這里寫什么就會彈出什么");
<script>
alert("彈窗中的顯示內容");
</script>彈出警示框,彈出對話框 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html> <script type = "text/javascript"> alert(); </script>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type = "text/javascript">
alert('注意:彈出彈窗');
</script>

注意:瀏覽器 自帶的alert對話框,無法統一,這都是瀏覽器底層自帶的,無法修改。
定義:在什么情況下,執行什么命令
作用:捕獲用戶的行為(單擊、雙擊、鼠標的移入移出。.. )
例子1:在點擊時,進行界面切換,在什么什么情況下,執行的命令。


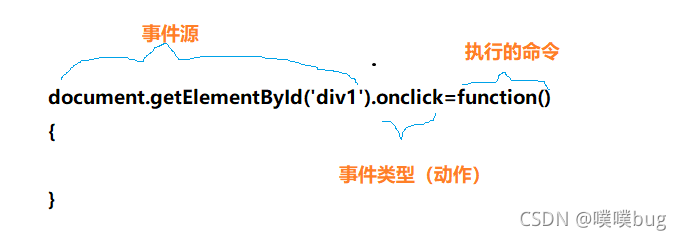
事件三要素:
事件的三要素:事件源.事件的類型 = 執行的命令
1.事件源:《解釋就是這個事件加給誰)
2.事件類型:(就是指的這個事件是什么時候發生的)
3.執行的指令:固定寫法function(H你的命令寫在這里}事件源""點事件名=匿名函數(匿名方法)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
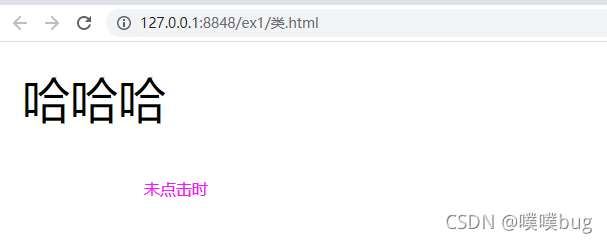
<div id = "div1">哈哈哈</div>
</body>
</html>
<script type = "text/javascript">
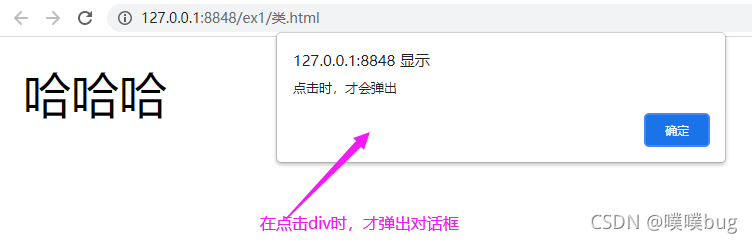
// 點擊頁面中的div,彈出對話框
// 第一步:如果想要控制某個標簽必須先要找到它,在css中用選擇器尋找,js在當前頁面的文檔找
//第二步:點擊頁面的div
// 第三步:彈出對話框
document.getElementById('div1').onclick=function()
{
alert('點擊時,才會彈出');
}
//事件的三要素:事件源.事件的類型 = 執行的命令
</script>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id = "div1">哈哈哈</div>
<p class = "p1"> 我是p1標簽</p>
<p class = "p1"> 我是p2標簽</p>
</body>
</html>
<script type = "text/javascript">
// 點擊頁面中的div,彈出對話框
// 第一步:如果想要控制某個標簽必須先要找到它,在css中用選擇器尋找,js在當前頁面的文檔找
//第二步:點擊頁面的div
// 第三步:彈出對話框
document.getElementById('div1').onclick=function()
{
alert('點擊div時,才會彈出');
}
//事件的三要素:事件源.事件的類型 = 執行的命令
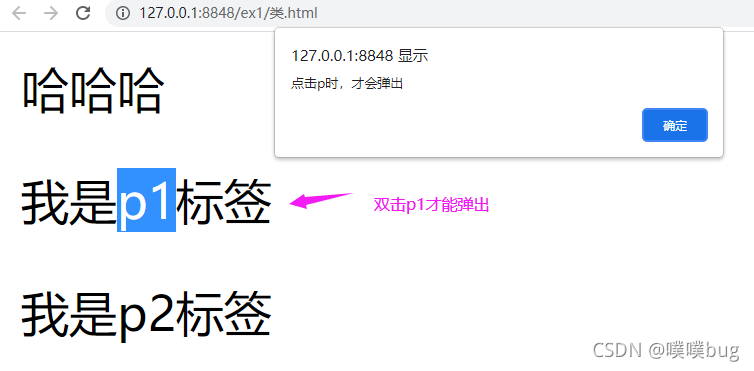
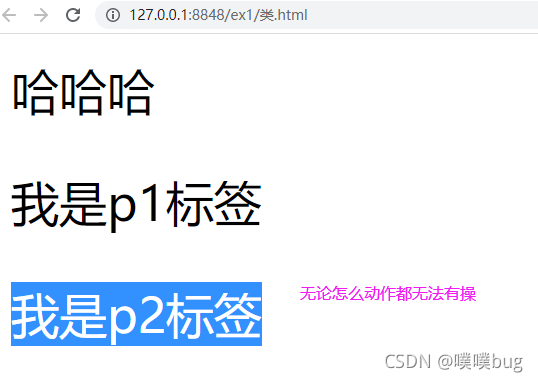
document.getElementsByClassName('p1')[0].ondblclick=function()
{
alert('點擊p時,才會彈出');
}
// getElementsByClassName 通過class來找頁面中的元素,而class可以設置多個重復的類名
// 則在獲取時必須要在后面添加[0],從數字0開始計數
</script>


注意:
id是唯一的,即單一
而class是類,是復數,在js中用getElementsByClassName 通過class來找頁面中的元素,而class可以設置多個重復的類名,則在獲取時必須要在后面添加[0],從數字0開始計數
測試點:
1、未點擊彈出對話框
2、點擊未彈出對話框
內嵌js:在html文件中。放在scipt標簽里,即寫在html中放在script標簽里面,叫內嵌式
<script>
alert ("彈窗中的顯示內容"");
</script>例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
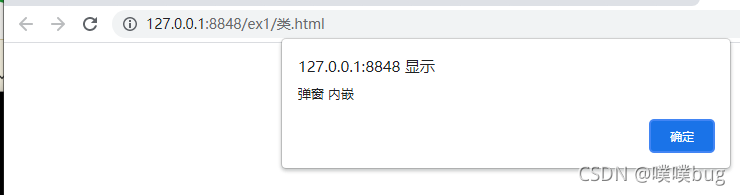
<script type = "text/javascript">
alert('彈窗 內嵌');
</script>
外鏈js:可以在單獨的js文件里,通過script標簽中的src屬性引用到頁面中;即寫在單獨js文件,通過script中的src來鏈入到html頁面的,叫外鏈式
<script src="js文件的路徑> 此處不要寫代碼,寫什么都不會執行 </script>
例子:
.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<!-- <script type = "text/javascript">
alert('彈窗 內嵌');
</script> -->
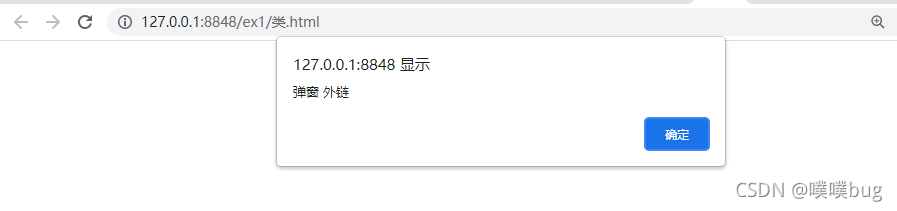
<script type="text/javascript" src="js.js">
</script>
js.js文件:
alert('彈窗 外鏈');
注意:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript" src="js.js">
//此處如果是外鏈的語法,這里寫什么都不會執行
alert('111111');
</script>

行內js:寫在標簽的屬性里,這個屬性必須是事件屬性。(任何標簽都有事件屬性),與行內css一樣,不推薦使用! 即寫在html標簽身上的,叫行內式
<div onclick-alert ( 'heihei');”> 按鈕 </div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div onclick = "alert('彈窗 行內');">不規范范例</div>
</body>
</html>
注意:雙引號和單引號的區別在行內,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div onclick = "alert("彈窗 行內");">不規范范例</div>
</body>
</html>在行內只能用單引號實現,否則無法執行js行為
注意事項:
行內js和行內css一樣,都是不推薦使用 !內嵌和外鏈隨意使用,還是建議使用外鏈式,因為能實現js代碼和html代碼的分離,更方便代碼的修改。

需要將專業名詞與顯示效果對的上。
導航:點哪去哪

點擊后,回到頁面最頂部


哪個地方動圖,讓用戶注意點在哪。
圖片切換,漸隱漸現效果
測試時一定要多次觸發動畫,查看動畫是否有累積的情況。
注意:若是帶動畫的效果存在經典bug,js寫的,——動畫累積bug,移入移出多少次,動畫就會自行執行多少次。
只要遇到動畫的地方,——怎么測?重復觸發的測試,因為所謂的動畫,不是點才動。
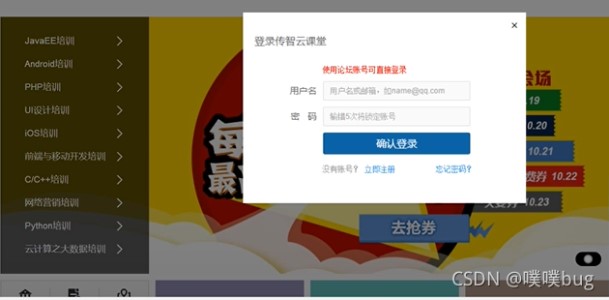
模態窗口:彈出兩個層,一個負責蓋住下面的其他頁面內容(背景色是灰色,無法操作底層其他控件),另外一個是讓用戶操作的層;只允許用戶操作彈初的那個層。
目的是:讓用戶優先解決最上面的那個層


系統自帶(原生的):

自定義:

只要不是系統瀏覽器原生的,就算是自定義,這些程序需要js + html + css組合才能實現,肯定比原生的寫法浪費時間,但是為了整體頁面的美觀,必須要求程序員按照設計師的要求實現。
關于javascript知識點都有哪些問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。