您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vue中LocalStorage與SessionStorage的區別與用法是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前面把后臺的驗證機制梳理了一下,主要是Cookie、Session和Token的使用,Django:Cookie設置及跨域問題處理、Django實:Cookie搭配Session使用、Django:基于Token的驗證使用,當然這并不表示Token是最優的,還是需要根據項目需求來選擇的,也可以混合搭配使用。

今天要做的事將后臺發送過來的Token存儲到客戶端中,這里可以存Cookie、LocalStorage、SessionStorage等地方,Cookie前面已經介紹過了這里直接忽略,我們主要說說LocalStorage和SessionStorage。

LocalStorage譯為“本地存儲器”,是HTML5中新增的一個存儲對象,跟Cookie一樣也是用來本地存儲來的,但是解決了Cookie存儲空間不足的問題(cookie每條存儲空間為4k),而localStorage瀏覽器一般支持5M,通常以鍵/值對形式的字符串進行存儲。
SessionStorage譯為“會話存儲”,也是HTML5新增的一個存儲對象, 用于本地臨時存儲同一窗口的數據,在關閉窗口之后將會刪除這些數據,SessionStorage瀏覽器一般支持5M,通常以鍵/值對形式的字符串進行存儲。
LocalStorage生命周期是永久,除非主動清除LocalStorage信息,否則這些信息將一直存放在客戶端。而SessionStorage生命周期是臨時,僅在當前會話窗口有效,關閉頁面或瀏覽器數據就會自動被清除。

1.不同瀏覽器之間無法共享LocalStorage或SessionStorage中的數據。
2.LocalStorage和SessionStorage可以使用統一的API接口。
3.LocalStorage或SessionStorage通常以鍵/值對形式的字符串進行存儲,所以在存儲時需要對數據格式進行轉換,使用JSON.stringify方法將對象轉換成字符串,提取時用JSON.parse方法將字符串轉換成對象。
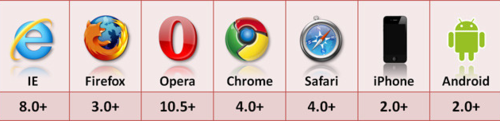
4.LocalStorage或SessionStorage是HTML5的新屬性,所以需要較新的瀏覽器才支持。

因為LocalStorage與SessionStorage的應用一致,這里就不多做解釋了,以LocalStorage為例。
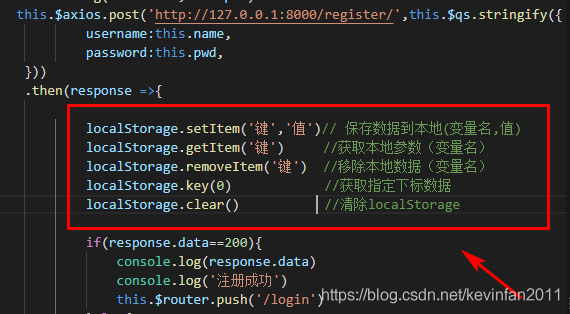
LocalStorage提供了5個方法,分別是clear(清除LocalStorage)、getItem(獲取本地數據)、key(取下標對應鍵的值)、removeItem(刪除以保存數據)、setItem(設置保存數據)。

下面是具體的使用方法和說明,直接用localStorage.就可以帶出來對應的方法,我們只要理解其對應的應用屬性就可以使用了。
這樣我們就可以使用localStorage.setItem('鍵','值')將服務器傳過來的數據存入客戶端本地,存儲前記得將數據進行轉換。

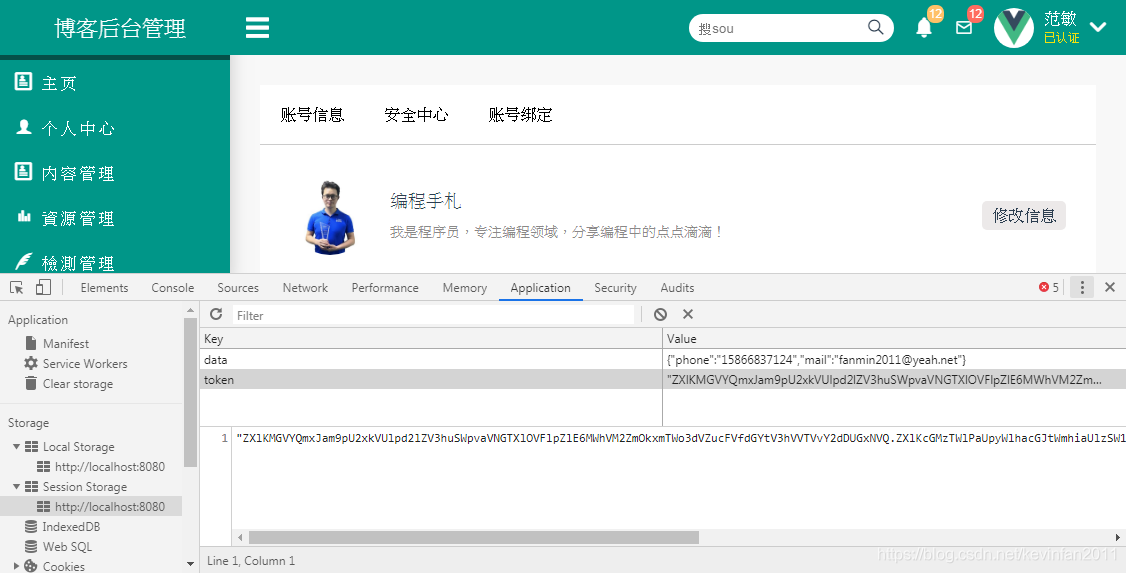
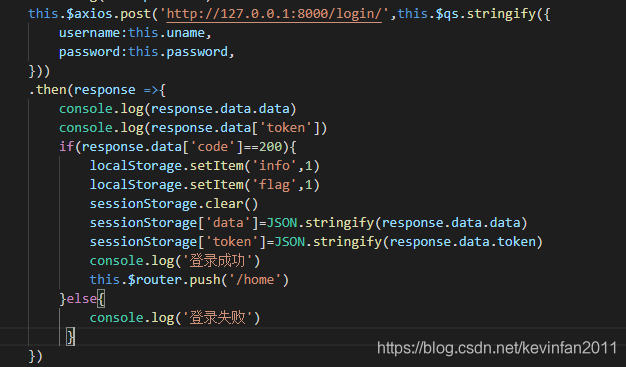
下面是我實際開發中的應用,前面我通過JsonResponse向前端發送了JSON數據,里面包含了data(用戶請求的數據)、token(服務器生成的token)和code(后臺處理的狀態碼),前端收到這些數據后對數據進行處理,判斷code返回是否成功,如果成功我們就解析數據并將數據存入本地,否則則訪問失敗。

這里我用 localStorage和sessionStorage分別存了兩個數據,localStorage是自定義的,sessionStorage是從后臺獲取的,打開瀏覽器開發者工具,在Application中我們可以在Storage下面的localStorage和sessionStorage分別找到我們存儲的對應值。
上述就是小編為大家分享的vue中LocalStorage與SessionStorage的區別與用法是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。